基本情况
队名:AIFS(Always In Final Status)
组长博客链接:戳这里
作业博客链接:戳这里
Github:戳这里
组员人数:11(其中一人负责拍照不参与代码学习部分)
冲刺概况汇报
苏艺淞(组长)
过去一天完成哪些任务
- web端课上点名
- 处理了一些接口和js的问题
接下来的计划
- 小程序端好好做,战线是拉长到final版本了
还剩下哪些任务
- 小程序的安排
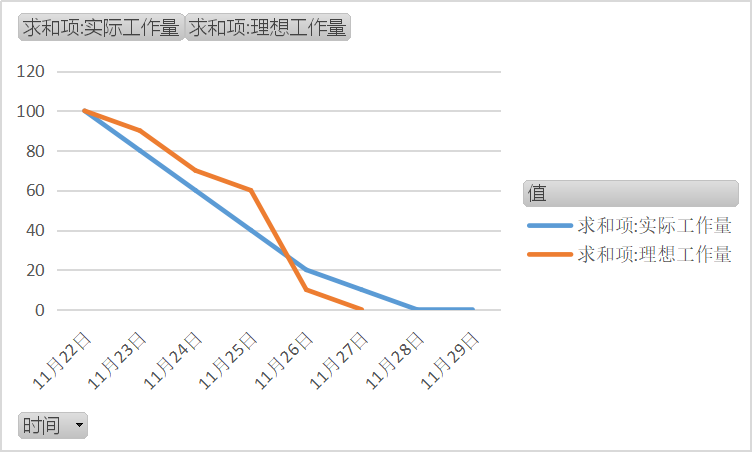
燃尽图

遇到了哪些困难
- 改的有点吐血
有哪些收获和疑问
-
收获:无,有点想躺平了,也太内卷了
-
疑问:不知道小程序能做多好,毕竟全冲去前端了。
PSP&学习进度条
- PSP
| 任务内容 | 计划完成需要的时间(min) | 实际完成需要的时间(min) |
|---|---|---|
| 计划 | 30 | 30 |
| 估计这个任务需要多少时间,并规划大致工作步骤 | 30 | 30 |
| 开发 | 60 | 60 |
| 需求分析 (包括学习新技术) | 20 | 20 |
| 生成设计文档 | 0 | 0 |
| 设计复审 (和同事审核设计文档) | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| 具体设计 | 10 | 10 |
| 具体编码 | 30 | 20 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 30 | 30 |
| 测试报告 | 20 | 20 |
| 计算工作量 | 10 | 10 |
| 事后总结 ,并提出过程改进计划 | 0 | 0 |
| 合计 | 120 | 120 |
- 学习进度条
| 第 N 轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 30 | 30 | 1 | 1 | 让大家都缓一缓呗,轻松地度过beta吧 |
| 2 | 10 | 40 | 1 | 2 | 无,不紧不慢跟进进度 |
| 3 | 100 | 140 | 6 | 8 | 学会处理ajax分页请求 |
| 4 | 200 | 340 | 7 | 15 | 处理了人脸和历史考勤记录的接口,整理了更新的网页 |
| 5 | 200 | 540 | 6 | 21 | 处理了接口和js的一些问题 |
李婉桦
过去一天完成了什么任务
- 跑了几个小程序的模板
还剩下什么任务
- 微信小程序的开发学习以及实现
遇到了哪些困难
- 暂无
有哪些收获和疑问
- 收获:暂无
PSP&学习进度条
- PSP
| 任务内容 | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| 计划 | 30 | 30 |
| 估计这个任务需要多少时间 | 30 | 30 |
| 开发 | 0 | 0 |
| 需求分析 (包括学习新技术) | 0 | 0 |
| 生成设计文档 | 0 | 0 |
| 设计复审 | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| 具体设计 | 0 | 0 |
| 具体编码 | 0 | 0 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 0 | 0 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 0 | 0 |
| 事后总结, 并提出过程改进计划 | 0 | 0 |
| 合计 | 30 | 30 |
- 学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 2 | 2 | 微信小程序的开发虽然和前端区别大,但是一些基本框架如果用的好,就会容易些 |
| 2 | 50 | 50 | 1 | 1 | 下载了微信开发者工具,知道了小程序开发的基本架构 |
| 3 | 0 | 50 | 1 | 4 | 前端开会分工(尚未完整),看了小程序的开发文档 |
| 4 | 0 | 50 | 0.5 | 4.5 | 看了一点小程序的开发有关的博客 |
| 5 | 0 | 50 | 0.5 | 5 | 学习了一些小程序开发模板的组件 |
高成旭
过去一天完成哪些任务
- 完成历史考勤交互
接下来的计划
- 学习微信小程序开发
还剩下哪些任务
- 无了,躺几天
遇到了哪些困难
- 有点学不明白
有哪些收获和疑问
-
收获:无
-
疑问:怎么做小程序啊啊啊啊啊啊?
