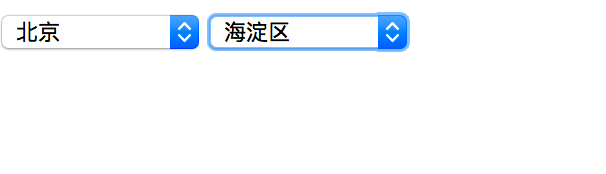
// 需求一: 二级联动菜单
<html>
<head>
<style type="text/css">
select{
100px;
}
</style>
</head>
<body>
<script type="text/javascript">
function selectCity(){
// 使用二维数组存储对应城市
var collCities = [['选择城市']
,['海淀区','朝阳区','东城区','西城区']
,['济南','青岛','烟台','威海']
,['沈阳','大连','鞍山','抚顺']
,['保定','邯郸','廊坊','石家庄']]
// 也可以使用以下方式存储:
// var arr = {"beijing":['海淀区','朝阳区','东城区','西城区']};
// 获取两个下拉菜单对象
var oSelNode = document.getElementById("selid");
var oSubSelNode = document.getElementById("subselid");
// 获取到底选择的是哪个省
// select 中的属性, 返回下拉列表中被选项目的索引号
var index = oSelNode.selectedIndex;
// 通过角标到容器中获取对应的城市数组
var arrCities = collCities[index];
// 在添加之前, 将子菜单中的内容清空一下
// 删除过程中, 数组的角标在变化, 所以不用递增
for(var x=0; x<oSubSelNode.options.length; ){
oSubSelNode.removeChild(oSubSelNode.options[x]);
}
// 第二种清除动作: oSubSelNode.length = 0;
// 遍历这个数组, 并将这个数组的元素封装成 option 对象, 添加到子菜单中
for(var x=0; x<arrCities.length; x++){
var oOptNode = document.createElement("option");
oOptNode.innerHTML = arrCities[x];
oSubSelNode.appendChild(oOptNode);
}
}
</script>
<select id="selid" onchange="selectCity()">
<option>选择省市</option>
<option>北京</option>
<option>山东</option>
<option>辽宁</option>
<option>河北</option>
</select>
<select id="subselid">
<option>选择城市</option>
</select>
</body>
</html>

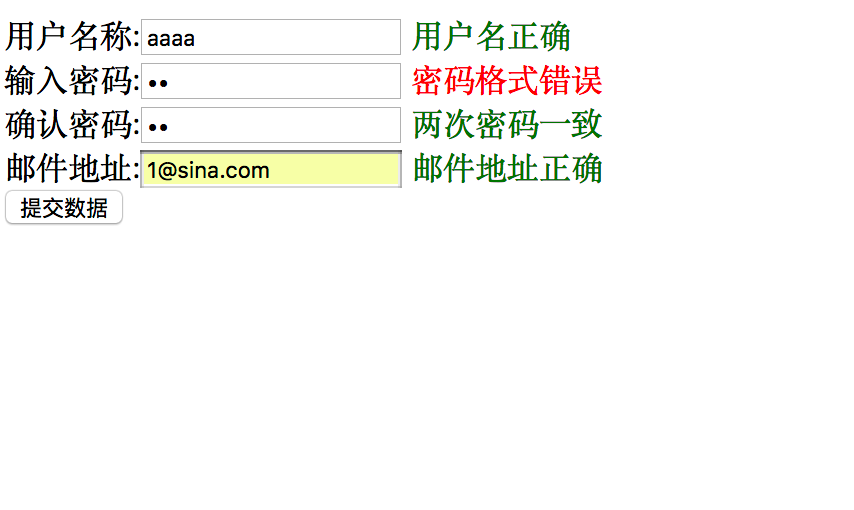
需求二: 表单校验
<html>
<head>
</head>
<body>
<script type="text/javascript">
// 校验用户名
function checkUser(){
var flag;
var oUserNode = document.getElementsByName("user")[0];
// 对该值进行校验, 将校验结果显示在输入框的后面,
// 需要使用 span 行内标签
// 获取输入的值
var name = oUserNode.value;
// 定义正则表达式, 用户名称至少四个连续字母
var reg = new RegExp("^[a-z]{4}$","i"); // i 表示忽略大小写
// 正则表达式第二种方式: reg = /^[a-z]{4}$/i;
// 获取 span 节点
var oSpanNode = document.getElementById("userspan");
// 使用 RegExp 对象的 test 方法, 返回布尔值
if(reg.test(name)){
oSpanNode.innerHTML = "用户名正确".fontcolor("green");
flag = true;
} else {
oSpanNode.innerHTML = "用户名错误".fontcolor("red");
flag = false;
}
return flag;
}
// 更改 form 表单默认的提交方式
function checkForm(){
if(checkUser())
return true;
return false;
}
/*
* 自定义提交处理方法
* function mySubmit(){
* // 获取表单节点
* var oFormNode = document.getElementById("userinfo");
*
* // 表单节点的 submit 方法
* oFormNode.submit();
* }
*/
</script>
// 设置 onsubmit, 可以改写默认的提交事件
