利用CSS制作静态网页主要是在<head>里面使用外联CSS文件来赋予网页样式
- 首先用div分区块,了解网页布局,脑子里面有个大概的页面布局
目前学习写的几种的网页布局可以分为以下几种情况:
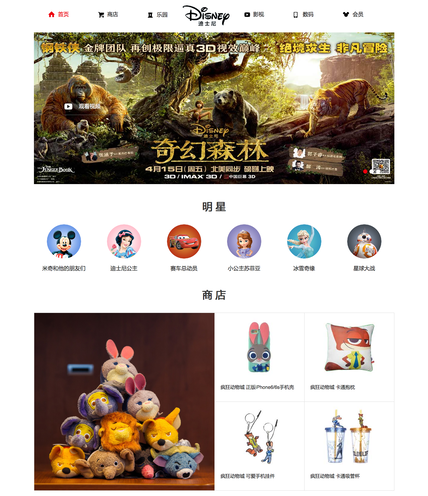
1.页面中间 centen ,两边留白 :直接测量 centen 内容的宽度和高度,利用 maigin:auto 让内容居中即可;
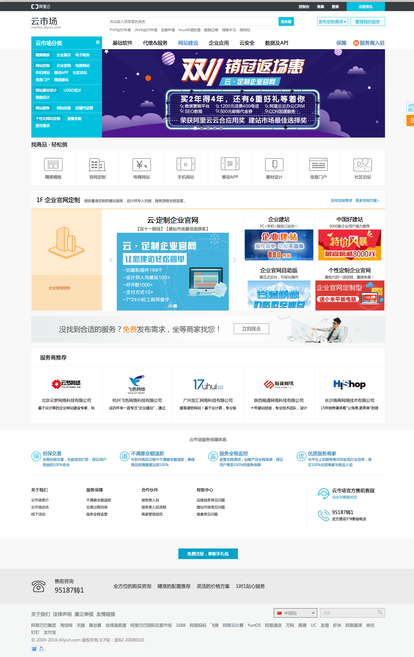
2.页面顶部 head 满页面内容 ,下面centen 居中 ,两边留白:head 宽度设为100%,中间centen 内容的宽度和高度,利用 maigin:auto 让内容居中即可;
3.顶部 head 和底部 footer 满页面,中间centen 居中,两百留白:head 和 footer 宽度设为100%,中间conten 内容的宽度和高度,利用 maigin:auto 让内容居中即可



- 总结一下最近联系写页面遇到的一些问题:
1.在一个 input 文本框里面,让光标不顶住文本框:给input 设置一个 padding left:3px;
input[type="text"]{ 520px; height: 30px; padding-left: 3px; //距离顶部最左边3个像素 outline: none; //去掉文本框的边框色 }

2.制作一个可点击的图片(图片替换)
.douban ul li:{ 150px; height: 30px; background: url(../D.img/lg_main_a11_1.png); overflow: hidden; //超出部分隐藏 } .douban ul li a{ display: inline-block; //行类元素转换为行类块级 180px; //字体的宽高大于图片 height: 80px; line-height: 100px; tab-index: 30px; }

3.一个div包裹4张图,图片排列一排,中间有间隙,去掉间隙:font-size:0;
4.当鼠标移入时背景图有动态感:先让背景图片居中:center
.box:hover{ bacfground-size:150%; //整体放大 }
.box:hover{ transfrom:scale(2); //从中间放大,2表示放大的倍数 }
5.区分盒子模型中的 margin 和 padding
margin 只要用于两个元素之间,谁距离谁多远
padding 主演用于父元素和子元素之间,包裹元素,撑大元素本身
如果要将标准盒模型转换为IE盒模型,还原元素本身,父级不占像素:box-sizing:border-box;
6.在一个div中,让图片左右居中:
方法一:position:relative 绝对定位
方法二:给图片设置一个margin:auto,左右居中
方法三:将图片转换为 inline-block ,在父级设置 text-aligen:center 文本居中
7.上标文字和文档的下基线对齐:
.将上边字体选中,设置 line-height:距离缩小
.选中上标字体,父级设置一个 position:relative 相对定位 选中的上标字体设置一个 position:absolute 绝对定位
8.制作一个三角形的图片:
.box{ 100px; height: 100px; background-color: black; border-top: 20px solid red; border-right:20px solid blue; border-left: 20px solid yellow; border-bottom: 20px solid green; }
转变以后的代码:
.box{ 0px; height: 0px; background-color: transparent; //透明色 border-top: 20px solid red; border-right:20px solid transparent; border-left: 20px solid transparent; border-bottom: 20px solid transparent; }
 改变以后:
改变以后: 