创建单选框,文本域,复选框
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Demo01</title>
</head>
<body>
<fieldset>
<legend>个人信息</legend>
<form method="post" enctype="application/x-www-form-urlencoded">
用户名<input type="text" name="username"><br/>
性别<input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2" checked>女<br/>
喜欢语言<input type="checkbox" name="app[]" value="asp">asp<input type="checkbox" name="app[]" value="aspx">aspx<input type="checkbox" name="app[]" value="php">php<br/>
地区<select name="address">
<option value="shanghai">上海</option>
<option value="beijing">北京</option>
<option value="guangzhou">广州</option>
</select><br/>
简介<br/><textarea cols="30" rows="10" name="info"></textarea><br/>
<input type="submit" name="提交">
</form>
</fieldset>
</body>
</html>
<!--enctype:enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
checked:默认选择
fieldset:给表单加上边框
legend:legend 元素为 fieldset 元素定义标题(caption)。
type="radio"表示单选框
checkbox:复选框
select:select 元素可创建单选或多选菜单。
<select&> 元素中的 <option> 标签用于定义列表中的可用选项。
textarea:文本域
cols:列高
rows:行宽
-->
创建表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8-8">
<title>table</title>
</head>
<body>
<table border="1" cellspacing="3" cellpadding="6" ><!--cellspacing:单元格的空白,cellpadding:单元边与内容的空白 -->
<tr><th>#</th><th>名字</th><th>年龄</th></tr>
<tr><td>1</td><td>刘备</td><td>18</td></tr>
<tr><td>2</td><td>张飞</td><td>53</td></tr>
<tr><td>3</td><td>赵云</td><td>38</td></tr>
<tr><td>总数</td><td colspan="2">3人</td></tr><!--colspan:左右表格合并-->
<table border="1" cellspacing="3" cellpadding="6" ><!--cellspacing:单元格的空白,cellpadding:单元边与内容的空白 -->
<tr><th>#</th><th>名字</th><th>年龄</th></tr>
<tr><td>1</td><td>刘备</td><td>18</td></tr>
<tr><td>2</td><td>张飞</td><td>53</td></tr><!--rowspan:上下表格合并-->
<tr><td>3</td><td>赵云</td><td rowspan="2">23</td></tr>
<tr><td>4</td><td >马超</td></tr>
</table>
</body>
</html>
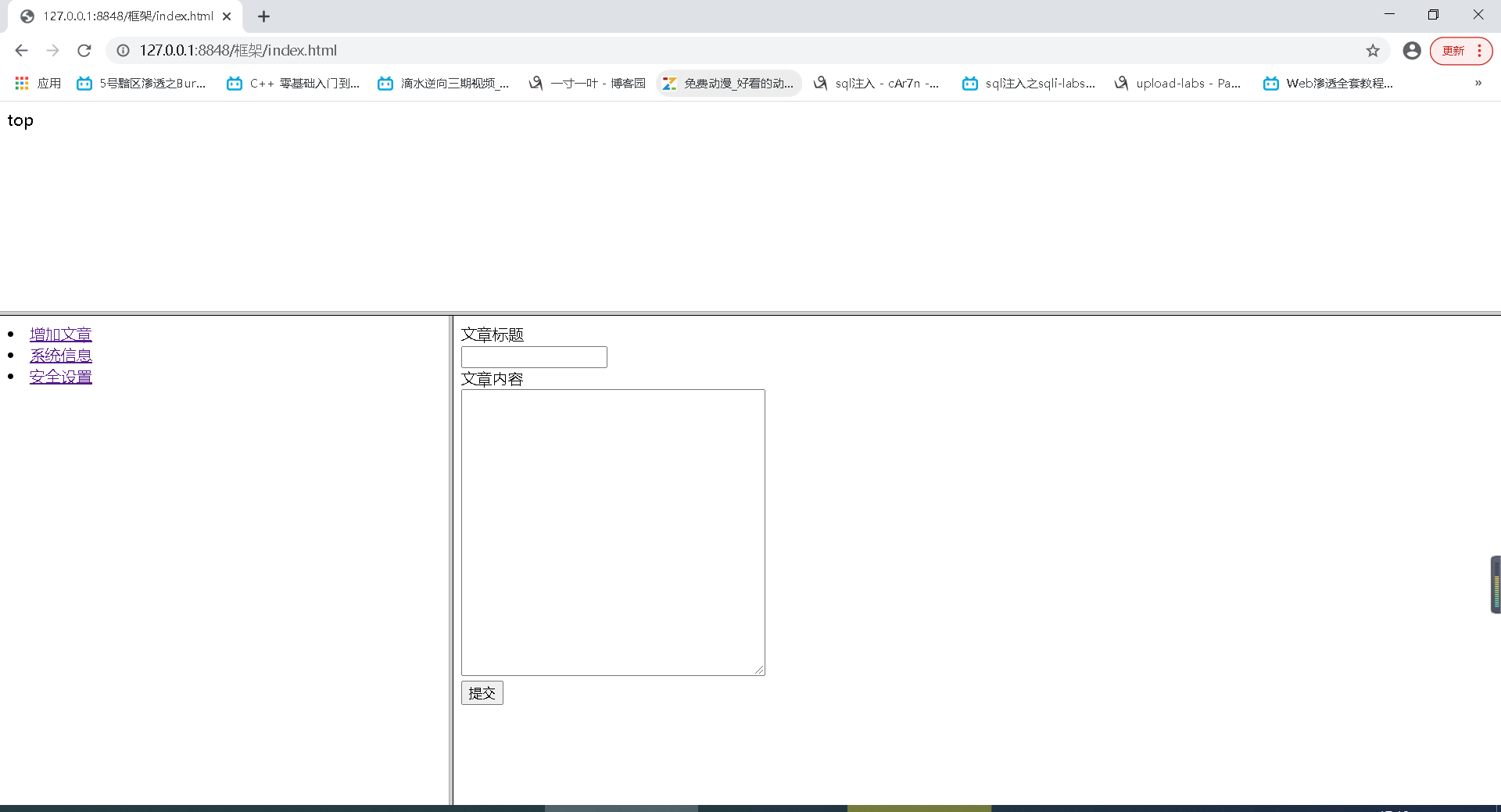
创建一个简单页面
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<frameset rows="30%,*">
<frame src="top.html"/>
<frameset cols="30%,*">
<frame src="menu.html"/>
<frame src="main.html" name="c" />
</frameset>
</frameset>
<body>
</body>
</html>
main
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
main
</body>
</html>
menu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<li><a href="add_news.html" target="c">增加文章</a></li>
<li><a href="#">系统信息</a></li>
<li><a href="#">安全设置</a></li>
</body>
</html>
top
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
top
</body>
</html>
add_nenws
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form method="post">
文章标题<br /><input type="text" name="title" /><br />
文章内容<br /><textarea cols="40" rows="20"></textarea><br />
<input type="submit" value="提交" />
</form>
</body>
</html>