作为程序员,大家都应该比较烦的事情就是将相同的代码块复制到N多个地方,但是这种情况有不可避免。为了解决这个问题,我希望实现的是直接将对应的模块提前在编辑器中编辑好,然后用一两个字母提示就能将这个模块调用。最后就找到了HBuilder,因为HBuilder最大的特点就是编辑快,快的原因就是他能实现将我们常用代码模块化。(说到这里我不得不吐槽一下他的智能提示,真心做的很差,在同类软件中我可以说他的只能提示是最差的,没有之一。连常用词汇排在第一个这么简单的功能都没做,真心无语。)但是好处就是他可以用---扩展代码块---这个功能不全。废话不多说,直接来功能!
1,打开HBuilder ----- 工具 ---- 扩展代码块
这个时候我们可以看到四个选项
(1),自定义HTML代码块
(2),自定义CSS代码块
(3),自定义JS代码块
(4),自定义jQuery代码块
这里以HTML代码块举例,其他都差不多!
2,点击‘自定义HTML代码块’打开后界面
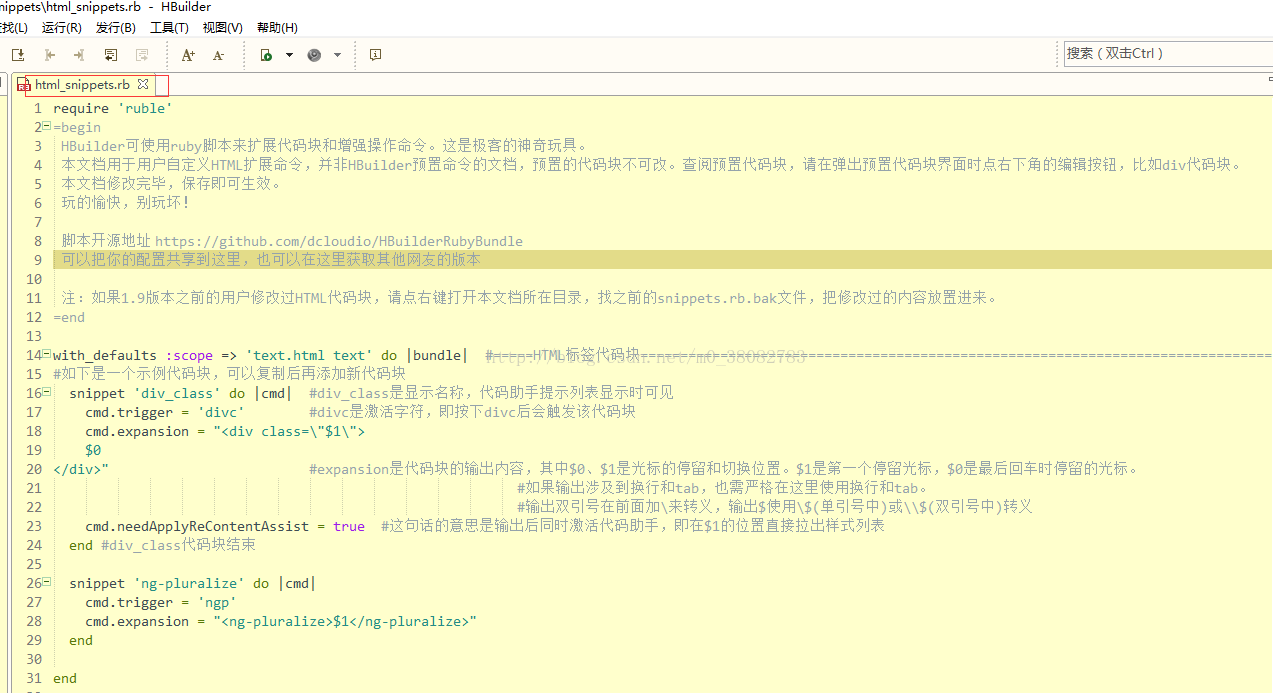
我们可以看到打开的是:html_sinppets.rb文件
3,在html_sinppets.rb文件中定义我们自己的代码块
虽然在这个文件中代码注释已经写的很清楚了,但是我还是大概说一下
HBuilder给了我们三种HTML的自定义代码块
(1),HTML标签代码块
with_defaults :scope => 'text.html text' do |bundle|
(2),HTML属性代码块
with_defaults :scope => 'text.html entity.other.attribute-name.html' do |bundle|(3),无显示名称的快捷命令
with_defaults :scope => 'text.html - source', :input => :none, :output => :insert_as_snippet do |bundle|
4,代码块具体设置
(1),HTML标签代码块
with_defaults :scope => 'text.html text' do |bundle| #=====HTML标签代码块================================================================================
#如下是一个示例代码块,可以复制后再添加新代码块
snippet 'div_class' do |cmd| #div_class是显示名称,代码助手提示列表显示时可见
cmd.trigger = 'divc' #divc是激活字符,即按下divc后会触发该代码块
cmd.expansion = "<div class="$1">
$0
</div>" #expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。$1是第一个停留光标,$0是最后回车时停留的光标。
#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。
#输出双引号在前面加来转义,输出$使用$(单引号中)或\$(双引号中)转义
cmd.needApplyReContentAssist = true #这句话的意思是输出后同时激活代码助手,即在$1的位置直接拉出样式列表
