------------恢复内容开始------------
今天基本把之前的项目写完,算了不算写完吧,样式还很丑,只是我的审美帮不了我啊,苦苦,抽空写了两个登录界面,因为我是小白,啥也不会,仅用现在学的一丢丢完成两个简易版的登录页面,下面来汇报-----
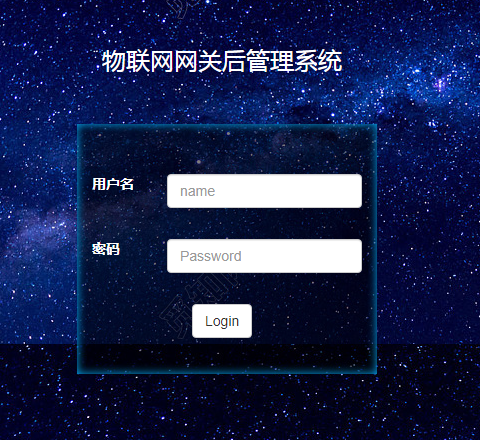
1. 我就自定义为bootstrap版
最近几天都在看bootstrap,准备把学到的运用一下下,就想到我的项目可以还回缺一个登录页面,就小试一下先。发现额写的有点丑哈哈。

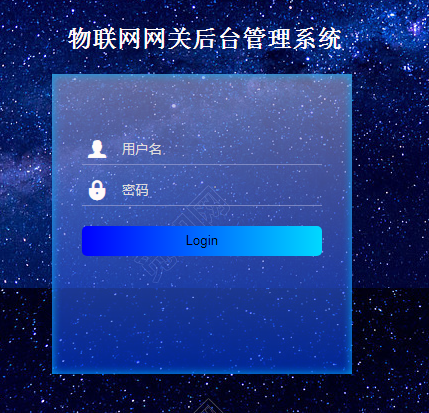
2. 纯手写版
用了字体图标,好用,还好看,感觉没学啥新东西今天,感觉是input积累了一点。我放上去把 怕以后会忘,毕竟年龄不小了。,。。。
- 取消输入框的外边框:input{outline: none};
-
设置光标在输入框内的颜色 : caret-color:rgb(188, 188, 240);
- 设置输入框内提示文字的样式:
- 下载,我用的阿里巴巴的字体库,里面有讲解使用方式,简单在总结下,加深记忆
- 拿到自己项目,把整个font文件都拿过来哦
- 引入到自己的项目里 :<link rel="stylesheet" href="font/iconfont.css">
- 用一个span标签展示他,注意:span标签不要有内容哈 <span class="iconfont icon-wode" aria-hidden="true" ></span>
------写到一半我们需要搬办公室了,后面继续写
搬家完成继续写:真是这篇博客一波三折,现在断网写作中哈哈哈。。。
5.
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:30px;//改变字体图标的大小
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;
}

终于提交!
------------恢复内容结束------------