1.相关组件安装 axios iview js-cookie crypto-js




2.子父组件传值、监听窗体大小改变、记住密码 、自定义组件(事件 、props)
created:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
computed:计算属性,只在初始化时被调用。
methods: 里面是用来定义函数的,很显然,它需要手动调用才能执行。而不像watch和computed。
watch:类似于监听机制+事件机制
父组件:
1 <style lang="less"> 2 @import "./login.less"; 3 </style> 4 5 <template> 6 <div class="login"> 7 <div class="header Cblue"> 8 <div class="wrapper clearfix"> 9 <h1>VUE+IVIEW V1.0</h1> 10 <span class="QRspan"> 11 <Icon type="logo-googleplus" size="24" /> 12 <span>关注公众号</span> 13 <img class="QRimg" src="../../assets/images/qr.png" /> 14 </span> 15 </div> 16 </div> 17 <div class="content" :style="{height: screenHeight}"> 18 <div class="wrapper"> 19 <img class="bg1" src="../../assets/images/bg1.png" /> 20 <div class="loginBox"> 21 <div class="logo"> 22 <img src="../../assets/images/logo.png" /> 23 </div> 24 <div class="formDiv"> 25 <login-form @on-success-valid="handleSubmit" :username="localusername" :userpwd="localuserpwd"></login-form> 26 </div> 27 </div> 28 </div> 29 </div> 30 <div class="footer"> 31 <div class="wrapper"> 32 <span>Copyright © 2019-2020 Lin.Su</span> 33 </div> 34 </div> 35 </div> 36 </template> 37 38 <script> 39 import LoginForm from '_c/login-form' 40 import { mapActions } from 'vuex' 41 export default { 42 components: { 43 LoginForm 44 }, 45 data () { 46 return { 47 screenHeight: '' 48 } 49 }, 50 methods: { 51 ...mapActions(['handleLogin', 'svaeUserInfo']), 52 handleSubmit ({ userName, password, remember }) { 53 this.handleLogin({ userName, password }).then(res => { 54 const user = res.userinfo 55 user.pwd = password 56 if (res.code === 200) { 57 this.svaeUserInfo({ user, remember }) 58 this.$router.push({ 59 name: this.$config.homeName 60 }) 61 } else { 62 this.$Message.error({ 63 content: res.msg, 64 duration: 10 65 }) 66 } 67 }).catch(err => { 68 if (err.message === 'NetWorkeError') { 69 this.$Message.error({ 70 content: '接口服务异常', 71 duration: 10 72 }) 73 } 74 }) 75 }, 76 getHeight () { 77 let windowHeight = document.documentElement.clientHeight 78 this.screenHeight = windowHeight - 102 - 138 + 'px' 79 } 80 }, 81 created () { 82 window.addEventListener('resize', this.getHeight) 83 this.getHeight() 84 }, 85 mounted () { 86 const that = this 87 window.onresize = () => { 88 that.getHeight() 89 } 90 }, 91 computed: { 92 localusername () { 93 var userinfo = JSON.parse(this.