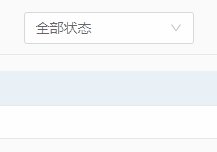
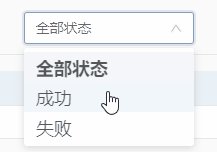
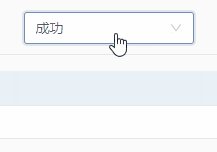
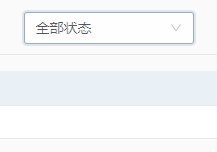
原效果与修改后的效果对比


原因
设置的select的宽度为百分比:
<a-select v-model="statusCode" style=" 25%;" class="input-search" placeholder="状态">
...
</a-select>
解决方法
设置宽度为定值,style="100px;"即可


设置的select的宽度为百分比:
<a-select v-model="statusCode" style=" 25%;" class="input-search" placeholder="状态">
...
</a-select>
设置宽度为定值,style="100px;"即可