1. float闭合
1)添加一个新的div子元素 clear:both
2)父元素样式 overflow:auto;zoom:1;
3)after伪类添加元素
div:after{ display:block; clear:both; content:"."; visibility:hidden; height:0; }
2. IE不认识min-,父元素样式设置
height:auto!important;
height:150px;
min-height: 150px;
3. float的div在ie下margin加倍等问题
#box{ float:left; width:100px; margin:0 0 0 100px; display:inline; }
4. ul标签在FF下面默认有list-style和padding,所以为了兼容最好设置common的style
ul{ margin:0px; padding:0px; list-style:none; }
5. 关于手型光标:
IE下cursor:pointer;而IE下是hand
6. css布局中的剧中问题
body {text-align: center;} #center { margin-right: auto; margin-left: auto; }
7. css技巧
1)css简写
font: bold italic small-caps 1em/1.5em verdana,sans-serif;
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
border:5px solid red;
2)图片替换技巧
h1 { background: url(/blog/widget-image.gif) no-repeat; height: 100px; text-indent: -2000px; }
8. CSS3 过渡动画等
CSS3 边框[-o-, -webkit-, -moz-]border-radius, box-shadow, border-image
CSS3 背景background-size, background-origin
9. 多余的文字用"..."表示
.ellipsis{ width: 100px; overflow:hidden; text-overflow:ellipsis; white-space: nowrap; }
10. 伪类的优缺点:
优点就是可以向某些选择器添加特殊的效果。伪类在IE上不识别。伪类和为元素的根本区别在于:它们是否创造了新元素。如果需要添加新元素加以识别则是为元素,反之只需要在既有元素上添加类别的就是伪类。如果不使用伪元素则需要添加另外的元素,如果不使用伪类则只需要添加一个class
用于向某些浏览器添加特殊的效果。
伪类可用来表示一些元素的动态状态比如链接的各个状态,还可表示逻辑上存在但在文档树中无需标志的元素比如第一个段落p:first-child
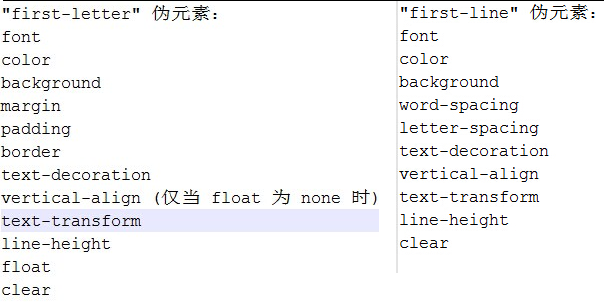
伪元素则代表了某个元素的子元素,这个子元素虽然在逻辑上存在但并不实际存在文档中,比如一段话的第一行p:first-line
伪类:

伪元素: