参考:关于vue-lazyload重复请求图片的问题 - SegmentFault 思否
Vue-lazyload 的使用 - passMaker - 博客园 (cnblogs.com)
我的情况:使用v-lazyload懒加载图片,发现图片加载失败后,会二次加载图片
解决方法:增加attempt属性
main.js:
Vue.use(VueLazyload, { loading: require('../assets/images/img-loading.svg'), // 加载中图片,一定要有,不然会一直重复加载占位图 error: require('../assets/images/img-loadFail.svg'), // 加载失败图片 attempt: 1, // <<= 图片加载失败后的重试次数.默认为3 });
vue-lazyload官网:GitHub - hilongjw/vue-lazyload: A Vue.js plugin for lazyload your Image or Component in your application.
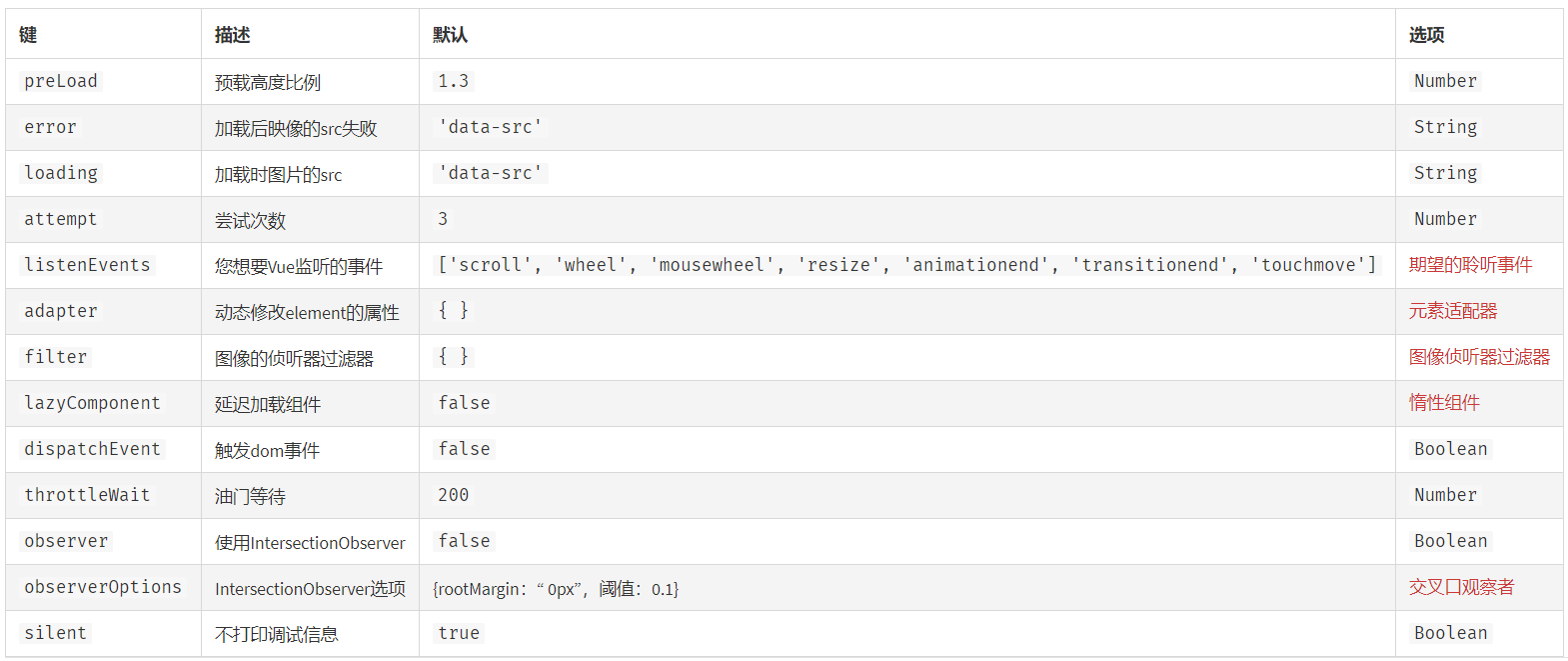
参数说明: