Web页中的日历一般离不开表格,通常都使用表格装载指定月的日期等信息。所以,要编写JS日历,首先必须解决的问题是表格的行与列问题。列是固定的,七列,因为一周有七天。行需要动态计算,因为,每一个月的第一天是星期几是一个变数,因而第一天在表格中的第几个单元也就跟着变化,同时,每个月的总天数不一致也影响着各个月对表格行数的需要量。
一. 表格的行数问题
1.首先取得处理月的总天数
JS不提供此参数,我们需要计算。考虑到闰年问题会影响二月份的天数,我们先编写一个判断闰年的自编函数:
//判断是否为闰年 function is_leap(year) { //闰年的条件是符合下面二者之一: //(1)年份能被4整除,但不能被100整除; //(2)年份能被400整除。 if((year%4==0 && year%100!=0)||(year%400==0)){ return 1; } return 0; }
接着定义一个包含十二个月在内的月份总天数的数组:
days_of_month = new Array(31, 28+is_leap(fullYear), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
days_of_month这个数组里,二月份的天数已经加入闰年的信息:28+is_leap(year)。数组元素从0开始,正好对应于JS提供的Date函数提供的getMonth返回值,即0表示一月,1表示二月,2表示三月,依此类推。
这样,各月总数可以这样取得:days_of_month[x]。其中,x为0至11的自然数。
2.计算处理月第一天是星期几
可以使用Date函数的getDay取得,返回的值从0到6,0表示星期一,1表示星期二,2表示星期三,其余依此类推。代码如下(假设要处理的时间为2008年3月):
date=new Date(2008, 3, 1); week=date.getDay();
有了月总天数和该月第一天是星期几这两个已知条件,就可以解决表格所需行数问题:(当前月天数+第一天是星期几的数值)除以七。表格函数需要整数,因此,我们使用Math.ceil来处理:
rows=Math.ceil((days_of_month[month] + week) / 7);
表格中的tr标签实际上代表表格的行,因此变量tr_str是我们往下写表格的重要依据。
二. 打印日历表格
可以使用两个for语句嵌套起来实现:外层for语句写行,内层for语句写单元格。
for(i=0;i<rows;i++) { //外层for语句 - tr标签 document.write("<tr>"); for(k=0;k<7;k++) { //内层for语句 - td标签 idx=i*7+k; //表格单元的自然序号 date_str=idx-firstday+1; //计算日期 //这里是处理有效日期代码 } //内层for语句结束 document.write("</tr>"); } //外层for语句结束
单元格的自然序号是否代表有效日期非常关键,为此必须加入一个过滤机制:仅打印有效的日期。有效的日期大于0小于小于等于处理月的总天数。
三. 以下是完整的JS日历代码
<%@ page language="java" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); %> <!DOCTYPE html> <html lang="zh-cn"> <head> <title>自定义日历</title> <meta content="IE=edge" http-equiv="X-UA-Compatible"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Language" content="zh-cn" /> <meta name="author" content="linjiqin218@126.com" /> <meta name="Copyright" content="parami|厦门波罗密网络科技有限公司" /> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script language="javascript"> //判断是否为闰年 function is_leap(year) { //闰年的条件是符合下面二者之一: //(1)年份能被4整除,但不能被100整除; //(2)年份能被400整除。 if((year%4==0 && year%100!=0)||(year%400==0)){ return 1; } return 0; } //var date = new Date(2013, 1, 4); //特定Date资讯 var date = new Date(); //当前Date资讯 var fullYear = date.getFullYear(); //获取年份 var month = date.getMonth(); //获取月份,返回值是0(一月)到11(十二月)之间的一个整数。 var date_of_month = date.getDate(); //获取日期,返回值是1~31之间的一个整数 var first_date = new Date(fullYear, month, 1); //获取当前月第一天Date资讯 //返回date对象星期中的一天,此值为0(周日)-6(周六)之间的一个整数 var week = first_date.getDay(); //获取当前月第一天是星期几 var days_of_month = new Array(31, 28+is_leap(fullYear), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); //各月份的总天数 var rows = Math.ceil((days_of_month[month] + week) / 7); //表格所需要行数 var table='<table id="table" width="708px;" cellpadding="5" cellspacing="1">'; table+="<tr bgcolor='#DEE9F4'>"; table+="<td align='center'>日</td>"; table+="<td align='center'>一</td>"; table+="<td align='center'>二</td>"; table+="<td align='center'>三</td>"; table+="<td align='center'>四</td>"; table+="<td align='center'>五</td>"; table+="<td align='center'>六</td>"; table+="</tr>"; //打印表格第一行(有星期标志) for (i = 0; i < rows; i++) { //表格的行 table += "<tr bgcolor='#DEE9F4'>"; for (k = 0; k < 7; k++) { //表格每行的单元格 idx = i * 7 + k; //单元格自然序列号 date_str = idx - week + 1; //计算日期 //过滤无效日期(小于等于零的、大于月总天数的) (date_str <= 0 || date_str > days_of_month[month]) ? date_str = " " : date_str = idx - week + 1; //打印日期:今天底色为红 if (date_str == date_of_month) { table += "<td align='center' bgcolor='red'>" + date_str + "</td>" } else { table += "<td align='center'>" + date_str + "</td>"; } } table += "</tr>"; //表格的行结束 } table += "</table>"; //表格结束 document.write(table); </script> </head> <body> </body> </html>
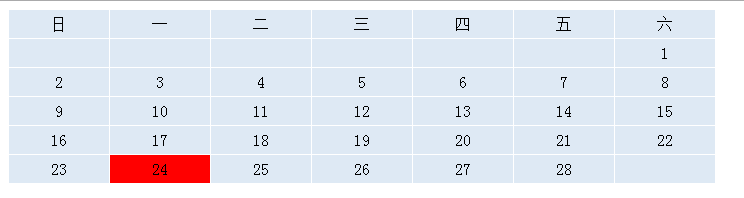
四. 效果如下图所示
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】。
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】。
如果,您对我的博客所讲述的内容有兴趣,请继续关注我的后续博客,我是【Ruthless】。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。