错误原因
由于VUE等框架,我们在逻辑层修改data中的数据后,视图层(页面渲染)会跟着发生变化。当然微信小程序也是实现了相同的功能,那么出现错误的原因是什么?答案:微信小程序的setData()方法。
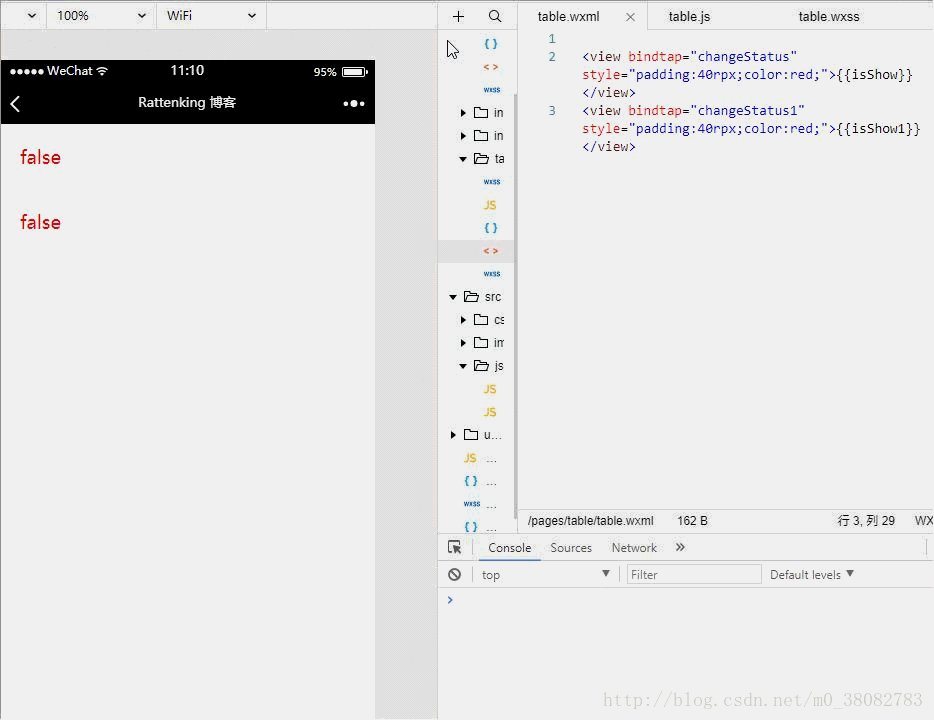
常见赋值方式(习惯)导致的错误
Page({
data: {
isShow: false
},
changeStatus(){
console.log(this.data.isShow);
this.data.isShow = true;
console.log(this.data.isShow);
}
})效果图
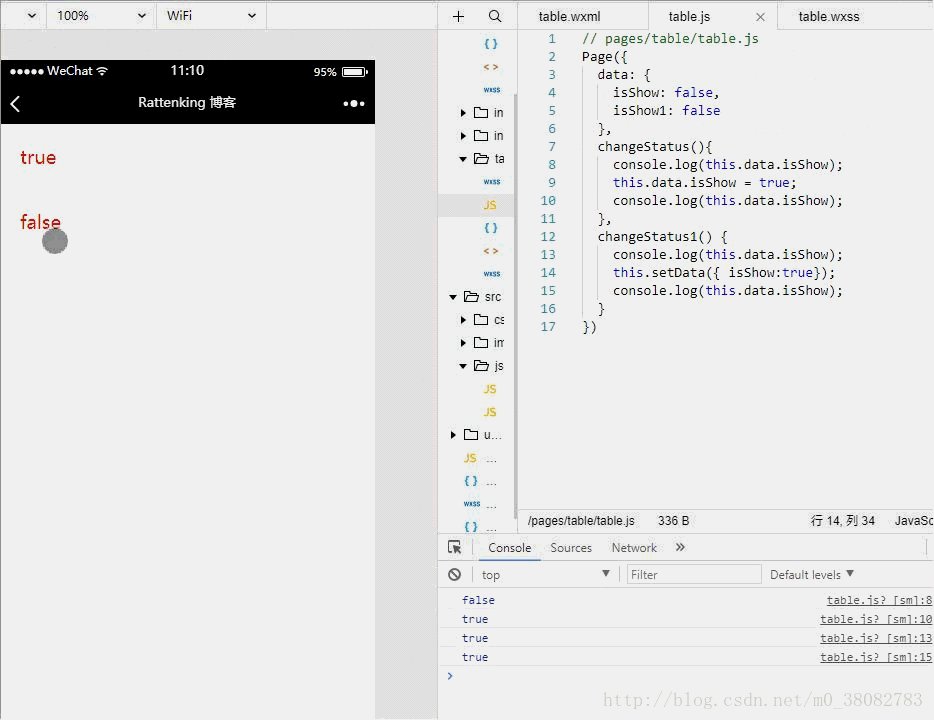
从上边代码和效果图我们可以看出:1、习惯的赋值方式“=”在逻辑层是起到了作用改变了isShow;2、视图层的并没有发生变化。
结论就是常规的“=”赋值方式,在微信小程序中只能改变data中的数据,而不能改变视图层的数据,那么微信小程序怎么解决这个问题的,setData()方法。
Page.prototype.setData()
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
setData函数做了哪些事情?