PSP&学习进度条
- PSP
| 任务内容 | 计划完成需要的时间(min) | 实际完成需要的时间(min) |
|---|---|---|
| 计划 | 10 | 10 |
| 估计这个任务需要多少时间,并规划大致工作步骤 | 10 | 10 |
| 开发 | 90 | 70 |
| 需求分析 (包括学习新技术) | 90 | 70 |
| 生成设计文档 | 0 | 0 |
| 设计复审 (和同事审核设计文档) | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| 具体设计 | 0 | 0 |
| 具体编码 | 0 | 0 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 10 | 10 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 0 | 0 |
| 事后总结 ,并提出过程改进计划 | 10 | 10 |
| 合计 | 110 | 90 |
- 学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 3 | 3 | 无 |
| 2 | 90 | 90 | 5 | 8 | ajax基础 |
| 3 | 50 | 140 | 3 | 11 | 无 |
| 4 | 130 | 270 | 4 | 15 | 前后端交互 |
| 5 | 0 | 270 | 1 | 16 | 无 |
何玉琦
过去两天完成了哪些任务
- 学习了一点微信小程序,看了几个博客
- 暂无代码签入
接下来的计划
- 继续学习微信小程序的相关博客和资料
还剩下哪些任务
- 微信小程序的实现
有哪些收获和疑问
- 收获
- 暂无
- 疑问
- 无
PSP&学习进度条
- PSP表格
| 任务内容 | 计划完成需要的时间(min) | 实际完成需要的时间(min) |
|---|---|---|
| 计划 | 10 | 10 |
| 估计这个任务需要多少时间,并规划大致工作步骤 | 10 | 10 |
| 开发 | 30 | 30 |
| 需求分析 (包括学习新技术) | 30 | 30 |
| 生成设计文档 | 0 | 0 |
| 设计复审 (和同事审核设计文档) | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| 具体设计 | 0 | 0 |
| 具体编码 | 0 | 0 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 15 | 10 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 5 | 0 |
| 事后总结 ,并提出过程改进计划 | 10 | 10 |
| 合计 | 55 | 50 |
-
学习进度条
第N轮 新增代码(行) 累计代码(行) 本轮学习耗时(小时) 累计学习耗时(小时) 重要成长 1 0 0 0.5 0.5 新一轮的学习ing,等待组长安排ing 2 0 0 1 1.5 下载了微信开发者工具 学习了微信小程序的开发 3 0 0 1.5 3 跑了几个模板 4 0 0 1 4 微信小程序的一些知识 5 0 0 0.5 4.5 复习接口ing,看了几个小程序博客
林桂坤
过去一天完成了哪些任务
- 学习vue.js的基本操作
接下来的计划
- 编写微信小程序的前端
还剩下哪些任务
- 编写微信小程序的前端
PSP&学习进度条
- PSP表格
| 任务内容 | 计划完成需要的时间(min) | 实际完成需要的时间(min) |
|---|---|---|
| 计划 | 10 | 10 |
| 估计这个任务需要多少时间,并规划大致工作步骤 | 10 | 10 |
| 开发 | 150 | 180 |
| 需求分析 (包括学习新技术) | 150 | 180 |
| 生成设计文档 | 0 | 0 |
| 设计复审 (和同事审核设计文档) | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| 具体设计 | 0 | 0 |
| 具体编码 | 0 | 0 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 10 | 10 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 0 | 0 |
