EL语言的目的:
用于无java代码的JSP页面

创建el1.jsp,el2.jsp
el1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="el2.jsp">
username: <input type="text" name="username">
<input type="submit" value="submit">
</form>
<% session.setAttribute("hello", "world"); %>
</body>
</html>
el2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%= request.getParameter("username") %><br>
el表达式: ${param.username}
<br>
<%= session.getAttribute("hello") %><br>
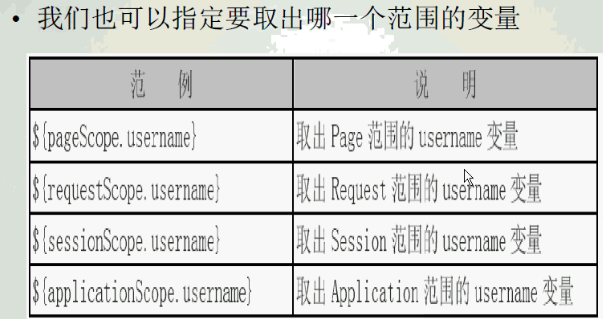
el表达式: ${sessionScope.hello}
</body>
</html>
效果图