由于我参与的项目中涉及到一些不一样的显示效果,这里对用到的几个进行简单的整理和说明。
一、给表头和内容添加样式
headerAttributes、attributes这两个属性分别是给表头和表内容添加样式的两个属性,使用demo如下:
{ field: "Name", title: "名称", minResizableWidth: 220, headerAttributes: { style: "text-align: left;", //列标题居左 class: "color-red" }, attributes: { style: "text-align: left;", //列内容居左 class: "color-red" } },
可以添加style或者class设置样式。可以在官网找到这部分的参考demo。
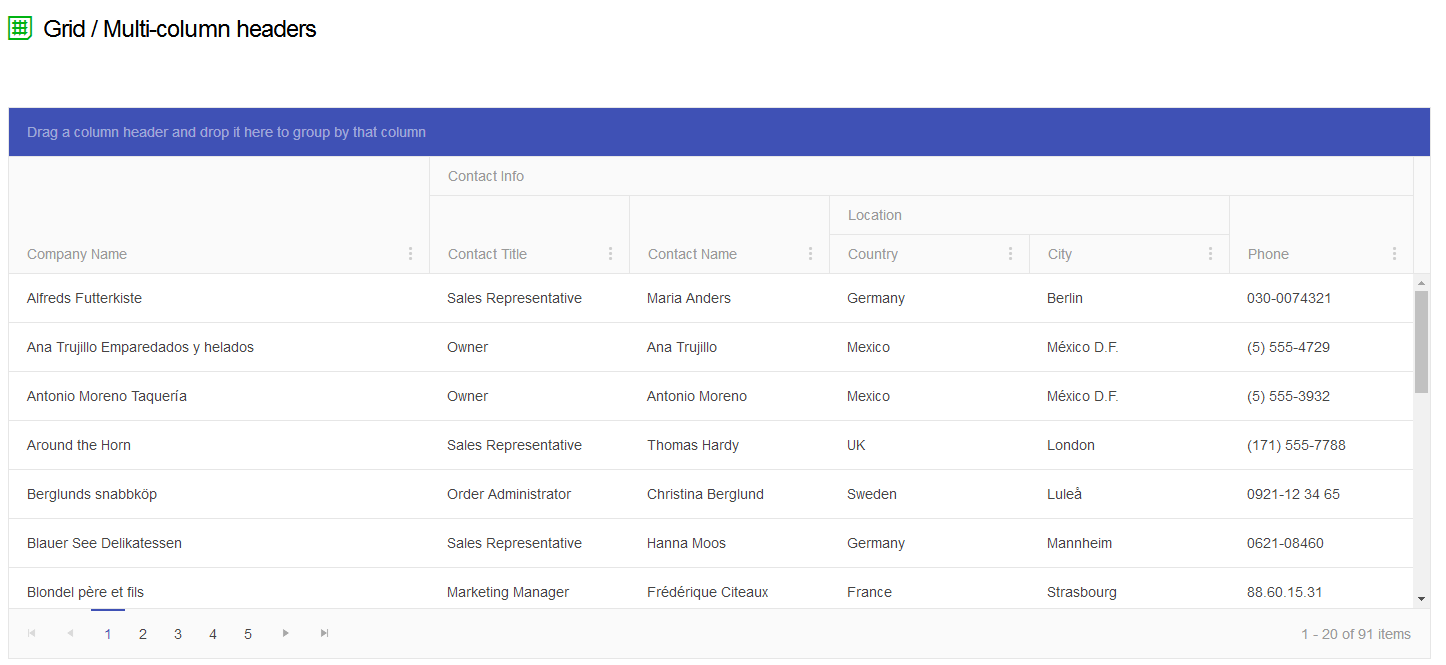
二、Multi-column headers
官网效果截图如下:

简要代码如下:
columns: [{ field: "CompanyName", title: "Company Name", 420 }, { title: "Contact Info", columns: [{ field: "ContactTitle", title: "Contact Title", 200 },{ field: "ContactName", title: "Contact Name", 200 },{ title: "Location", columns: [ { field: "Country", 200 },{ field: "City", 200 }] },{ field: "Phone", title: "Phone" }] }]
很容易理解,就是嵌套的办法。
三、自定义编辑列表项
(啊,心好累,之前写好的内容保存的时候竟然出了问题,还要再写一遍o(╥﹏╥)o)
首先需要解释一下,我这边说的“自定义编辑列”,并不是Grid的editable的那种编辑状态,而是列表项里带有可编辑的内容,如:input、dropdownlist、textare等可以编辑的组件。
下面上一个简略的demo:
{ field: "Name", title: "名字", 100, template: function (e) { return '<input name="Name" value="' + e.Name+ '" type="text" />'; } }
通过上面的代码,我所谓的自定义编辑列表项的意思,大家应该明白了。
(1)解决自定义编辑列表项Gird的数据保存问题
对于带有自定义编辑列表项的Grid,可能在实际应用的时候,会遇到数据保存的问题,就是Gird的dataSource数据保存的问题。
解决保存数据的问题:
思路:给可编辑的输入框或下拉框,添加一个onblur事件,然后在onblur事件中添加修改dataSource的方法。
代码如下:
//Grid column { field: "Name", title: "名字", 100, template: function (e) { return '<input name="Name" value="' + e.Name+ '" type="text" onblur="changeName(this.value,' + e.Id + ')"/>'; } } //changeName function changeName(Name, Id) { var data = $("#grid").data("kendoGrid").dataSource.data(); if (typeof (data) != "undefined") { for (var i = 0; i < data.length; i++) { if (data[i].Id == Id) { data[i].Name= Name; break; } } } };
(2)初始化组件的问题
如果列表项是dropdownlist,就会涉及到初始化dropdownlist组件的问题,我的解决方法是把初始化的代码放到databound里。
简略的初始化dropdownlist的代码如下:
dataBound: function () { if(this.dataSource.data().length>0) { var selects = $("select[name='dropdownlist']"); if (selects.length > 0) { for (var i = 0; i < selects.length; i++) { //这里写dropdownlist的初始化代码 /*这里大家自己发挥吧*/ } } } }
=======================
四、在一个页面加载数据实现的滑动翻页(官网有此demo)
官网demo地址:https://demos.telerik.com/kendo-ui/grid/virtualization-remote-data
描述
在某些情况下,您可能需要在网格中使用大量的数据,并且由于浏览器资源有限,一次获取并处理这些数据会造成性能损失。
幸运的是,Kendo UI网格有一个称为数据虚拟化的解决方案,可以缓解在处理大量数据时的速度减慢。当通过scrollable-> virtual配置选项启用时,它将显示网格内容的垂直滚动条,并仅呈现通过网格数据源的pageSize属性设置的项目数。拖动滚动条并超出pageSize后,它会自动请求检索并呈现下一组网格行。
网格虚拟化功能支持本地和远程数据,而在本演示中,记录是从远程端点获取的。
demo:
<div id="grid"></div>
<script>
$(document).ready(function() {
$("#grid").kendoGrid({
dataSource: {
type: "odata",
serverPaging: true,
serverSorting: true,
pageSize: 100,
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Orders"
}
},
height: 543,
scrollable: {
virtual: true
},
sortable: true,
columns: [
{ field: "OrderID", title: "Order ID", 110 },
{ field: "CustomerID", title: "Customer ID", 130},
{ field: "ShipName", title: "Ship Name", 280 },
{ field: "ShipAddress", title: "Ship Address" },
{ field: "ShipCity", title: "Ship City", 160 },
{ field: "ShipCountry", title: "Ship Country", 160 }
]
});
});
</script>