| 事后总结 ,并提出过程改进计划 | 10 | 10 |
| 合计 | 170 | 200 |
- 学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 3 | 3 | 学习Unicloud、Uniapp的基本操作 |
| 2 | 56 | 56 | 3 | 6 | 试着编写简单的前端页面 |
| 3 | 87 | 143 | 3 | 9 | 试着编写简单的前端页面 |
| 4 | 63 | 206 | 3 | 12 | 学习vue.js的基本操作 |
| 5 | 71 | 277 | 3 | 15 | 学习vue.js的基本操作 |
卓越
过去一天完成了哪些任务
- 完成移动端原型的修改
接下来的计划
- 服从组织安排
还剩哪些任务
- 无
遇到了哪些困难
- 一些页面切换实现起来比较困难
有哪些收获和疑问
-
收获:学习了动态模板的使用
-
疑问:无
PSP&学习进度条
- psp
| 任务内容 | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| 计划 | 10 | 10 |
| 估计时间 | 10 | 10 |
| 开发 | 120 | 130 |
| 需求分析(包括学习新技术) | 90 | 100 |
| 生成设计文档 | 0 | 0 |
| 设计复审 | 0 | 0 |
| 代码规范 | 0 | 0 |
| 具体设计 | 30 | 30 |
| 具体编码 | 0 | 0 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 20 | 20 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 10 | 10 |
| 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 150 | 160 |
- 学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 13 | 13 | 对移动端的产品功能改进方向有了思路 |
| 2 | 0 | 0 | 4 | 17 | 产品设计应考虑到用户需要,开放部分功能选择权利给用户 |
| 3 | 0 | 0 | 3 | 20 | 原型设计经验 |
| 4 | 0 | 0 | 2 | 20 | 无 |
| 5 | 0 | 0 | 5 | 25 | 学会动态面板的使用 |
叶昊明
这一天完成了哪些任务
- 二维码功能对接
接下来的计划
- 准备final版本
还剩下哪些任务
- 使用vue等为后续做准备
有哪些收获和疑问
- 不清楚微信小程序开发具体细节
PSP&学习进度条
- PSP表格
| 任务内容 | 计划完成需要的时间(min) | 实际完成需要的时间(min) |
|---|---|---|
| 计划 | 20 | 10 |
| 估计这个任务需要多少时间,并规划大致工作步骤 | 20 | 10 |
| 开发 | 140 | 135 |
| 需求分析 (包括学习新技术) | 60 | 50 |
| 生成设计文档 | 0 | 0 |
| 设计复审 (和同事审核设计文档) | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| 具体设计 | 10 | 20 |
| 具体编码 | 30 | 50 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 30 | 10 |
| 报告 | 30 | 15 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 0 | 0 |
| 事后总结 ,并提出过程改进计划 | 30 | 15 |
| 合计 | 190 | 160 |
- 学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 41 | 41 | 3 | 3 | 温习js,调用二维码 |
| 2 | 36 | 77 | 3 | 6 | 使用jQuery |
| 3 | 39 | 116 | 3 | 9 | 动态链接 |
| 4 | 92 | 208 | 4 | 13 | 完善数据传输 |
