前言
虽然.NetCore已经出来很久了,但是很多初学者还是不会在linux部署.所以写一篇初学者在ubuntu下部署Core的全过程,大佬请无视。
环境搭建
- ubuntu18.04
- NetCore3.1
- Nginx
- pm2
.NetCoreSDK安装
安装源
wget -q https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
安装sdk,具体哪个版本可以根据自己的喜好.
sudo add-apt-repository universe
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-3.1
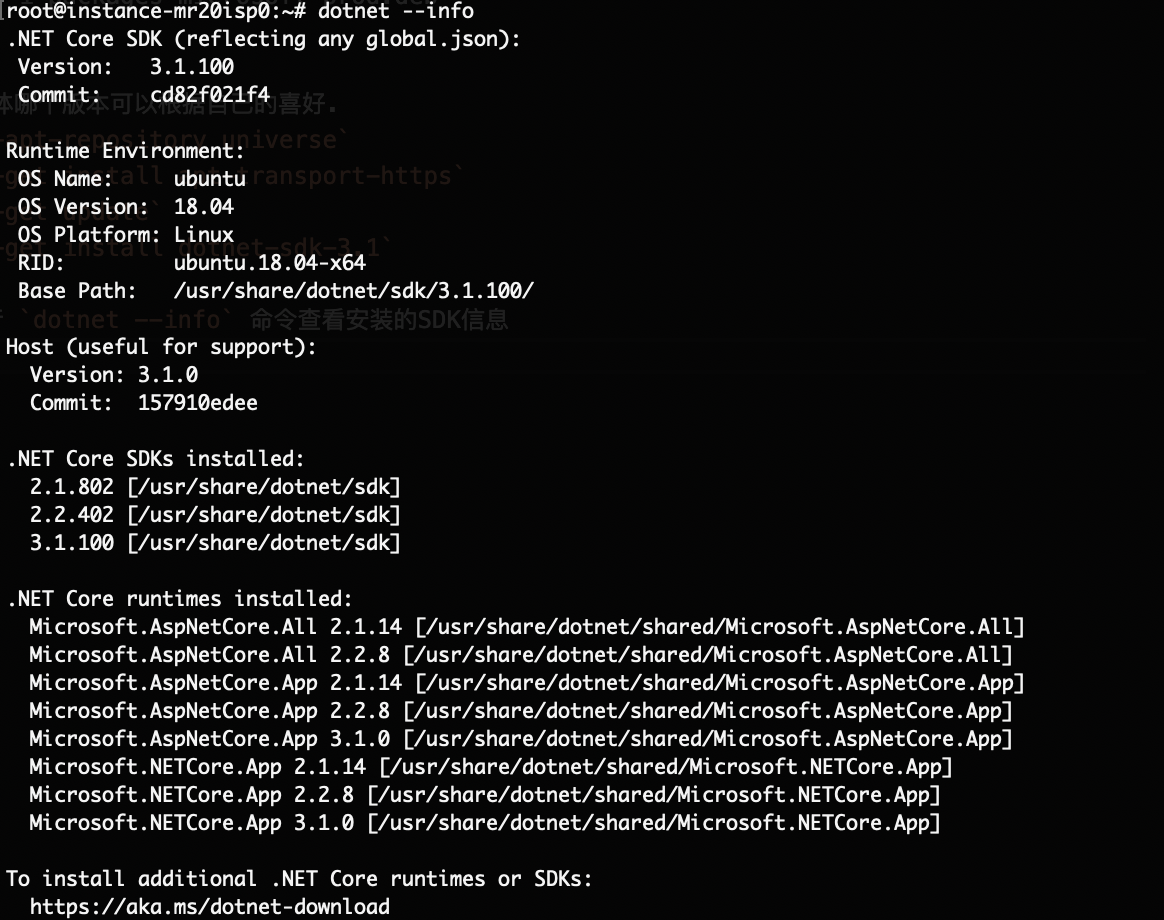
安装完成执行 dotnet --info 命令查看安装的SDK信息

