1、ajax
Asynchronous Javascript And XML(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
2、请求报文
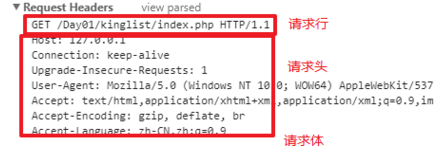
一次请求三大部分:请求行、请求头、请求体(请求正文)

3、ajax基本使用
⑴ 创建请求对象:var xhr=new XMLHttpRequest();
⑵ 设置请求行:xhr.open(请求方式,请求路径);
⑶ 设置请求头:xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded'); [ --get不需要设置,post才需要-- ]
⑷ 发送请求&设置请求体:xhr.send(); [ --post请求的话,如果要提交数据,记得写在send的小括号里面,格式是键值对,多个之间用&连接-- ]
⑸ 监听响应完成事件:xhr.onload; [ --响应完成时调用-- ]
♦onload兼容:onreadystatechange(); [ --调用3次,分别对应状态码为2,3,4,状态码为4代表响应完成,服务器的正常响应状态码为200-- ]
⑹ 响应体:xhr.responseText
1 var xhr=new XMLHttpRequest(); 2 xhr.open('post','data.php'); 3 xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded'); 4 xhr.send('userName=jack'); 5 xhr.onreadystatechange = function(){ 6 if(xhr.readyState== 4 && xhr.status==200){ 7 console.log(xhr.responseText) 8 } 9 }
4、XMLHttpRequest的兼容性
IE6之前支持:ActiveXObject('Microsoft.XMLHTTP');
1 var xhr; 2 if(XMLHttpRequest){ 3 xhr = new XMLHttpRequest(); 4 }else{ 5 xhr = new ActiveXObject('Microsoft.XMLHTTP'); 6 }
5、JSON
⑴ 是一套按格式写的用来传递数据的字符串
⑵ 格式:{}[-- 代表对象,key必须是双引号包起来的字符串,值可以是字符串可以使数字可以是bool --]、[] [-- 代表数组 --]
⑶ JS里JSON和JS数据的互转:JSON.parse(); [ --把JSON转JS-- ]、JSON.stringify();[-- 把JS转JSON --]
⑷ PHP里JSON和PHP数据的互转:json_encode(); [ --把PHP转JSON-- ]、json_decode();[-- 把JSON转PHP --]
♦JSON.parse的兼容:IE7和之前的版本不支持。方案一:eval("(" + json字符串 + ")");[-- 不推荐使用,容易被XSS攻击 --]、方案二:引入第三方库
♦css hack:快捷键cc:ie。[-- gt大于、lt小于、gte大于等于、lte小于等于 --]
<!--[if lte IE 7]>
<script src="json2.js"></script>
<![endif]-->
6、同步和异步
⑴ 同步:一堆任务要一个一个的去完成,上一个任务没完成不会执行下一个任务
⑵ 异步:一堆任务“同时”执行
♦ajax默认就是异步的,open的时候有第三个参数,参数为false就是同步,true就是异步,默认就是true
7、XML
也是用来做数据传递的,但是它相对JSON而言,体积比较大
⑴ 可以写文档声明也可以不写,如果写的话,必须在第一行
⑵ 必须要有根标签
⑶ 其他标签都在根标签里面,而且都是双标签
⑷ 只能以下划线和字母开头,后面接下划线字母和数字
♦拿XML响应体应该用xhr.responseXML,得到的是一个document类型的对象,所以以前学的getElementByXXXX在Xml这里也可以使用
8、跨域及解决方案
协议头、域名、端口有一个不一样就叫跨域,是因为浏览器出于安全角度不允许用xhr访问跨域接口
⑴ JSONP:要接口支持才能用,看接口文档,如果写了JSONP,那么就是支持的
♦原理:利用script标签发起一个请求,script标签会把响应体当做JS代码来执行,服务器的响应体是返回调用函数的JS代码,并且把JSON数据当参数传递过来
♦规范:一般支持jsonp的接口,都需要传入一个callback参数,值为调用的函数名,函数的参数就是返回的JSON数据
♦JSONP返回的数据直接就是JS对象,不需要转换
♦点击后再用JSONP的方案:在点击事件里创建一个script标签,然后给src属性,再添加到文档里
1 function f1(obj) { 2 console.log(obj.result); 3 } 4 search.onclick=function(){ 5 var scr= document.createElement('script'); 6 scr.src='http://api.jisuapi.com/qqluck/query?qq=' + phone.value + '&appkey=94c543ddb1a37c93&callback=f1'; 7 document.head.appendChild(scr); 8 }
⑵ CORS:服务器接口直接告诉浏览器这个东西可以让所有人(或者指定域名)来访问
♦PHP里写一个:header('Access-Control-Allow-Origin: *');
扩展:★PHP读取接口:用PHP的file_get_contents传入接口地址
<?php $obj=file_get_contents('https://post.smzdm.com/home/json_more/?filter=all×ort=1533382571&p=2'); echo $obj; ?>
9、jQuery中的ajax
⑴ $.ajax:url(请求路径)、type(请求方式)、data(提交给接口的参数)、sucess(响应完成的回调函数,它的形参就是响应体)、dataType(返回值的类型,json会直接变JS对象,但是要保证响应体一定是JSON格式,否则不会调用success。如果写JSONP,代表用JSONP去请求这个接口(解决跨域问题))
1 $.ajax({ 2 url: 'api/checkName.php', 3 type: 'get', 4 data: 'name=jack&age=16', 5 // data: { name:"jack",age:16 }, 如果传入对象,jquery内部会自动帮我们转换成那种key=value的字符串形式 6 success: function (obj) { 7 console.log(obj); 8 } 9 });
⑵ $.get
1 $.get({ 2 url:'http://api.douban.com/v2/movie/top250', 3 dataType:"jsonp", 4 success: function (obj) { 5 console.log(obj); 6 } 7 });
⑶ $.post
1 $.post({ 2 url: 'api/checkMobile.php', 3 data: 'mobile=' + $(this).val(), 4 success: function (obj) { 5 console.log(obj); 6 } 7 });