1.确定框架 技术点
Jquery为核心 fastclick为辅助 requireJs按需加载
arttemplate做模板渲染 核心UI类库使用jqueryWeUI, 加上gulp打包构建
(后台是微服务架构,maven构建 ,springMVC+mybatis,此工程为H5前置工程)
2.开发工具:sublime
3.开发规范 命名规范
所有页面编码必须是尽量使用语义话标签,
如头部使用header ,内容使用aritic ,页脚使用footer ,模块使用sectionn标签
- 命名:
1.采用驼峰命名法:如formName
2.class中间用-隔开,如:li-col-50
3.图片命名用-隔开,如:zhongan-bananer
4.模板一Tpl结尾,如registerMainTpl
5.函数也要用驼峰命名法,使用get/set/put/deleta等前缀
6.文件名用驼峰,使用跟文件内容相同的英文单词或词组
7.jquery选择器,能用id就不用class
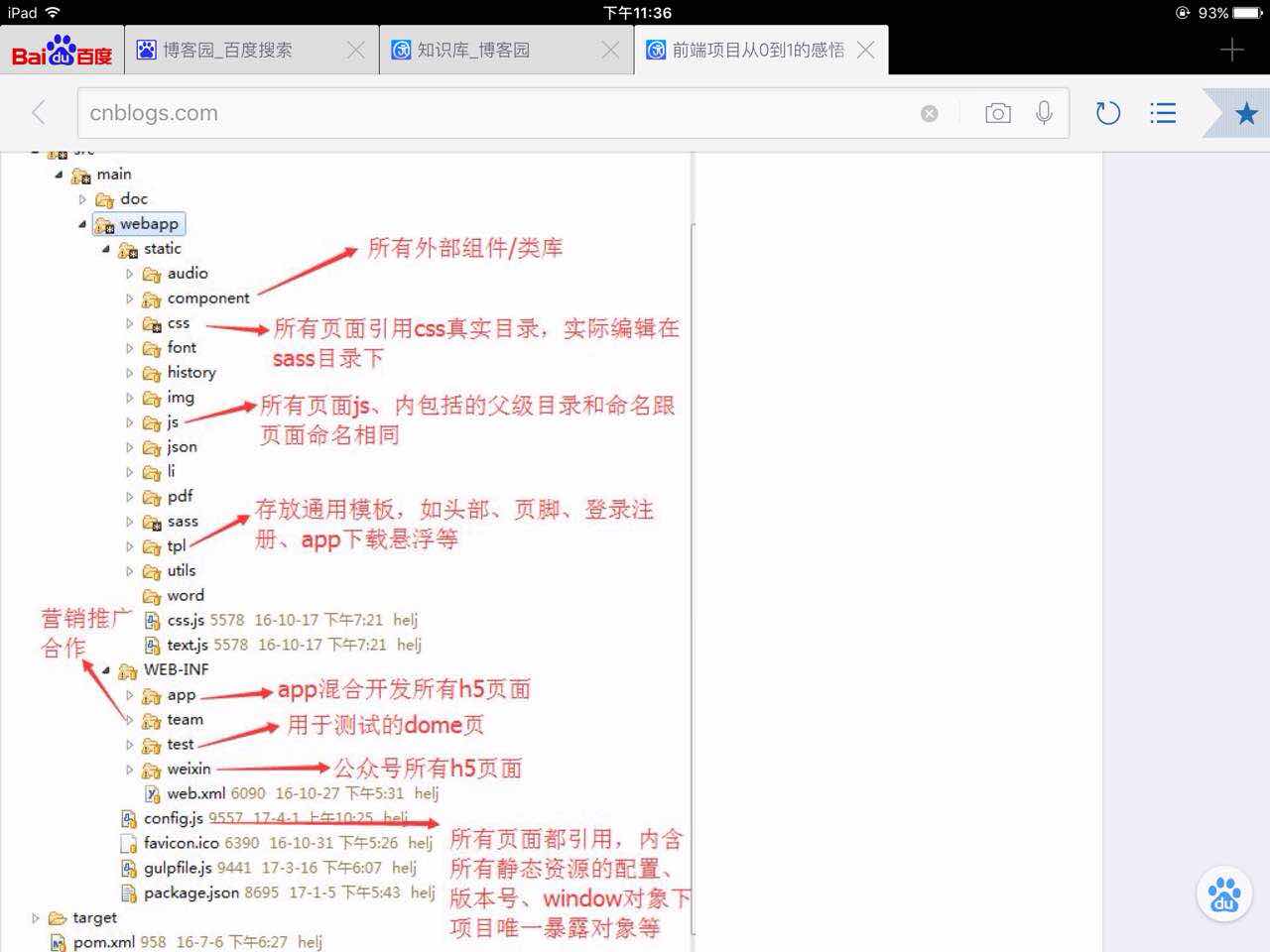
4.目录结构(详图如下)