.Nginx安装
因为.NetCore是自宿主,所以我们需要一个反向代理web服务器来给我的kestrel做反向代理
安装命令
sudo apt-get install nginx
启动命令
sudo service nginx start
安装成功后直接访问服务器地址,若出现下图则nginx安装成功

PM2进程守护安装
PM2是一个nodejs进程高级工具,用来守护 .NET Core 进程是没有问题,最主要的原因,它没有繁琐的安装和配置,非常适合初学者。
PM2依赖nodejs,所以我们先需要安装nodejs。
更新apt-get
apt-get update
安装node.js
apt-get install nodejs
安装npm
apt-get install npm
安装PM2
npm install -g pm2
设置开机启动
pm2 startup
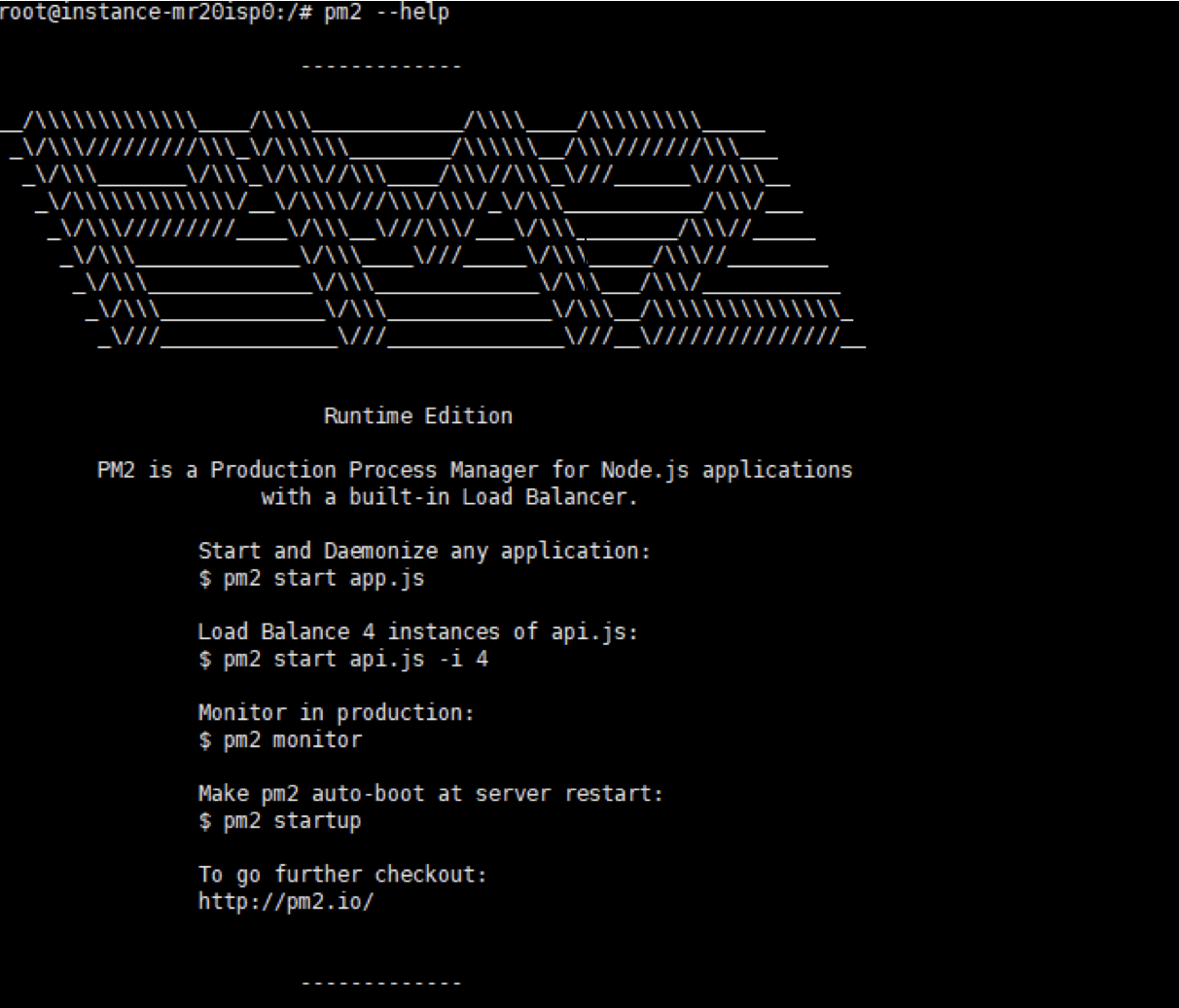
安装成功以后使用 pm2 --help 命令来检查是否安装成功,出现下图则安装成功

