效果图
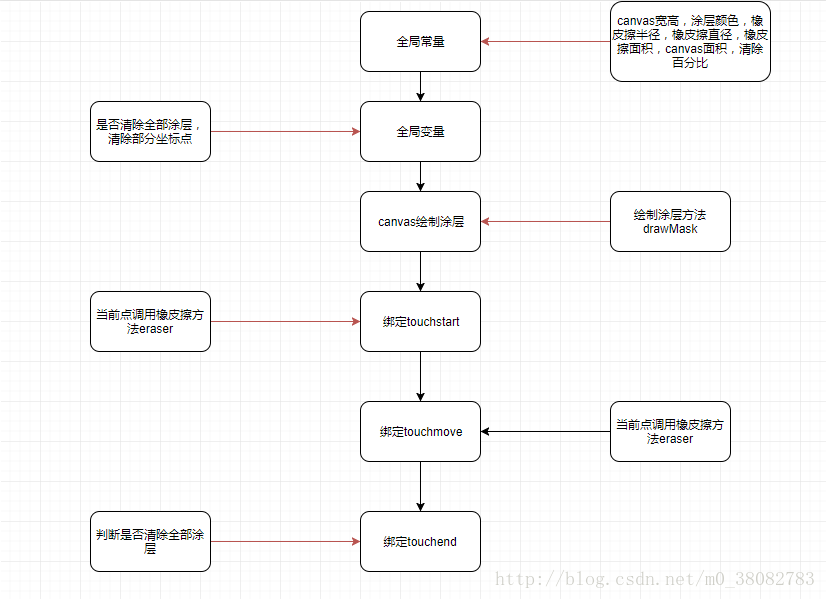
设计流程
设计思路
- canvas设置背景图,作为中奖图片;
- 在canvas上绘制刮的灰色涂层;
- 通过绑定的事件,清除对应区域的涂层;
- 最后判断涂层清除区域是否超过设置的可见百分比,如果超过则全部涂层清除,否则不清楚。
1、全局常量
获取用户传入的canvas的ID,设置的canvas的宽高,canvas涂层的颜色,清除当前坐标的半径和直径,计算当前清除的面积,全部清除百分比,canvas的面积。
constructor(page,opts){
opts = opts || {};
this.page = page;
this.canvasId = opts.canvasId || 'luck';
this.width = opts.width || 300;
this.height = opts.height || 150;
this.maskColor = opts.maskColor || '#dddddd';
this.size = opts.size || 8;
this.r = this.size * 2;
this.area = this.r * this.r;
this.scale = opts.scale || 0.75;
this.totalArea = this.width * this.height;
this.init();
}2、初始化全局变量
1、变量:判断清除全部涂层的布尔值,记录清除坐标的数组。
2、API:调用创建canvas绘图上下文API。
3、方法:调用涂层绘制函数,调用事件绑定函数。
init(){
this.show = false;
this.clearPoints = [];
this.ctx = wx.createCanvasContext(this.canvasId, this);
this.drawMask();
this.bindTouch();
}3、涂层绘制函数的实现
drawMask(){
this.ctx.setFillStyle(this.maskColor);
this.ctx.fillRect(0, 0, this.width, this.height);
this.ctx.draw();
}4、事件绑定函数的实现
1 、touchstart事件只是清除当前位置的坐标点半径的涂层。
2 、touchmove事件清除移动过程个坐标点半径内的涂层。
3 、touchend事件判断当前次清除是否超过总面积的75%,超过则全部清除,否则不做处理。
bindTouch(){
const _this = this;
_this.page.onTouchStart = function(e){
_this.eraser(e,true);
}
_this.page.onTouchMove = function (e) {
_this.eraser(e);
}
_this.page.onTouchEnd = function (e) {
if(_this.show){
_this.ctx.clearRect(0, 0, _this.width, _this.height);
_this.ctx.draw();
}
}
}5、eraser橡皮擦函数的实现
1、获取记录清除坐标点数组的长度,当前位置的x,y坐标,计算清除块的起点,声明计数变量。
2、判断是否是第一次进入,是则直接记录该坐标。
3、判断当前点在记录数组中是否存在,如果存在,直接返回,如果不存在,在记录入数组。
4、是否满足清除全部涂层,满足show赋值为true,不满足,直接清除当前坐标涂层。
eraser(e,bool){
let len = this.clearPoints.length;
let count = 0
let x = e.touches[0].x, y = e.touches[0].y;
let x1 = x - this.size;
let y1 = y - this.size;
if(bool){
this.clearPoints.push({
x1: x1,
y1: y1,
x2: x1 + this.r,
y2: y1 + this.r
})
}
for (let val of this.clearPoints){
if(val.x1 > x || val.y1 > y || val.x2 < x || val.y2 < y){
count++;
}else{
break;
}
}
if(len === count){
this.clearPoints.push({
x1: x1,
y1: y1,
x2: x1 + this.r,
y2: y1 + this.r
})
}
if (this.clearPoints.length && this.r * this.r * this.clearPoints.length > this.scale * this.totalArea){
this.show = true;
}
this.ctx.clearRect(x1, y1, this.r, this.r);
this.ctx.draw(true);
}提供的其他实现思路
- 方法一:本文提供的方法是将中奖图片作为背景设置给canvas,然后清除canvas涂层来实现刮刮乐效果。
- 方法二:canvas绘制涂层,然后取图片在canvas相同坐标的像素,最后将该处图片像素绘制到canvas。
- 方法三:类似方法一,只是将背景直接用图片img.定位在canvas的下边。
总结
最重要的是判断清除涂层在总canvas面积的占有率记录,只要判断该坐标不在清除的范围,就可以记录该坐标。