- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
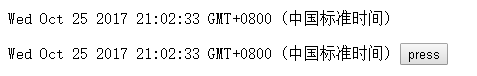
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="demo">hhhhhhhh</p> <script> document.write(Date()) document.getElementById("demo").innerHTML=Date(); </script> <button type="button" onclick=window.alert("number")>press</button> </body> </html>

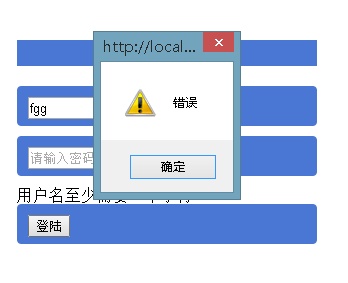
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆</title> <link rel="stylesheet" href="../static/css/1024.css"> <script> function fnlogin() { var ouname=document.getElementById("uname") var oerror=document.getElementById("error_box") if(ouname.value.length<6){ oerror.innerHTML="用户名至少需要6个字符" } alert("错误") } </script> </head> <body> <div class="box"> <h2>登陆</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnlogin()">登陆</button> </div> </div> </body> </html>