有关于pm2的详细说明可以去看晓晨大佬的文章。传送门
开始部署
本地新建一个webapi项目,添加一个接口并打印一句话
using Microsoft.AspNetCore.Mvc;
namespace api.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
[HttpGet("print")]
public string Print()
{
return "hello .NetCore";
}
}
}
修改端口为5002。
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
namespace api
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseUrls("http://localhost*:5002")
.UseStartup<Startup>();
}
}
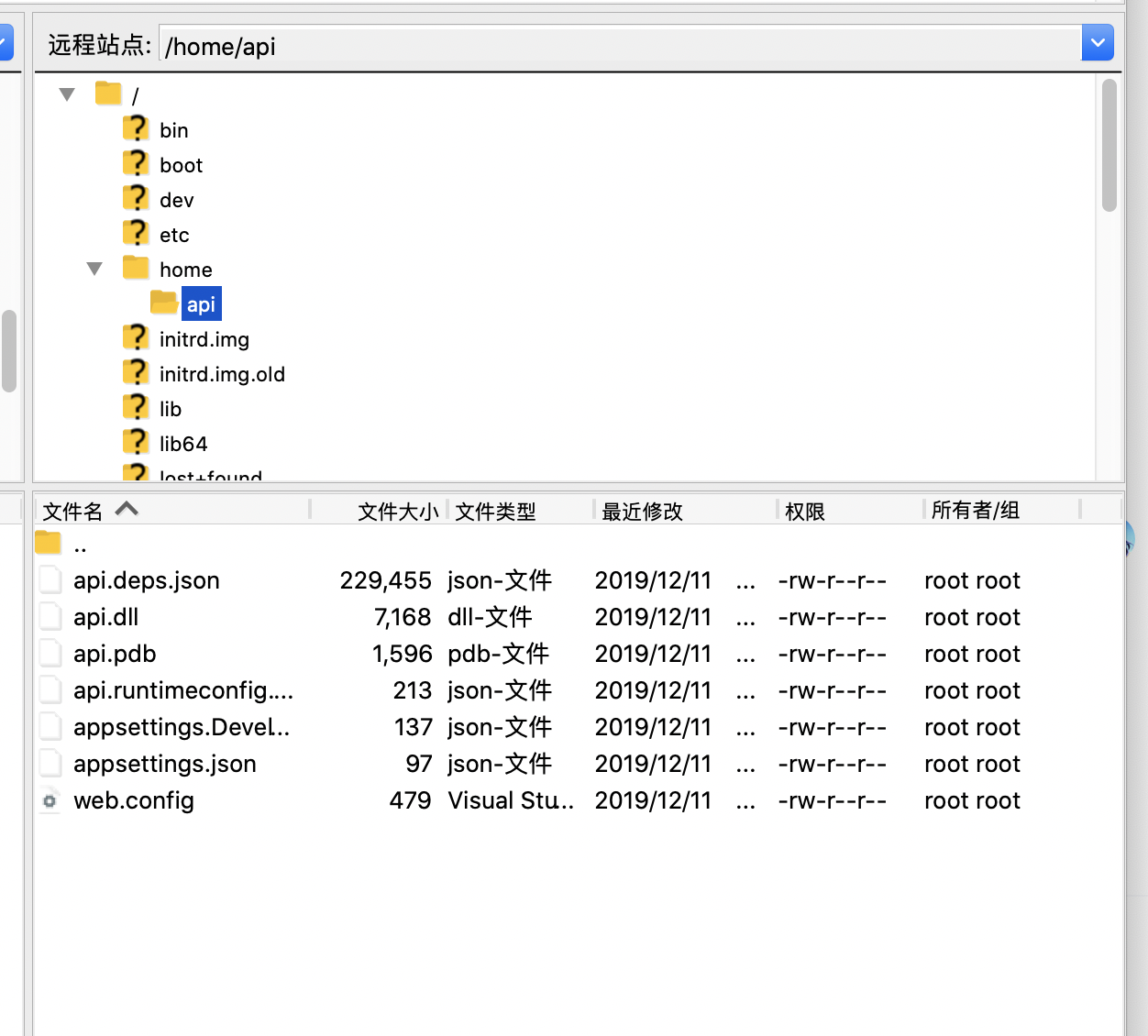
发布我们的项目,然后在ubuntu的home文件下新建一个api文件夹并把发布文件copy到这里。

