写星级评分demo的时候,发现background-position这个属性有点神奇

如上图,在其值中加“,”与不加“,”会带来截然不同的结果,来研究一哈,顺便把这个属性复习一下
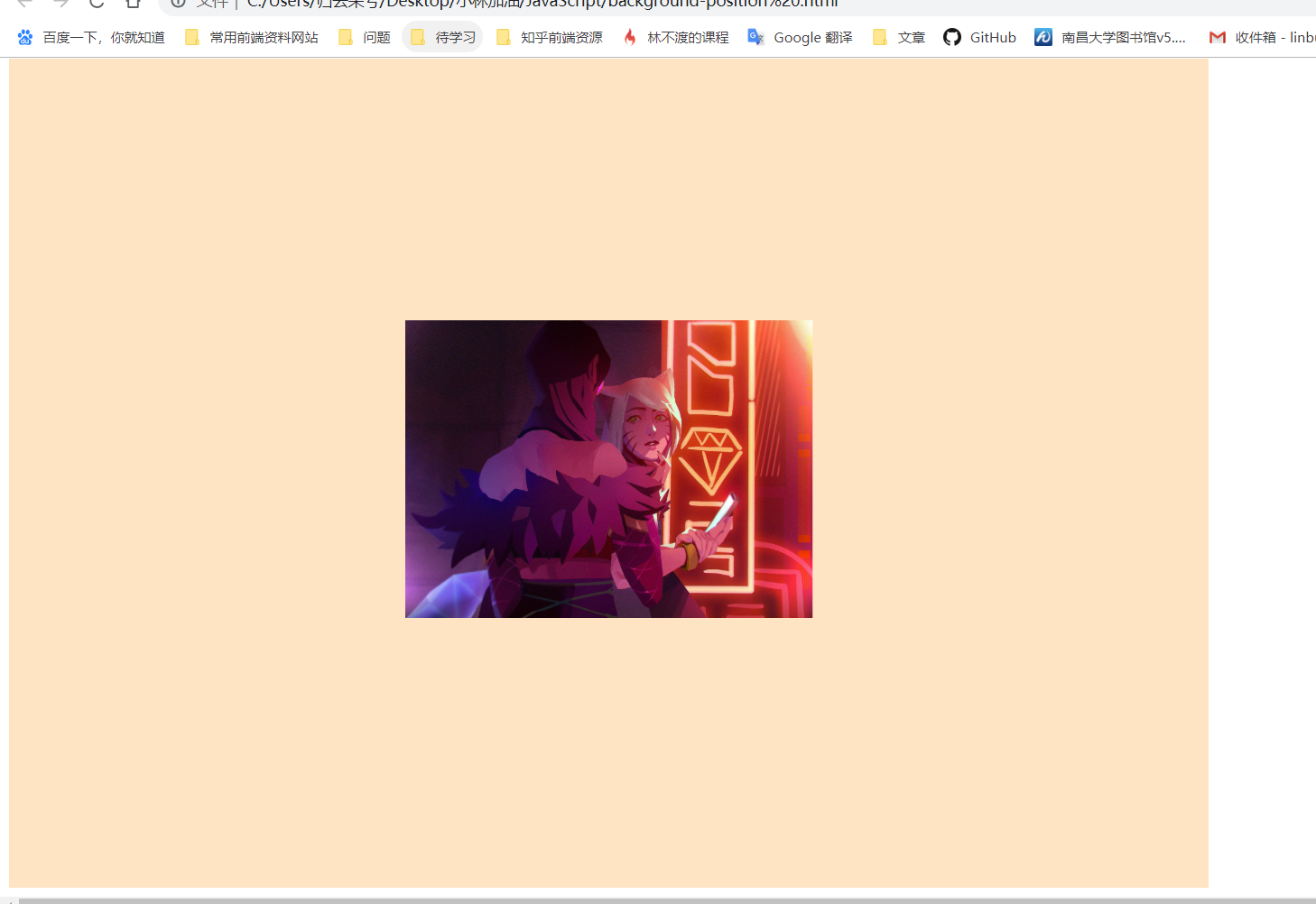
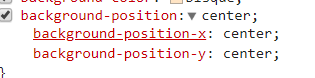
1.background-position:center(50%),

