
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
<script>
//json的语法可以表示简单值(除undefined)、数组(有序的值的列表,可通过索引访问其中的项的值)、对象(无序键值对)类型的值
// 注意对象的键也必须带双引号
var jsonObj1 = {
"name":"harold",
"age":"20",
"plan":{
"time":"thisSummerVacation",
"toDo":"Front-End intern"
}
};
var jsonStr1 = '{"name":"harold","age":"20","plan":{"time":"thisSummerVacation","toDo":"Front-End intern"}}';
var jsObj1 = {
name:"linbudu",
age:20,
dream:"Rich",
// toJSON:function(){
// return this.dream;
// }
};
//解析与序列化,不同于XML-DOM文档-提取数据,而是JSON-JS对象
// document.writeln(jsonObj1);要在解析为对象后才能这样做
var analysis1 = JSON.stringify(jsObj1);
// var analysis2 = JSON.parse(jsonObj1);//报错,返回的数据已经是object类型,不需要再进行JSON.parse()转换了,可以直接当作对象使用。
var analysis2 = JSON.parse(jsonStr1);//[object Object]//将json字符串转为相应的js值
//json对象也是对象,这个方法用于转换json字符串,关于字符串和对象的区别,会写在下面
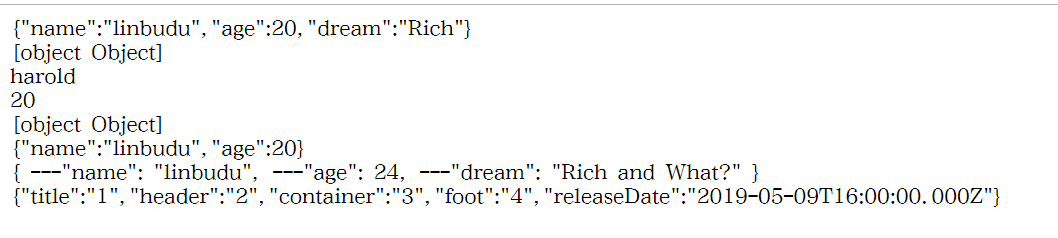
document.writeln(analysis1 + "</br>");//将一个js对象序列化为一个json字符串,默认不包含空格与缩进
document.writeln(analysis2 + "</br>");
for(var i in analysis2){
document.writeln(analysis2[i] + "</br>");
}
//序列化选项 stringify()方法可接受的另外两个参数
//1.过滤器:为数组时
document.writeln(JSON.stringify(jsObj1,["name","age"]) + "</br>" );//只会输出包含的属性
//2.过滤器为函数 第二个参数控制字符串缩进
var analysis3 = JSON.stringify(jsObj1,function(key,value){
switch(key){
case "age":
return value + 4;
case "dream":
return value + " and What?";
default :
return value;
}
} , "---");
document.write(analysis3 + "</br>");
//实际上第一次调用这个函数过滤器时传入的键为空字符串,值为该对象
//toJSON方法 为对象定义此方法 返回其自身的json数据格式
//理解:序列化一个对象的顺序:
//1,存在toJSON方法且能够取得有效的值,就调用此方法,否则返回对象本身
//2.若是提供了第二个参数,就应用过滤器,传入的值是第一步中返回的
//3.对第二步中的值进行序列化
//4.对第三个参数进行相应操作
//parse()方法也可接受一个参数 不同于前面那个是过滤函数,这个则是还原函数
var jsonObj2 = {
"title":"1",
"header":"2",
"container":"3",
"foot":"4",
releaseDate:new Date(2019,4,10)
};
var jsonText = JSON.stringify(jsonObj2);//(js、json)对象--json字符串
var revive = JSON.parse(jsonText,function(key,value){//从一个字符串中解析出json对象
if(key == "releaseDate"){
return new Date(value);
}else{
return value;
}
});
var test = JSON.stringify(revive);//直接返回revive会是[object,Object],因为返回的是一个json对象
document.writeln(test + "</br>");
</script>
</html>
写的过程中遇到了一些疑惑的地方,写在下面:
json对象:
var jsonObj1 = {
"name":"harold",
"age":"20",
"plan":{
"time":"thisSummerVacation",
"toDo":"Front-End intern"
}
};
json字符串:
var jsonStr1 = '{"name":"harold","age":"20","plan":{"time":"thisSummerVacation","toDo":"Front-End intern"}}';
js对象:
var jsObj1 = {
name:"linbudu",
age:20,
dream:"Rich"
};
如果在JSON.parse()方法中传入一个json对象或是js对象,会出现
Uncaught SyntaxError: Unexpected token o in JSON at position 1
的报错,因为这个方法仅用于从字符串中解析出json对象
两个序列化方法:
var jsonText = JSON.stringify(jsonObj2);//(js、json)对象--json字符串
var revive = JSON.parse(jsonText)//从一个字符串中解析出json对象