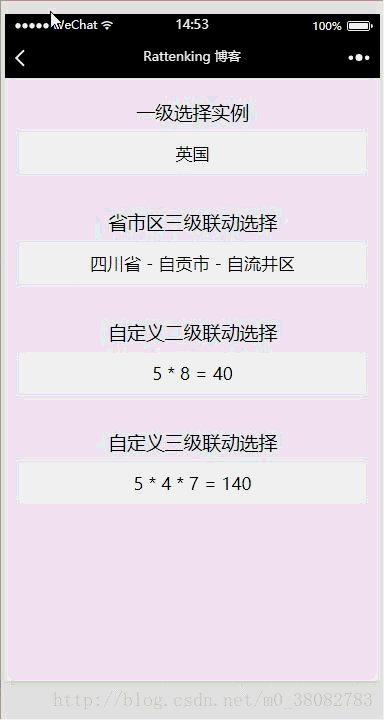
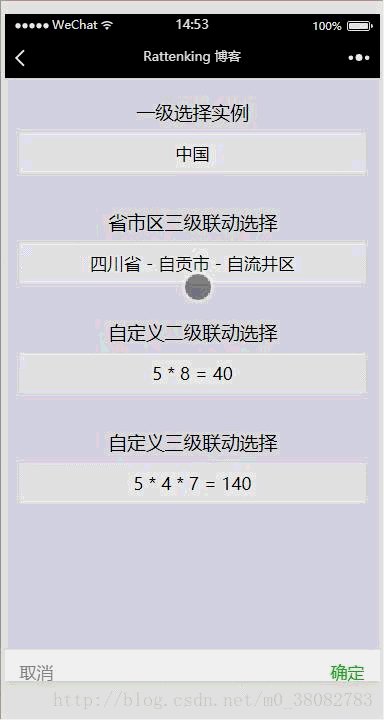
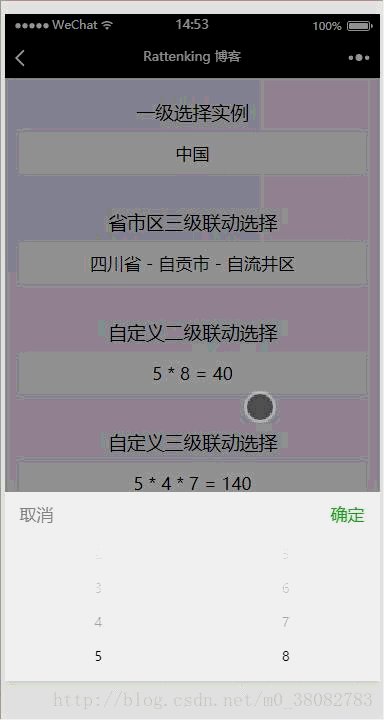
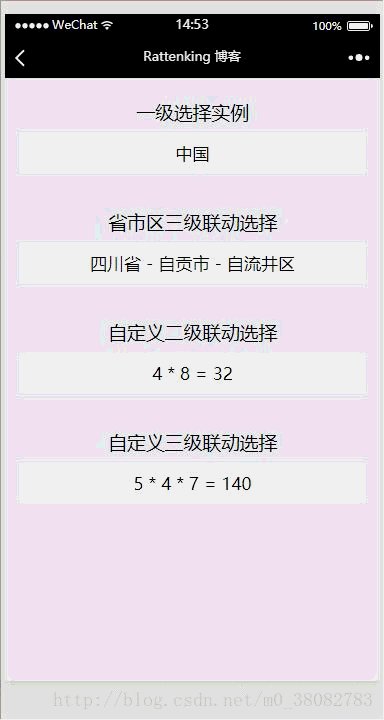
效果图
实现原理
利用微信小程序的picker组件,其中:
1,普通选择器:mode = selector实现一级选择实例;
2,省市区选择器:mode = region实现省市区三级联动;
3, 多列选择器:mode = multiSelector实现二级和三级联动的10以内数字的乘法。
WXML
<view class="tui-picker-content">
<view class="tui-picker-name">一级选择实例</view>
<picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}">
<view class="tui-picker-detail">{{countryList[countryIndex]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">省市区三级联动选择</view>
<picker bindchange="changeRegin" mode = "region" value="{{region}}">
<view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义二级联动选择</view>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义三级联动选择</view>
<picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}">
<view class="tui-picker-detail">
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
</view>
</picker>
</view>WXSS
page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}JS
Page({
data: {
// 普通选择器列表设置,及初始化
countryList: ['中国','美国','英国','日本','韩国','巴西','德国'],
countryIndex: 6,
// 省市区三级联动初始化
region: ["四川省", "广元市", "苍溪县"],
// 多列选择器(二级联动)列表设置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列选择器(三级联动)列表设置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 选择国家函数
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 选择省市区函数
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 选择二级联动
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 选择三级联动
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})总结
1,由于微信小程序的picker组件只提供单独时间选择器和日期选择器,在实际开发中,我们可能需要同时选择日期和时间,组件不够全面,所以在做日期选择器时,需要注意;
2,解决日期和时间选择器结合的方法,利用多列选择器实现;
3,由于多列选择器的数据采用的是二维数组,所以不能直接实现联动效果,需要对数据判断处理。
合理的利用多列选择器,picker组件提供的其他四种选择器都能实现!