会被自动解析为这样的样式:

2.background-position:30px 60px;


到上面为止都是正常的用法,现在加个”,“:
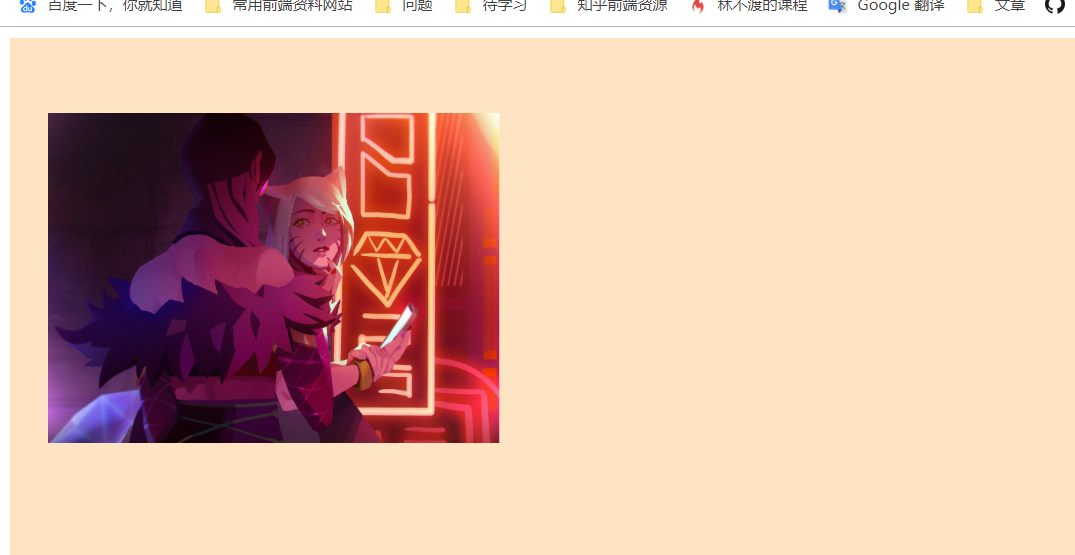
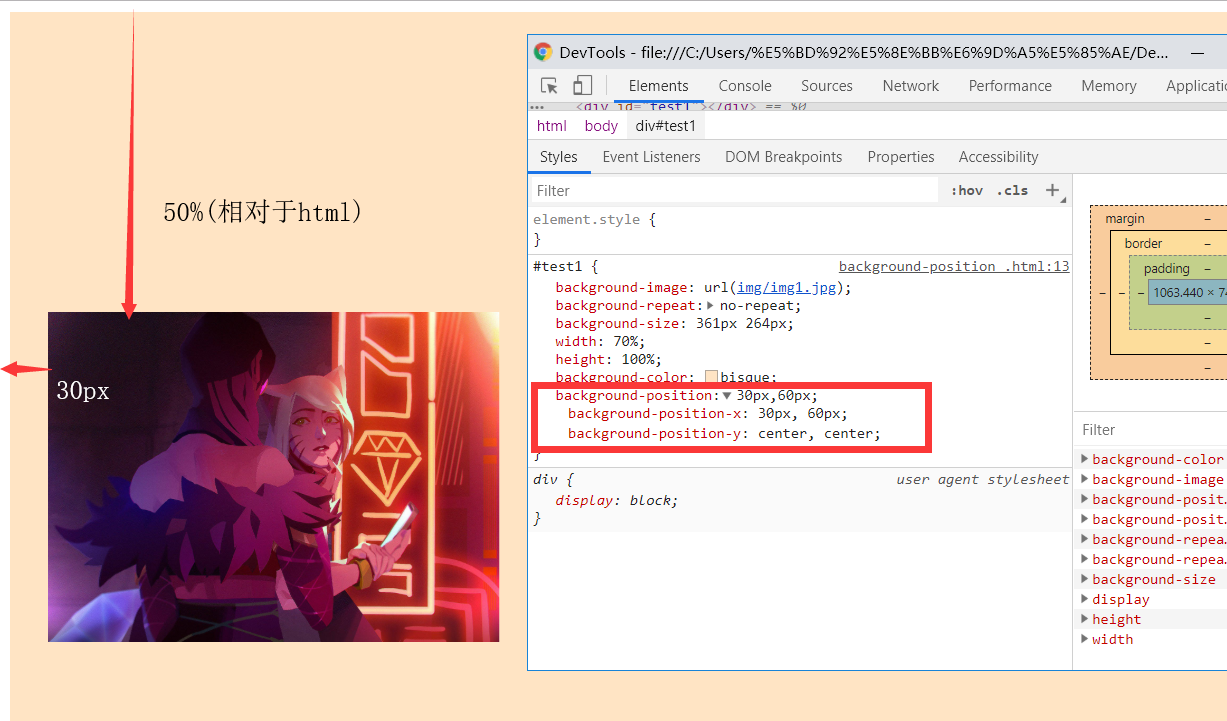
3.background-position:30px,60px;

