computed是计算属性,依赖其他属性计算,并且computed的值有缓存,只有当计算值发生变化才会返回内容。
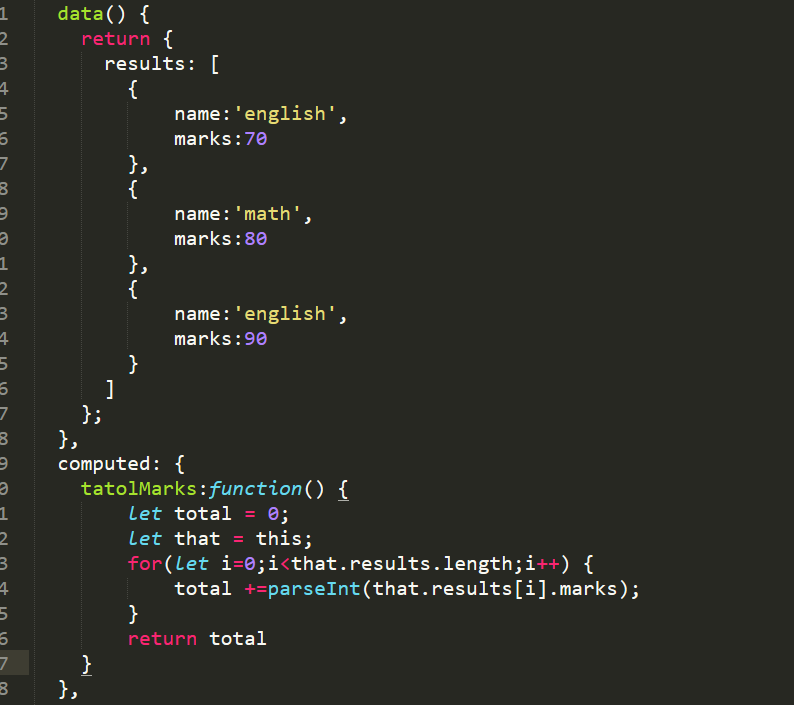
- computed 用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理。举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
- 比如:

比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化。
watch监听到值的变化就会执行回调,在回调中可以进行一些逻辑操作。
- watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象,但是我们不能类似这样监控,比如:
watch:{ goodsList.price(newVal,oldVal){ //监控商品列表中是商品价格 } }
这样会报错,只能监控整个对象或单个变量。如:
data(){ return { example0:"", example1:"", example2:{ inner0:1, innner1:2 } } }, watch:{ example0(newVal,oldVal){//监控单个变量 …… }, example2(newVal,oldVal){//监控对象 …… }, }
- watch一般用于监控路由、input输入框的值特殊处理等等,它比较适合的场景是一个数据影响多个数据
一般来说:
需要依赖别的属性来动态获得值的时候使用computed;
监听到值的变化需要进行一些业务逻辑的时候使用wtch;
另外 computed 和 watch 还都支持对象的写法
vm.$watch('obj', {
// 深度遍历
deep: true,
// 立即触发
immediate: true,
// 执行的函数
handler: function(val, oldVal) {}
})
var vm = new Vue({
data: { a: 1 },
computed: {
aPlus: {
// this.aPlus 时触发
get: function () {
return this.a + 1
},
// this.aPlus = 1 时触发
set: function (v) {
this.a = v - 1
}
}
}
})