$store.state.user.userinfo) 94 if (userinfo) { 95 return userinfo.username 96 } 97 return '' 98 }, 99 localuserpwd () { 100 var userinfo = JSON.parse(this.$store.state.user.userinfo) 101 if (userinfo) { 102 return userinfo.pwd 103 } 104 return '' 105 } 106 }, 107 watch: { 108 screenHeight (val) { 109 this.screenHeight = val 110 } 111 } 112 } 113 </script> 114 115 <style> 116 </style>
子组件
1 <template> 2 <Form ref="loginForm" :model="form" :rules="rules" @keydown.enter.native="handleSubmit"> 3 <FormItem prop="userName"> 4 <Input v-model="form.userName" placeholder="请输入用户名"> 5 <span slot="prepend"> 6 <Icon :size="16" type="ios-person"></Icon> 7 </span> 8 </Input> 9 </FormItem> 10 <FormItem prop="password"> 11 <Input type="password" v-model="form.password" placeholder="请输入密码"> 12 <span slot="prepend"> 13 <Icon :size="14" type="md-lock"></Icon> 14 </span> 15 </Input> 16 </FormItem> 17 <FormItem label="记住密码"> 18 <i-switch v-model="form.remember" size="large"> 19 <span slot="open">开</span> 20 <span slot="close">关</span> 21 </i-switch> 22 </FormItem> 23 <FormItem> 24 <Button @click="handleSubmit" type="primary" long>登录</Button> 25 </FormItem> 26 </Form> 27 </template> 28 <script> 29 export default { 30 name: 'LoginForm', 31 props: { 32 userNameRules: { 33 type: Array, 34 default: () => { 35 return [{ required: true, message: '账号不能为空', trigger: 'blur' }] 36 } 37 }, 38 passwordRules: { 39 type: Array, 40 default: () => { 41 return [{ required: true, message: '密码不能为空', trigger: 'blur' }] 42 } 43 }, 44 userpwd: { 45 type: String, 46 default: '' 47 }, 48 username: { 49 type: String, 50 default: '' 51 } 52 }, 53 data () { 54 return { 55 form: { 56 userName: this.username, 57 password: this.userpwd, 58 remember: false 59 } 60 } 61 }, 62 computed: { 63 rules () { 64 return { 65 userName: this.userNameRules, 66 password: this.passwordRules 67 } 68 } 69 }, 70 methods: { 71 handleSubmit () { 72 this.$refs.loginForm.validate(valid => { 73 if (valid) { 74 this.$emit('on-success-valid', { 75 userName: this.form.userName, 76 password: this.form.password, 77 remember: this.form.remember 78 }) 79 } 80 }) 81 } 82 } 83 } 84 </script>



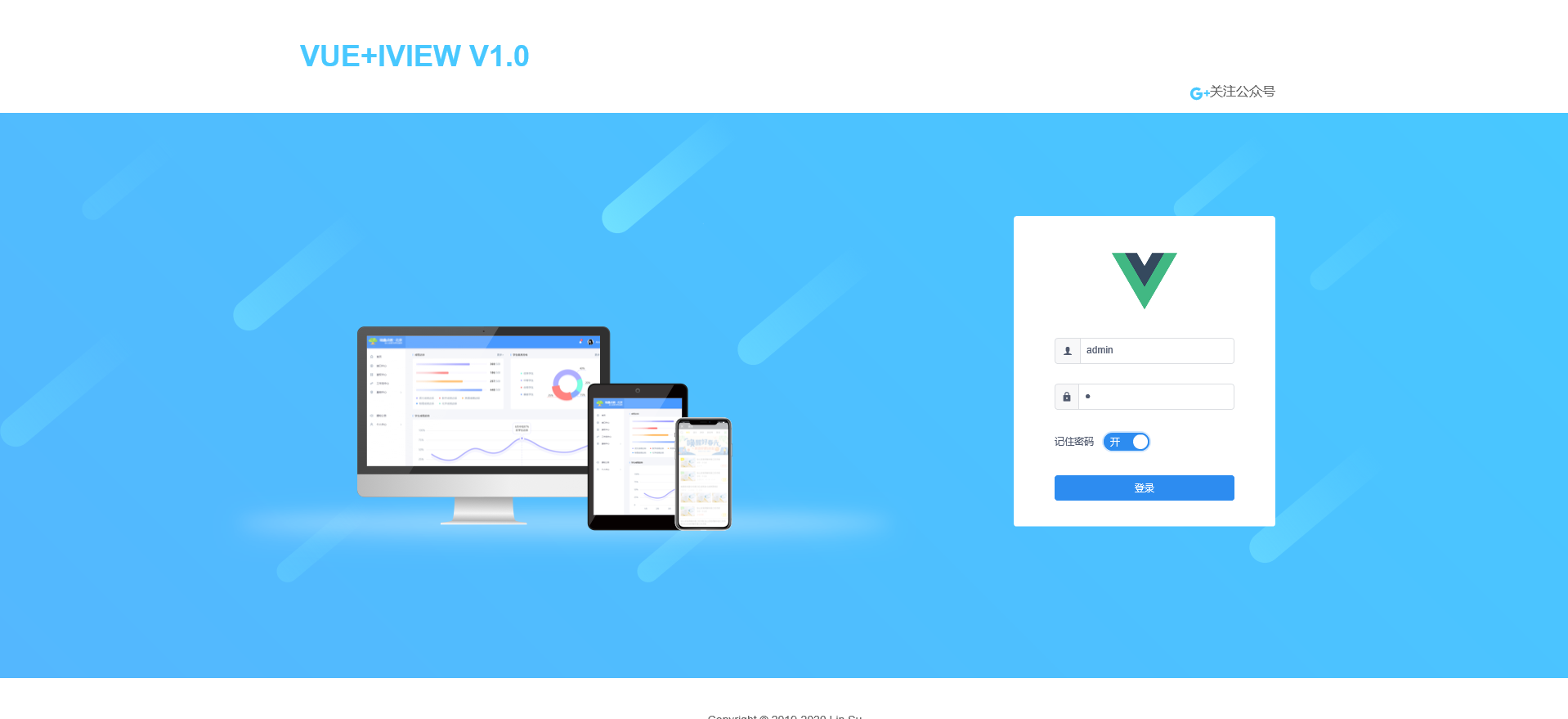
3.效果展示