废话不说 看代码 因为最近比较忙 所以不闲聊了啊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bug</title> <style type="text/css"> *{margin: 0px; padding: 0px; border: 0;} body{padding: 100px;} div{width: 800px; margin: auto;} input{ display: inline-block; width: 300px; height: 36px; line-height: 36px; font-size: 24px; border: 1px solid red; vertical-align: top;} a{ display: inline-block; width: 300px; height: 36px; line-height: 36px; background: green; font-size: 24px; text-align: center; color: #fff} </style> </head> <body> <div> <input type="text"> <a href="">百度一下</a> </div> </body> </html>
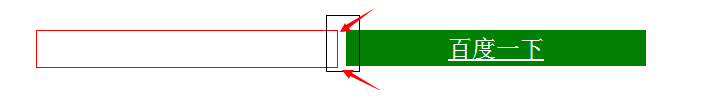
看一下 火狐 和谷歌的截图 看一下下边要说的bug(2)个
火狐截图为下:

谷歌截图为下:

第一他们的对其方式不是很一样。。。 是因为这两个浏览器的渲染的vertical-align 属性不同 在火狐下边是bottom 在谷歌是top
第二最诡异的事情发生了 你会发现没有加margin 没有加padding 没有加定位的偏移 但是偏偏他们之间有空隙~~~~~
我只是想到了解决办法 但是不知道原因 求看到这篇文章的大神能回复一下我的 原因 解决方案就是 把html 的input 和 a标签放到一行中就可以了 自己试试吧。。。。坐等大神回复。。。