使用cd /home/api命令进入我们发布文件夹下。
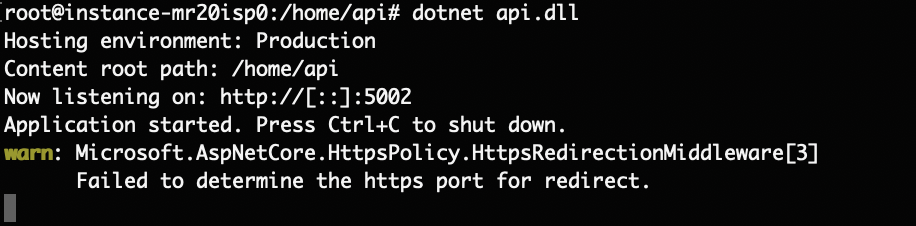
使用 dotnet Api.dll命令运行我们刚才的项目

可以看到我们的项目已经跑起来啦。我们使用浏览器来访问我们的Api看看是否成功

可以看到我们的接口是可以访问的,到这里我们已经完成了在ubuntu上部署一个.NetCore的项目了。
但是我们需要一直在这里看着这个程序不被关闭吗?显然是不可能的,现在就需要pm2登场了,用pm2来守护我们的.netCore 程序。
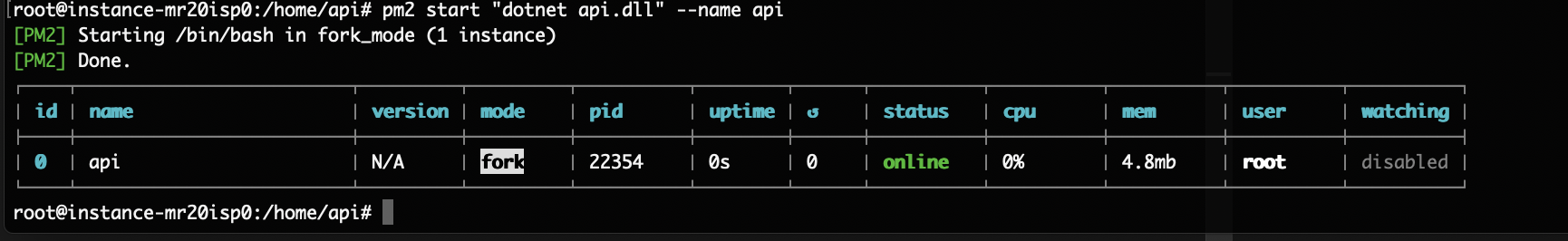
执行pm2 start "dotnet api.dll" --name api命令就可以让pm2来帮助我们守护啦。就是这么简单,没有繁琐的配置。

使用 pm2 ls 命令可以看到pm2正在守护程序的列表。
那么问题又来了,直接把服务暴露在外并不是很好的选择,且无法做负载。所以我们需要配置nginx来给我们的kestrel做反向代理。
执行 vim /etc/nginx/sites-available/default 命令来修改默认的配置文件,注释掉原有所有配置,新增如下配置,并保存。
server {
listen 80;
listen [::]:80;
location / {
proxy_pass http://localhost:5002; //刚才发布项目的端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
使用nginx -s reload 命令来优雅重启nginx,并重新载入配置文件。
使用80端口来调用我们的接口。

可以看到是可以通过80端口去调用我们的Api的。
总结
到这里已经就完成了我们在ubuntu部署.NetCore项目小目标啦。