| 5 | 26 | 234 | 1 | 14 | 接口对接 |
林佳志
过去一天完成了哪些任务
- 试运行微信小程序模板
接下来的计划
- 学习微信小程序的制作
- 复习考试
还剩下哪些任务
- 编写微信小程序
有哪些收获和疑问
- 收获:对微信小程序模板有所了解
- 疑问:最终如何实现?
PSP&学习进度条
- PSP表格
| 任务内容 | 计划完成需要的时间(min) | 实际完成需要的时间(min) |
|---|---|---|
| 计划 | 10 | 10 |
| 估计这个任务需要多少时间,并规划大致工作步骤 | 10 | 10 |
| 开发 | 120 | 130 |
| 需求分析 (包括学习新技术) | 120 | 130 |
| 生成设计文档 | 0 | 0 |
| 设计复审 (和同事审核设计文档) | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| 具体设计 | 0 | 0 |
| 具体编码 | 0 | 0 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 10 | 10 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 0 | 0 |
| 事后总结 ,并提出过程改进计划 | 10 | 10 |
| 合计 | 140 | 150 |
- 学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 160 | 160 | 3 | 3 | 了解熟悉UNiCloud |
| 2 | 40 | 200 | 3 | 6 | 了解uniapp的用法 |
| 3 | 120 | 320 | 2 | 8 | 认识微信小程序模板 |
| 4 | 60 | 380 | 3 | 11 | 试着跑微信小程序模板 |
| 5 | 60 | 440 | 3 | 14 | 跑微信小程序模板 |
魏荣峰
过去一天完成了哪些任务
- 基本完成实时人脸点名
- 代码签入

接下来的计划
- 优化人脸点名界面
还剩下哪些任务
- 优化界面
有哪些收获和疑问
- 学会了用浏览器的f12实时debug,这是解决页面部件错位的最佳方法
PSP&学习进度条
- PSP表格
| 任务内容 | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| 计划 | 60 | 70 |
| 估计这个任务需要多少时间 | 60 | 70 |
| 开发 | 540 | 630 |
| 需求分析 (包括学习新技术) | 100 | 60 |
| 生成设计文档 | 40 | 0 |
| 设计复审 | 0 | 0 |
| 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| 具体设计 | 400 | 570 |
| 具体编码 | 0 | 0 |
| 代码复审 | 0 | 0 |
| 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| 报告 | 20 | 20 |
| 测试报告 | 20 | 20 |
| 计算工作量 | 0 | 0 |
| 事后总结, 并提出过程改进计划 | 0 | 0 |
| 合计 | 620 | 720 |
- 学习进度条
| 第N轮 | 新增代码(行) | 累计代码(行) | 本轮学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 2 | 2 | 学习js,调整人脸识别阈值 |
| 2 | 90 | 90 | 8 | 10 | 完成快速导入学生人脸信息,经图像处理增强数据 |
| 3 | 300 | 390 | 7 | 15 | 继续优化人脸识别 |
| 4 | 10 | 400 | 2 | 17 | 连接后端实时点名记录 |
| 5 | 10 | 410 | 2 | 19 | 基本完成人脸识别点名 |
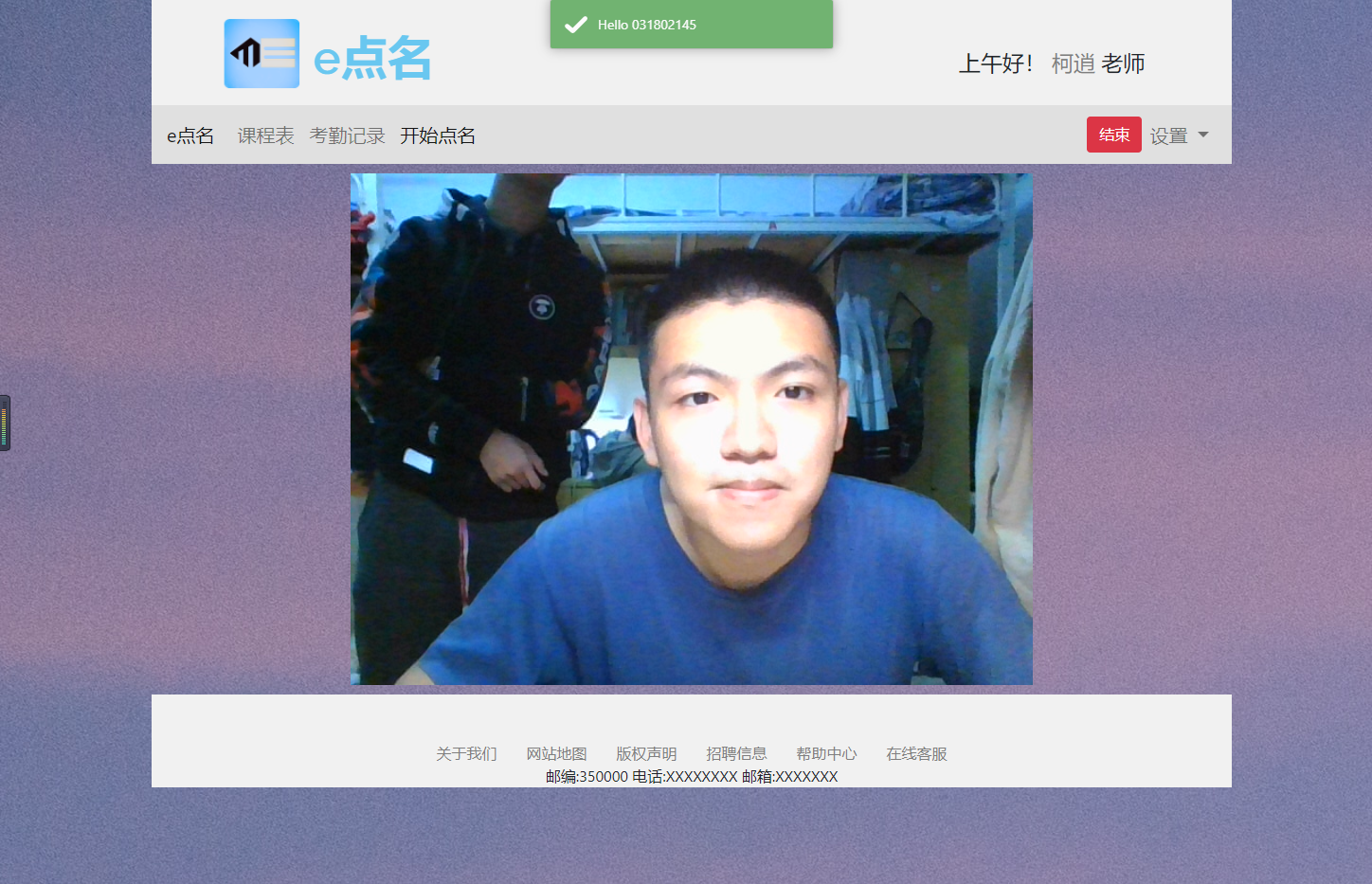
冲刺成果展示
展示组内最新成果
秀一下人脸识别咯……基本差不多了

站立会议合照

会议耗时记录
| 第N次站立会议 | 会议时长 |
|---|---|
| 1 | 10 |
| 2 | 11 |
| 3 | 10 |
| 4 | 10 |
| 5 | 10 |