Vue 中 v-for 渲染多组复选框,




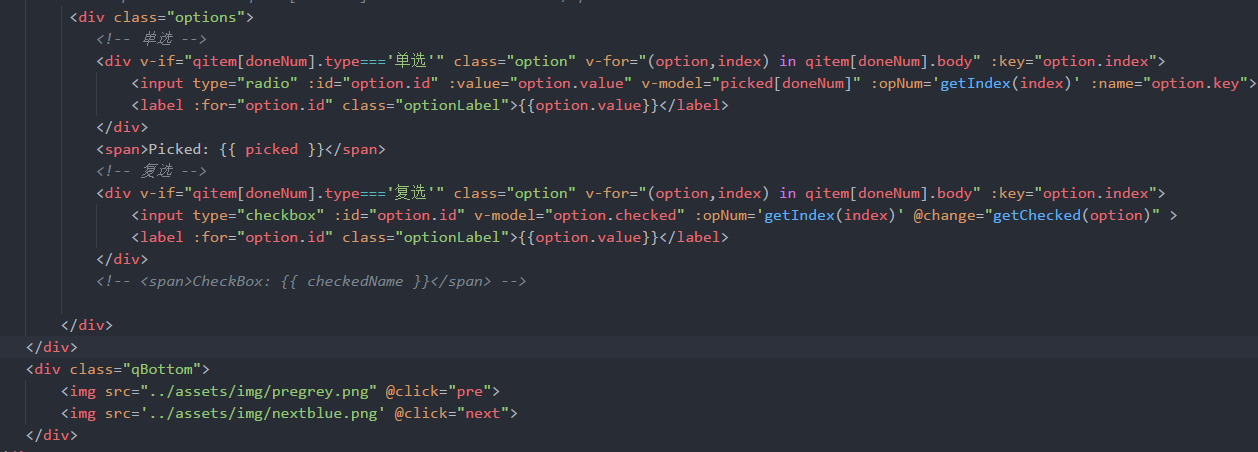
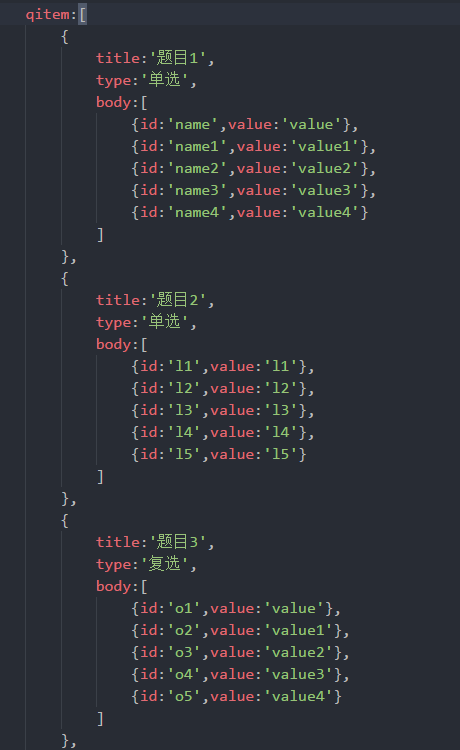
1、要用v-for绑定多组复选框,首先v-for绑定的数据一定是一个动态的。比如我用了一个数组qitem[doneNum].body ,doneNum是动态变化的。
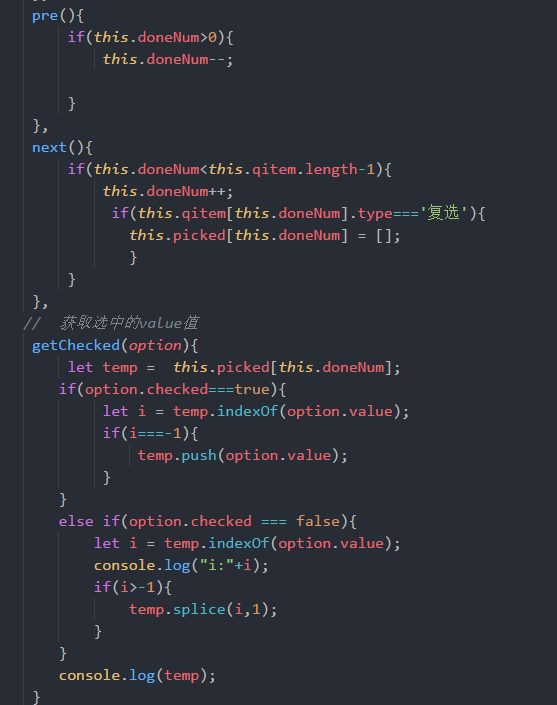
2、input类型为checkbox 的标签上的v-model绑定了option.checked ,这个属性在qitem的body中是没有的。他会创建并这个属性(这个属性是一个布尔值)绑定到这个值上。当第一次点击的,创建这个属性,并且为true,再次点击变成false 。
3、然后通过 getchecked(option) ,传入数据。在函数内做判断,取出被选中的选项即可。
Vue 中 v-for 渲染多组单选框,
单选框就不存在绑定数据是布尔值的情况了,取下标就好了。