// 注意, 需要加入 return
<form id="userinfo" onsubmit="return checkForm()">
// 使用焦点事件, onblur: 失去焦点, onfocus: 获取焦点
用户名称:<input type="text" name="user" onblur="checkUser()"/>
<span id="userspan"></span>
<br/>
输入密码:<input type="password" name="psw" />
<br/>
<input type="submit" value="提交数据" />
</form>
// 提交的第二种方式: 自定义提交按钮
<input type="button" value="我的提交" onclick="mySubmit()"/>
</body>
</html>
====================================
// 添加更多的校验
/*
* 发现很多框的校验除了几个内容不同外, 校验的过程是一样的.
* 所以进行了代码的提取
*/
<html>
<head>
<script type="text/javascript">
function check(name,reg,spanId,okinfo,errinfo){
var flag;
var val = document.getElementsByName(name)[0].value;
var oSpanNode = document.getElementById(spanId);
if(reg.test(val)){
oSpanNode.innerHTML = okinfo.fontcolor("green");
flag = true;
} else {
oSpanNode.innerHTML = errinfo.fontcolor("red");
flag = false;
}
return flag;
}
// 校验用户名
function checkUser(){
var reg = /^[a-z]{4}$/i;
return check("user",reg,"userspan","用户名正确","用户名错误");
}
// 校验密码
function checkPsw(){
var reg = /^d{4}$/;
return check("psw",reg,"pswspan","密码格式正确","密码格式错误");
}
// 校验确认密码, 不需要判断格式, 只有和密码一致即可
function checkRepsw(){
// 获取密码框内容
var pass = document.getElementsByName("psw")[0].value;
// 获取确认密码框内容
var repass = document.getElementsByName("repsw")[0].value;
// 获取确认密码的 span 区域
var oSpanNode = document.getElementById("repspan");
if(pass==repass){
oSpanNode.innerHTML = "两次密码一致".fontcolor("green");
flag = true;
} else {
oSpanNode.innerHTML = "两次密码不一致".fontcolor("red");
flag = false;
}
return flag;
}
// 校验邮件
function checkMail(){
var reg = /^w+@w+(.w+)+$/i;
return check("mail",reg,"mailspan","邮件地址正确","邮件地址错误");
}
// 提交事件处理
function checkForm(){
if(checkUser() && checkPsw() && checkRepsw() && checkMail())
return true;
return false;
}
</script>
</head>
<body>
<form onsubmit="return checkForm()">
用户名称:<input type="text" name="user" onblur="checkUser()"/>
<span id="userspan"></span>
<br/>
输入密码:<input type="password" name="psw" onblur="checkPsw()" />
<span id="pswspan"></span>
<br/>
确认密码:<input type="password" name="repsw" onblur="checkRepsw()" />
<span id="repsqspan"></span>
<br/>
邮件地址:<input type="text" name="mail" onblur="checkMail()" />
<span id="mailspan"></span>
<br/>
<input type="submit" value="提交数据" />
</form>
</body>
</html>

参考资料