Zuul介绍
路由+过滤器 = Zuul
核心是一系列的过滤器
Zuul的四种过滤器API
前置(PRE)
后置(POST)
路由(Route)
错误(Error)
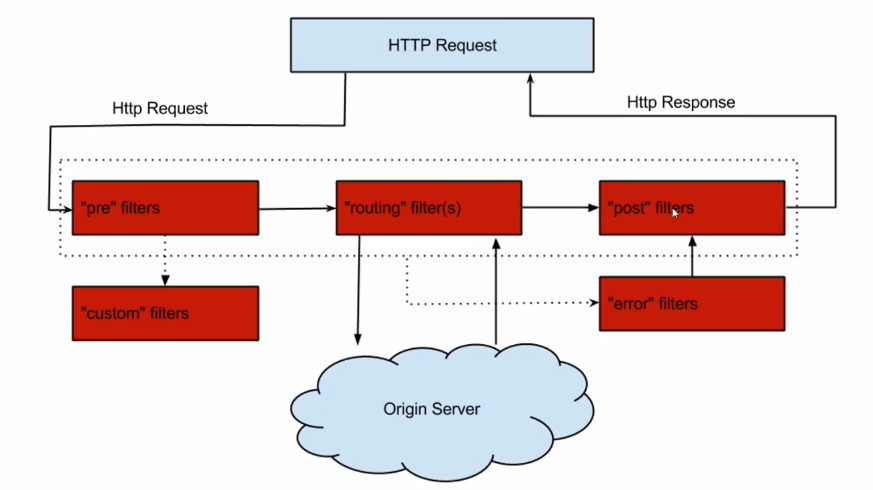
Zuul组织架构图

Zuul Fillter生命周期

二、Zuul的使用
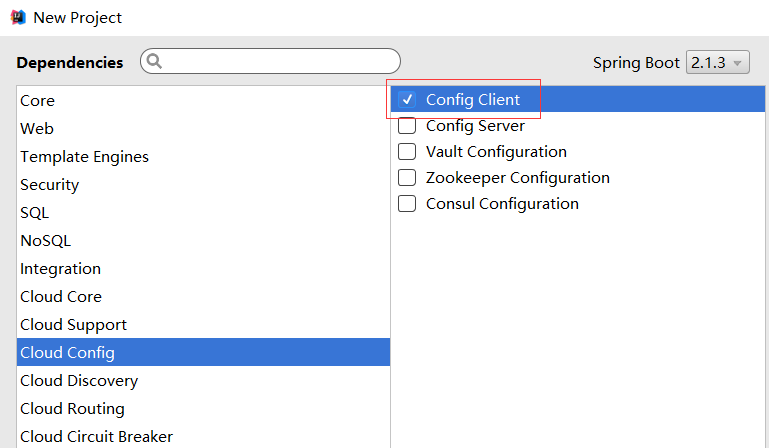
1 创建工程

选择Config Client

选择Eureka Discovery

选择Zuul

最后,点击完成
2、增加配置
bootstrap.xml 文件
eureka:
client:
service-url:
defaultZone: http://localhost:8761/eureka/
spring:
application:
name: api-gateway
cloud:
config:
discovery:
enabled: true
service-id: CONFIG
profile: dev
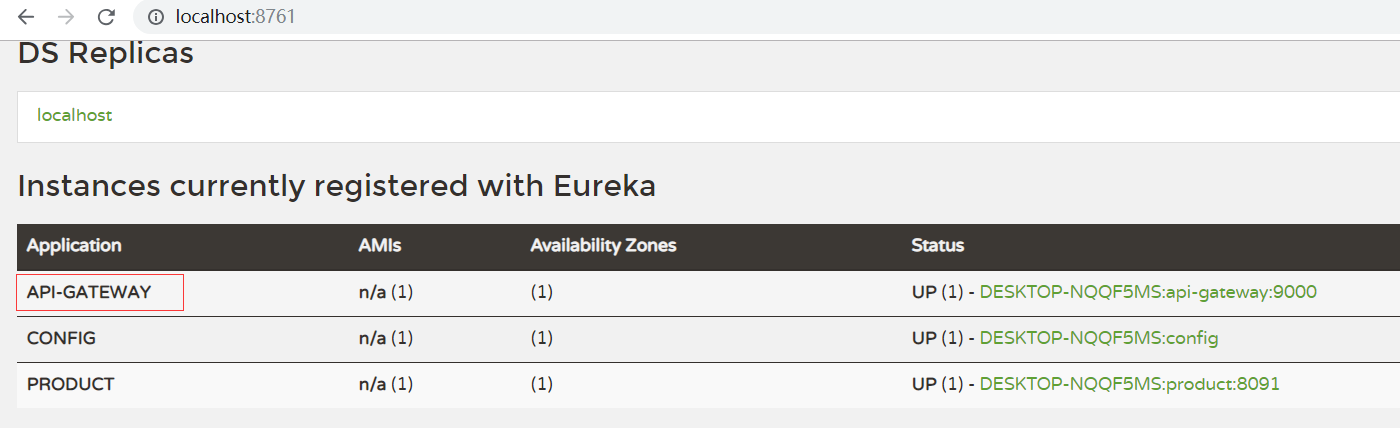
3、启动后查看Erueka

