译文,来源:http://blogs.msdn.com/waldred/archive/2009/03/23/Search-Engine-Optimization-for-Silverlight-Applications.aspx
简介
对于你来说创建下一代的富应用,使用有无数的理由。但是有一个缺点就是使用呈现的内容无法被搜索引擎收录。如果你的网站流量依赖于搜索引擎这将是致命的。但是现在有个好消息就是你可以同时拥有:丰富的用户体验与内容可被搜索。
在进入正题之前,我想再强调一下使一个应用可以被搜索引擎收录意味着什么。在本文中,我将谈到的优化搜索引擎技巧对于差的用户体验同样也是可行的:搜索引擎收录的内容与用户没有使用看到的内容是一样。我强烈反对因为搜索引擎而减低用户体验,但是如果因为没有而用户体验差是可行。
理论基础
搜索引擎,在大多数情况下,利用静态分析HTTP响应解析和索引页的内容。这意味着当一个搜索引擎的爬虫来抓取您的Silverlight的应用,它的唯一关心的是其中的内容。
当浏览器无法初始化Silverlight的<OBJECT>标记的插件,它将继续呈现在其内部的内容。但是如果客户端已安装Silverlight,用户会看到的是Silverlight的应用,而不是HTML页面。
<!DOCTYPE html PUBLIC "-//W
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Silverlight Application</title>
</head>
<body>
<div id="content">
<object data="data:application/x-silverlight-2,"
type="application/x-silverlight-2">
<param name="minRuntimeVersion" value="3.0.40305.0"
/>
<param name="source" value="ClientBin/MyApp.xap" />
<div class="down-level">
<h1>Down level content goes here.</h1>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</object>
</div>
</body>
</html>
这非常漂亮。你想希望你的Silverlight的应用程序能够被搜索引擎索引吧?这只需把内容放在一个<OBJECT>标签里面。很容易,对不对?
实践
理论很简单,实践中需要多一点的工作。我们会使用ASP.NET母版页,以方便深层链接下级内容。
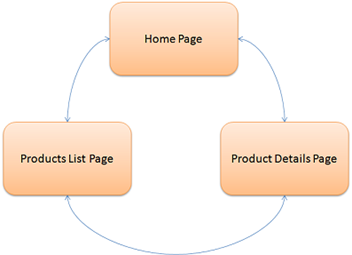
假设我们正在建设一个简单展示的产品信息网站。网站的主页包含就如明确产品分类列表一样的 “精选”的产品链接。
图1 - 示例站点结构.
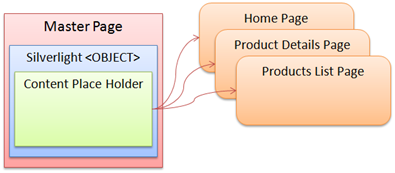
一个简单的办法是为您的网站建立一个MasterPage和在<OBJECT>标签中添加一个ContentPlaceHolder控件。
<%@ Master Language="C#" ... %>
<!DOCTYPE html PUBLIC "-//W
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Silverlight Application</title>
</head>
<body>
<div id="content">
<object data="data:application/x-silverlight-2,"
type="application/x-silverlight-2">
<param name="minRuntimeVersion" value="3.0.40305.0"/>
<param name="source" value="ClientBin/MyApp.xap"/>
<asp:ContentPlaceHolder ID="DownLevelContent" runat="server"/>
</object>
</div>
</body>
</html>
然后我们就可以添加下面这些页面:
·
Default.aspx
– 这主主页.
·
Products.aspx
– 这用来列表产品.
·
ProductDetails.aspx
–
· … 如果你还有更多想法可以添加其它更多页面…
最重要的事情需要注意的是我们所有的内容网页上,现在就可以开始,提供这些内容。这样用安装了Silverlight的用户就会看到Silverlight的体验。

图2 – Master and Content Page Relationship.
结语
就添加这一点点内容,就有可能创造一个丰富的Silverlight的应用程序,提供了一个引人注目的用户体验,而且不会牺牲对搜索引擎可见度。