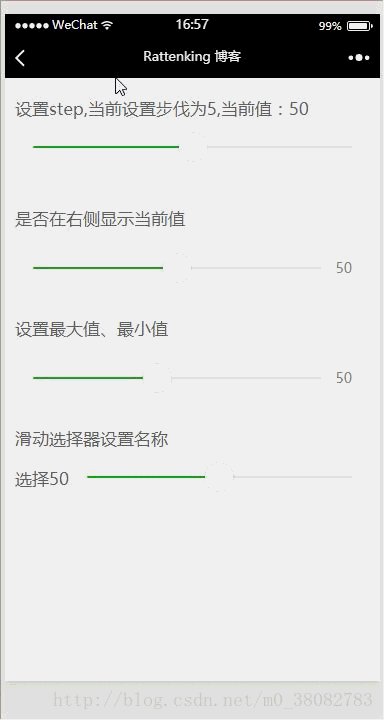
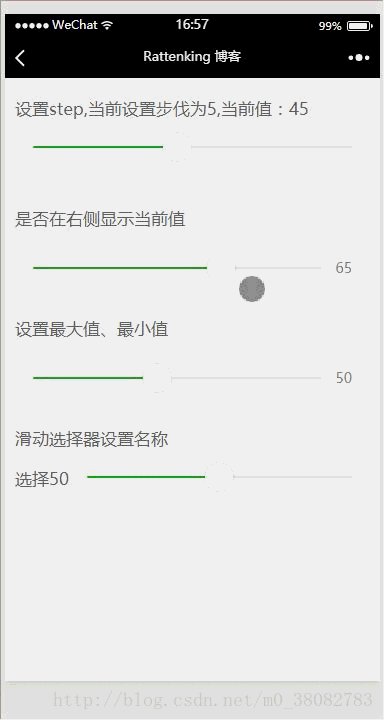
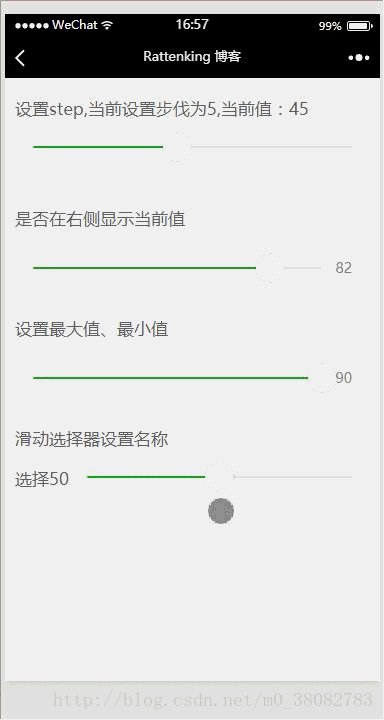
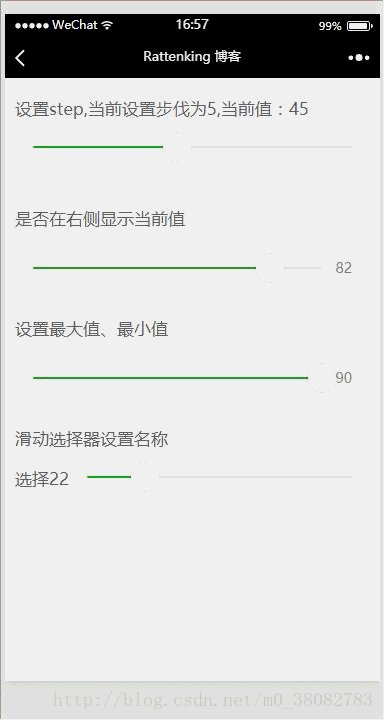
效果图
WXML
<view class="tui-content">
<view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider1" step="5" value="{{slider1}}"/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">是否在右侧显示当前值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider2" value="{{slider2}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">设置最大值、最小值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">滑动选择器设置名称</view>
<view class="tui-slider-box">
<view class="tui-fl">
选择
</view>
<view class="tui-fl">
{{slider4}}
</view>
<view style="overflow:hidden">
<slider bindchanging="changeSlider4" value="{{slider4}}"/>
</view>
</view>
</view>WXSS
.tui-slider-head,.tui-slider-box{
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
color: #666;
}JS
Page({
data: {
slider1: 50,
slider2: 50,
slider3: 50,
slider4: 50
},
changeSlider1(e) {
this.setData({ slider1: e.detail.value })
},
changeSlider2(e){
this.setData({ slider2: e.detail.value})
},
changeSlider3(e) {
this.setData({ slider3: e.detail.value })
},
changeSlider4(e) {
this.setData({ slider4: e.detail.value })
}
})注意:slider组件的两个事件:bindchanging拖动过程中触发,bindchange完成一次拖动后触发!