已经多了一个API-GATEWAY
4、增加EnableZuulProxy注解

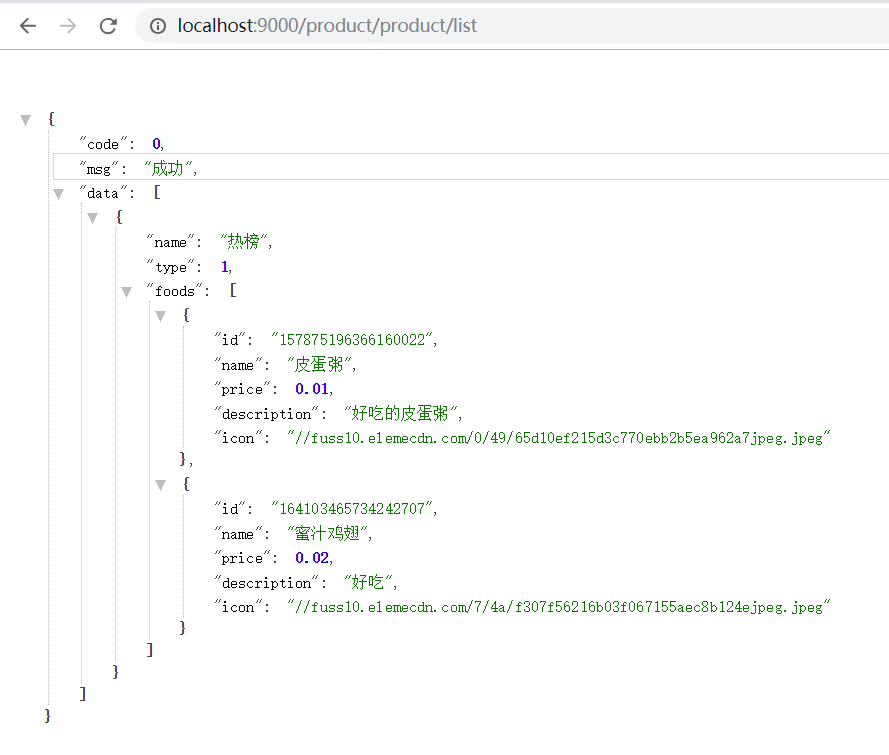
5、增加访问API-Gateway的时候,路由到Product服务下的list商品列表接口,如下图

访问API-Gateway。

第一个product代表eureka下的Application的名称

调用Post接口,如下图

6、自定义路由
eureka:
client:
service-url:
defaultZone: http://localhost:8761/eureka/
spring:
application:
name: api-gateway
cloud:
config:
discovery:
enabled: true
service-id: CONFIG
profile: dev
zuul:
routes:
myProduct:
path: /myProduct/**
serviceId: product
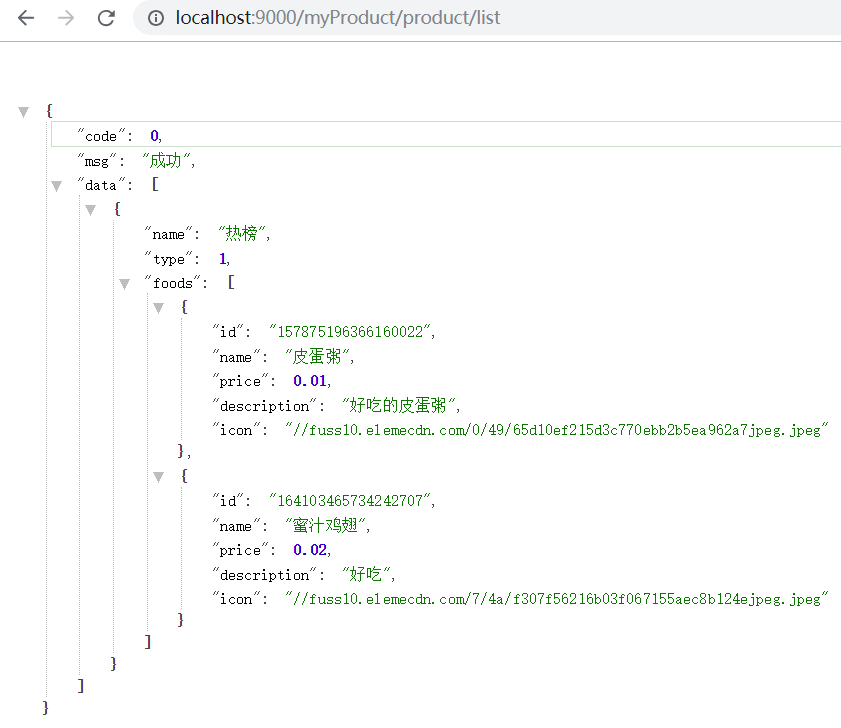
测试

7、排除某些路由
zuul:
routes:
#/myProduct/product/list -> /product/product/list
#myProduct:
# path: /myProduct/**
# serviceId: product
#简洁写法
product: /myProduct/**
ignored-patterns:
- /product/product/listForOrder
- /myProduct/product/listForOrder
效果如下图

两个配置改成一个通配符

9.设置Cookie可传递

三、典型应用场景
1、前置(Pre)
限流 鉴权 参数校验调整
2、后置(Post)
统计 日志