写网页特效的时候,涉及到2D、3D动画效果,不管是单词还是一些方法及属性,都不是很清楚,所以整理一下笔记
一、CSS3 2D转化
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。
为了兼容不同版本的浏览器,要增加前缀
-webkit-transform: rotate(30deg) /* Safari and Chrome */;
-moz-transform: rotate(30deg) /* Firefox */;
-ms-transform: rotate(30deg) /* IE 9 */;
-o-transform: rotate(30deg)/* opera */;
transform: rotate(30deg);
transrorm的方法有:translate() rotate() scale() skew() matrix()
1、translate() 方法 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
eg: translate(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
2、rotate() 方法 在一个给定度数顺时针旋转的元素。负值是逆时针旋转元素。
eg: rotate(30deg) 元素顺时针旋转30度。
3、scale() 方法 该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
eg: scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
4、skew() 方法
语法:
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反的方向倾斜。
- skewX(<angle>);表示只在X轴(水平方向)倾斜。
- skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
5、matrix() 方法和2D变换方法合并成一个。
maxtrix方法有个参数,包含旋转、缩放、移动(平移)和倾斜功能。
一般来说,原点默认为元素的中心点,但是也可以通过 transform-origin:50% 50%; 这里的50% 50%表示的就是中心默认的位置。
二、CSS3 3D转化
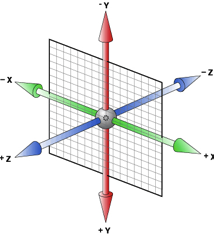
transrorm属性就是分别针对x,y,z进行设置。3d的坐标系,x轴在屏幕上为水平方向,y轴为垂直方向,而z轴为垂直于屏幕的方向。

CSS3中的3D变换主要包括以下几个功能函数:
- 3D位移:包括translateZ()和translate3d();
- 3D旋转:包括rotateX()、rotateY()、rotateZ()和rotate3d();
- 3D缩放:包括scaleZ()和scale3d();
- 3D矩阵:matrix3d();
1、translateZ()和translate3d()
translateZ(z) 让元素沿着Z轴进行位移,当z为负值的时候,元素在Z轴越来越远。
translate3d(tx,ty,tz)
- tx:代表横向坐标位移向量的长度;
- ty:代表纵向坐标位移向量的长度;
- tz:代表Z轴位移向量的长度。此值不能是一个百分比值,如果取值为百分比值,将会认为无效值。
2、rotateX()、rotateY()、rotateZ()和rotate3d()
div{transform: rotateX(30deg);transform: rotateY(30deg);transform: rotateZ(30deg);}
rotateX(30deg)是围绕X轴进行旋转30度,(deg)是度数。 相同的 rotateY(30deg)是围绕Y轴进行旋转30度,rotateZ(30deg)是围绕Z轴进行旋转30度。
rotate3d(x,y,z,a)
x(y)(z)取值为0~1的数值,用来描述元素围绕X(Y)(Z)轴旋转的矢量值;
3、scaleZ()和scale3d()
即3D缩放。当scale3d()中x轴和Y轴同为1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)。
4、matrix3d()
matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
三、 CSS3 过渡
- transition 简写属性,用于在一个属性中设置四个过渡属性。
- transition-property 规定应用过渡的 CSS 属性的名称。
- transition-duration 定义过渡效果花费的时间。默认是 0。
- transition-timing-function 规定过渡效果的时间曲线。默认“ease”
- transition-delay 规定过渡效果何时开始。默认是 0。
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
简写:
transition: width 1s linear 2s;
四、CSS3 动画
@keyframes规则是创建动画。 @keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
@keyframes 规定动画。
animation 所有动画属性的简写属性,除了 animation-play-state 属性。
animation-name 规定 @keyframes 动画的名称。
animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function 规定动画的速度曲线。默认是 "ease"。
animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
animation-delay 规定动画何时开始。默认是 0。
animation-iteration-count 规定动画被播放的次数。默认是 1。
animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal"。
animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
div
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
}
简化:
div
{
animation: myfirst 5s linear 2s infinite alternate;
}
基础知识就到这里,还是需要多加练习,正所谓“熟能生巧” 。