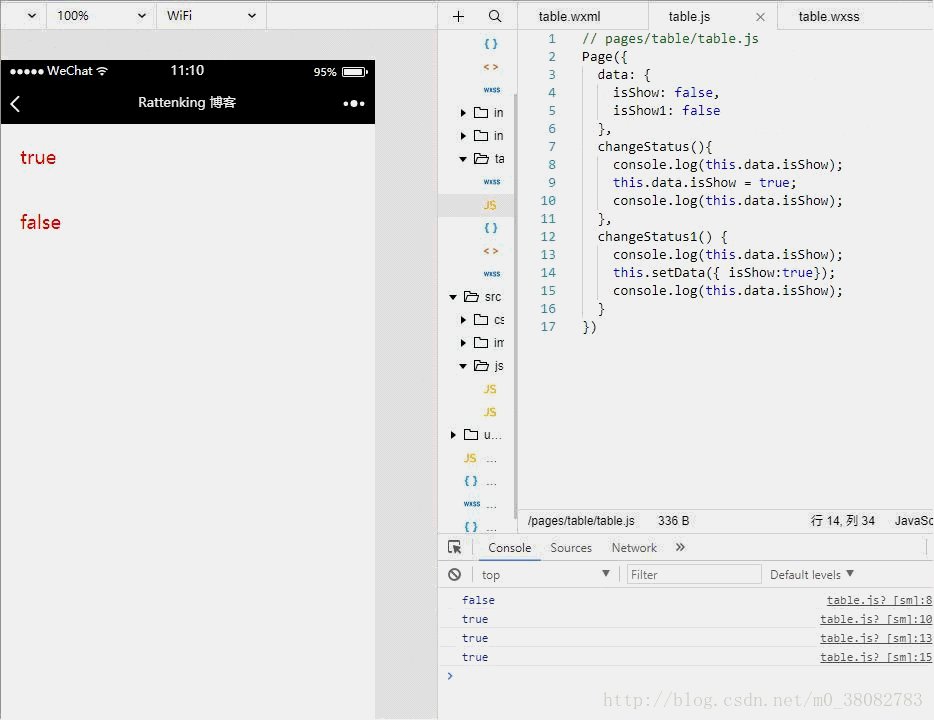
- 将数据从逻辑层发送到视图层—-这个刚好解决我们这里出现的错误,视图层数据的改变
- 改变对应的 this.data 的值—-同时在逻辑层将data中的值改变
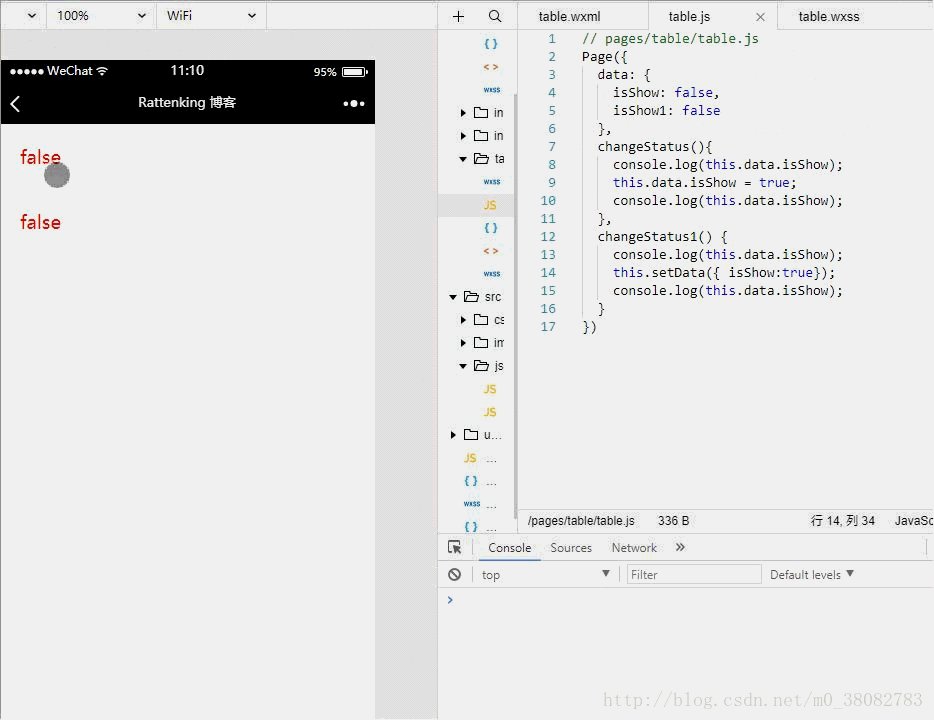
Page({
data: {
isShow: false,
isShow1: false
},
changeStatus(){
console.log(this.data.isShow);
this.data.isShow = true;
console.log(this.data.isShow);
},
changeStatus1() {
console.log(this.data.isShow);
this.setData({ isShow:true});
console.log(this.data.isShow);
}
})效果图
总结:
- 在开发程序的时候,我们要遵循别人的规则来开发,不要被习惯所左右;
- 熟悉开发文档,减少这种习惯错误(不易被发现);
- 微信小程序开发中,为了减少data和视图层数据表现不一致,全部采用setData方法修改值。
setData函数注意事项
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。