加了“,”之后,两个数值都被交给了position-x,而在开发者工具中对position-x的第二个值无论怎样修改都没有反应,这个值应该是不参与渲染的。
(暂时没有查到相关的信息)
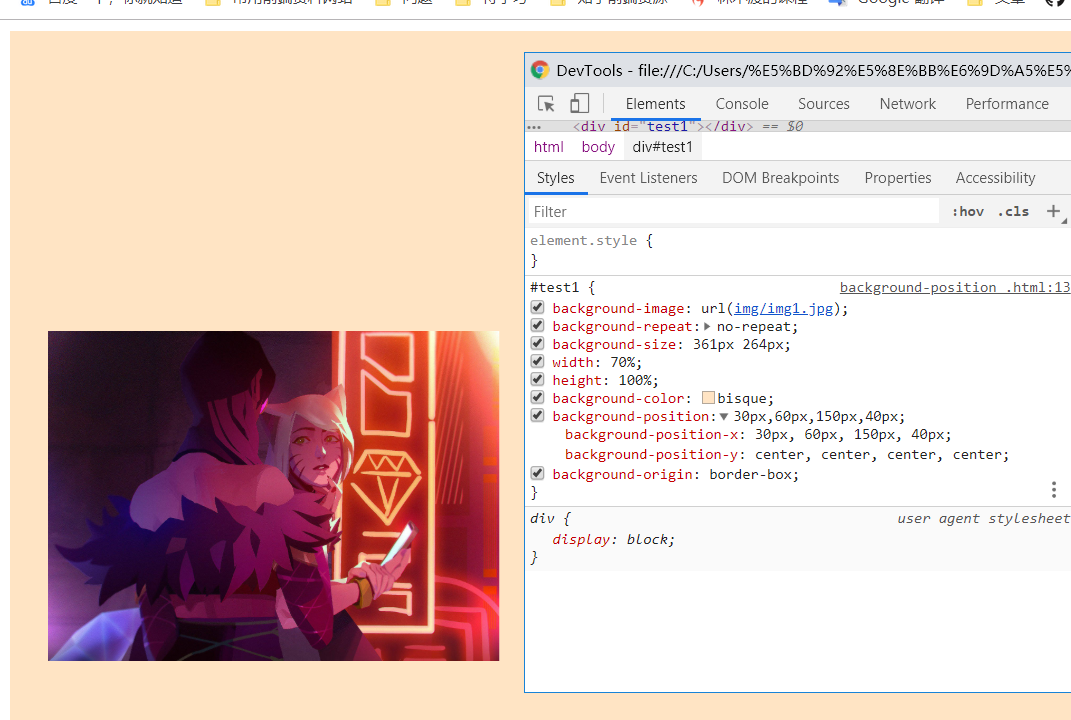
4.为其用逗号分隔添加四个值:
同样的,只有第一个值起了作用

虽然没有查到有用的东西,但是顺便复习了一下这个属性的语法,也算有点收获了..