end #div_class代码块结束
snippet 'ng-pluralize' do |cmd|
cmd.trigger = 'ngp'
cmd.expansion = "<ng-pluralize>$1</ng-pluralize>"
end
end
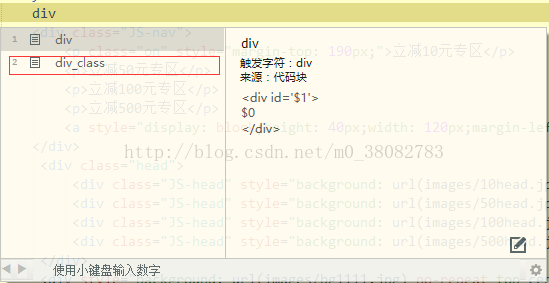
‘div_class’是显示名称,代码助手提示列表显示时可见
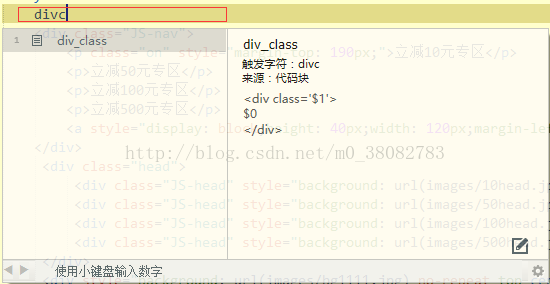
divc是激活字符,即按下divc后会触发该代码块
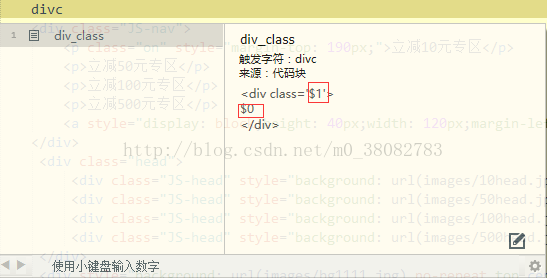
expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。$1是第一个停留光标,$0是最后回车时停留的光标。
cmd.needApplyReContentAssist = true #这句话的意思是输出后同时激活代码助手,即在$1的位置直接拉出样式列表
自定义HTML标签代码块直接在其后边添加
snippet '自定义提示信息' do |cmd|
cmd.trigger = '自定义快捷键'
cmd.expansion = "自定义HTML标签"
end其他的---自定义HTML属性---,----无显示名称的快捷命令----原理都一样
还有---自定义CSS代码块---,----自定义JS代码块----,----自定义jquery代码块----都有对应的注释,直接按照文档注释,就可以完美编辑。
这个功能主要是最开始的自定义代码块比较麻烦,如果我们将这一块做好,那么他不但能够解决HBuilder智能提示这一块的缺点,同时能够大大的提高我们的开发效率!
其他
[我的博客,欢迎交流!](http://rattenking.gitee.io/stone/index.html)
[我的CSDN博客,欢迎交流!](https://blog.csdn.net/m0_38082783)
[微信小程序专栏](https://blog.csdn.net/column/details/18335.html)
[前端笔记专栏](https://blog.csdn.net/column/details/18321.html)
[微信小程序实现部分高德地图功能的DEMO下载](http://download.csdn.net/download/m0_38082783/10244082)
[微信小程序实现MUI的部分效果的DEMO下载](http://download.csdn.net/download/m0_38082783/10196944)
[微信小程序实现MUI的GIT项目地址](https://github.com/Rattenking/WXTUI-DEMO)
[微信小程序实例列表](http://blog.csdn.net/m0_38082783/article/details/78853722)
[前端笔记列表](http://blog.csdn.net/m0_38082783/article/details/79208205)
[游戏列表](http://blog.csdn.net/m0_38082783/article/details/79035621)