今天开始了《程序员修炼之道-从小工到专家》的阅读,在书中有一段话我特别喜欢:
“
编程是一种技艺,用最简单的话表述,编程可归结为让计算机做你(或你的用户)
想要它做的事情。作为程序员,你既是倾听者,又是顾问;既是解释者,又是发号施
令者。你设法捕捉难以提摸的需求,并找到表达它们的方式,让一台纯粹的机器能够
合理地处理它们;你设法为你的工作建立文档,以使他人能够理解它;你还设法使你
的工作工程化,以使他人能够以它为基础进行构建。还有,你设法在项目时钟无休止
的 “ 嘀嗒 ” 声的催迫下完成所有这些工作,你每天都在创造小小的奇迹。
”
在读这段话时我想到了每一个与代码共度的夜晚,一盏台灯、一台电脑、一个秃头少女,我仿佛对这代码着迷,毫无困意,心里只想着实现功能和优化代码,在每一次报错时,我不气馁,仿佛项目就是我的孩子,他出的每一个错,我都会耐心的重教一遍。
“ 注重实效的程序员不仅要完成工作,而且要完成的漂亮。 ”
在平时,王老师不仅要我们完成任务,也要求我们优化界面、完善代码。
“ 注重实效的程序员对他或她自己的职业生涯负责,并且不害怕承认无知或错误。 ”
我们应当为自己的能力自豪也应当对我们的错误诚实。
" 不要容忍破窗户。 "
日常的学习,批判的思考。
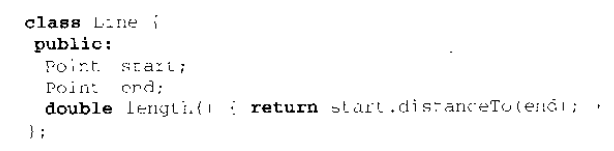
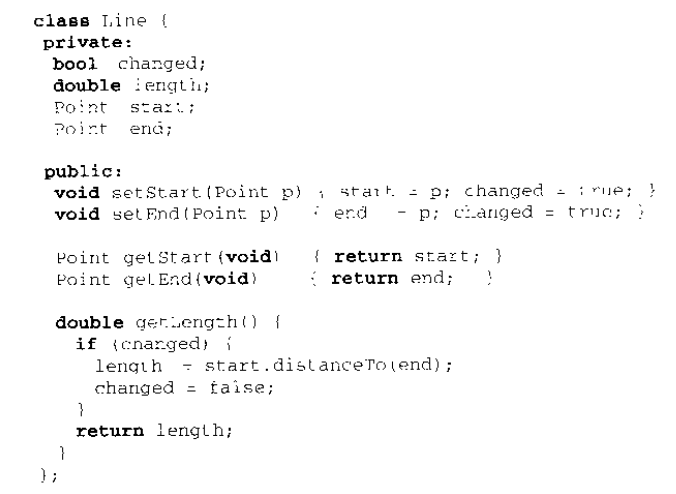
避免重复

->

或者

“
在设计良好的系统中,
数据库代码用户界面是正交的:
你可以改动界面,而不影响数据库;更换数据库,而不用改动界面。
”
在项目的设计中我们十分需要这种思想指导。
在编码过程中我们需要做到:
- 让代码保持解耦
- 避免使用全局数据
- 避免编写相似函数