

代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<script src="jquery-3.3.1.min.js"></script>
<style>
*{
margin: 0;
padding: 0
}
#tooltip{
position: absolute;
/* background: rgba(0, 0, 0, 0); */
}
img{
width: 200px;
height: 340px;
margin-left: 10px;
}
#imgtip{
position: absolute;
/* 400px;
height: 680px; */
}
</style>
</head>
<body>
<a id="link" href="http://www.baidu.com" title="跳转至百度">出门左转百度</a>
<br>
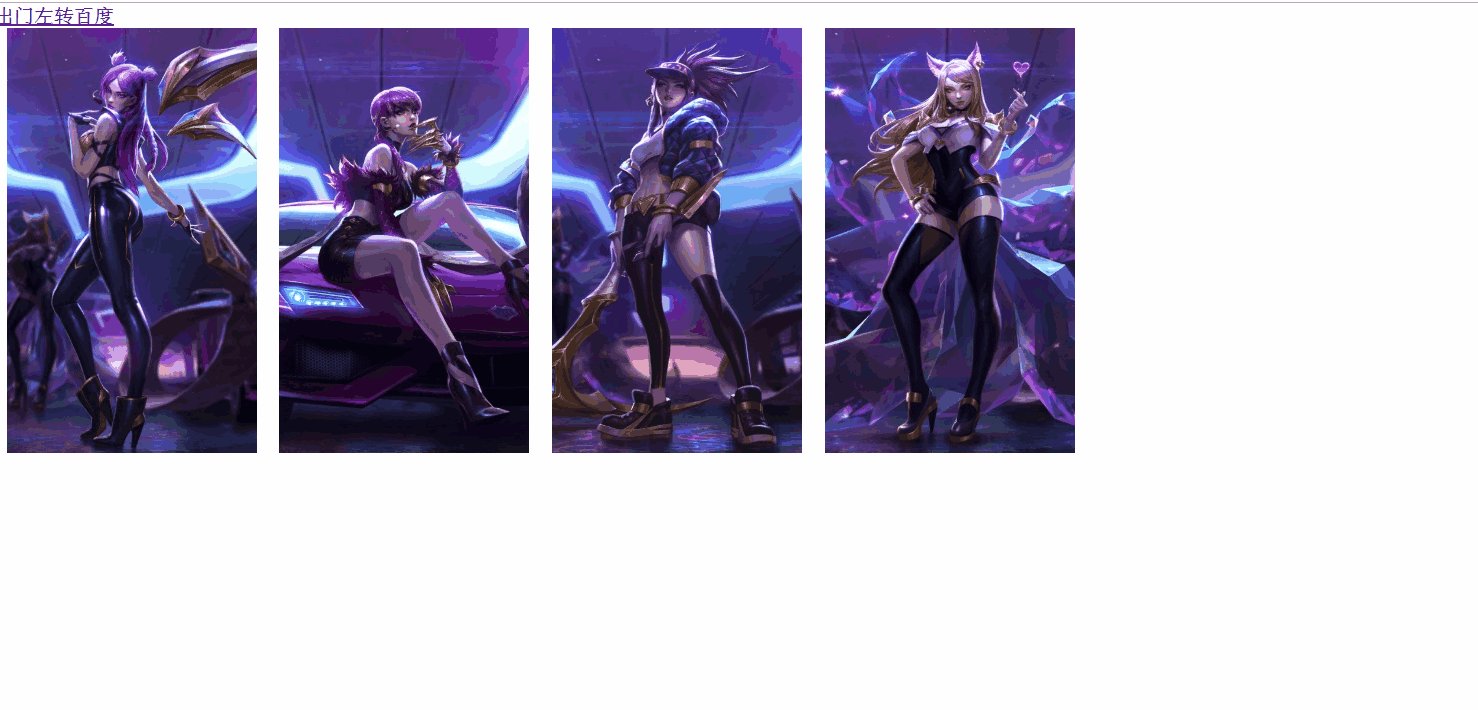
<img src="../img/卡莎.jpeg" title="卡莎">
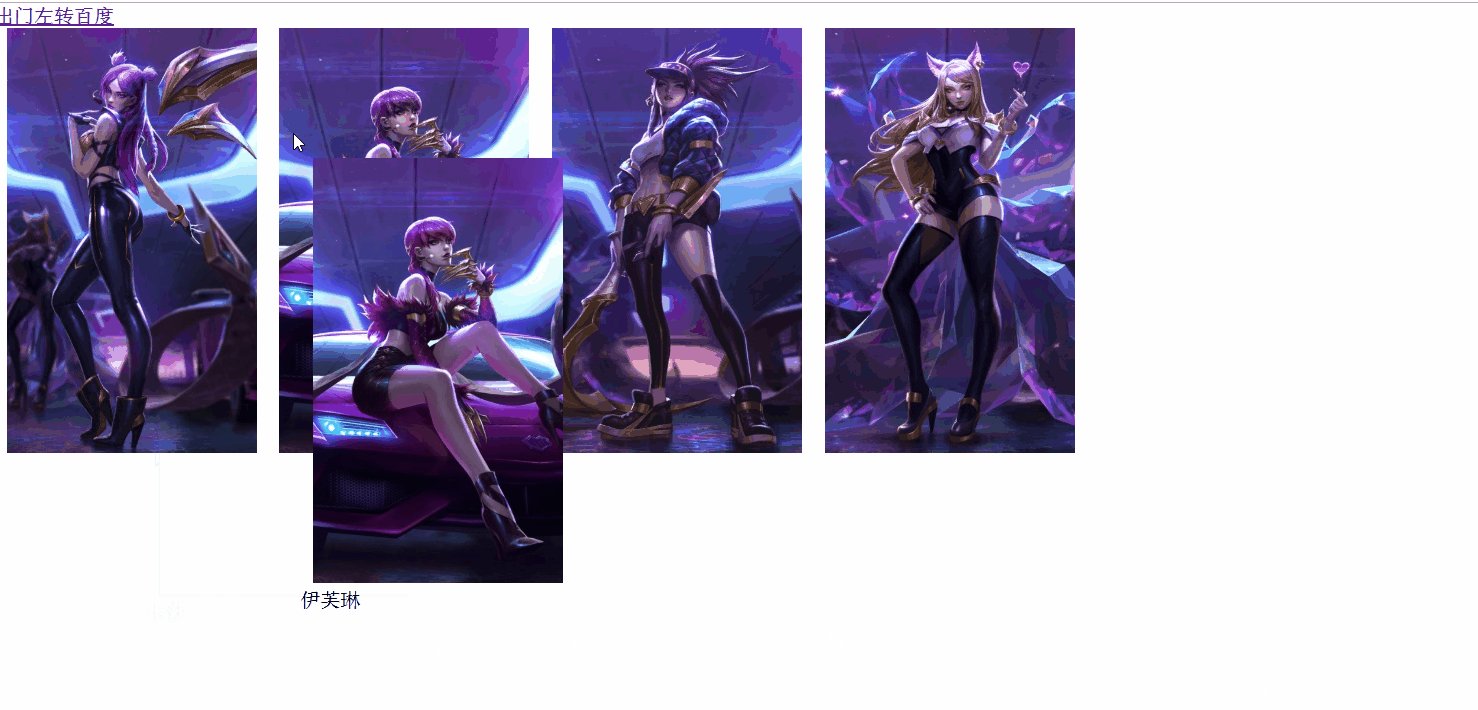
<img src="../img/405263107449.jpeg" title="伊芙琳">
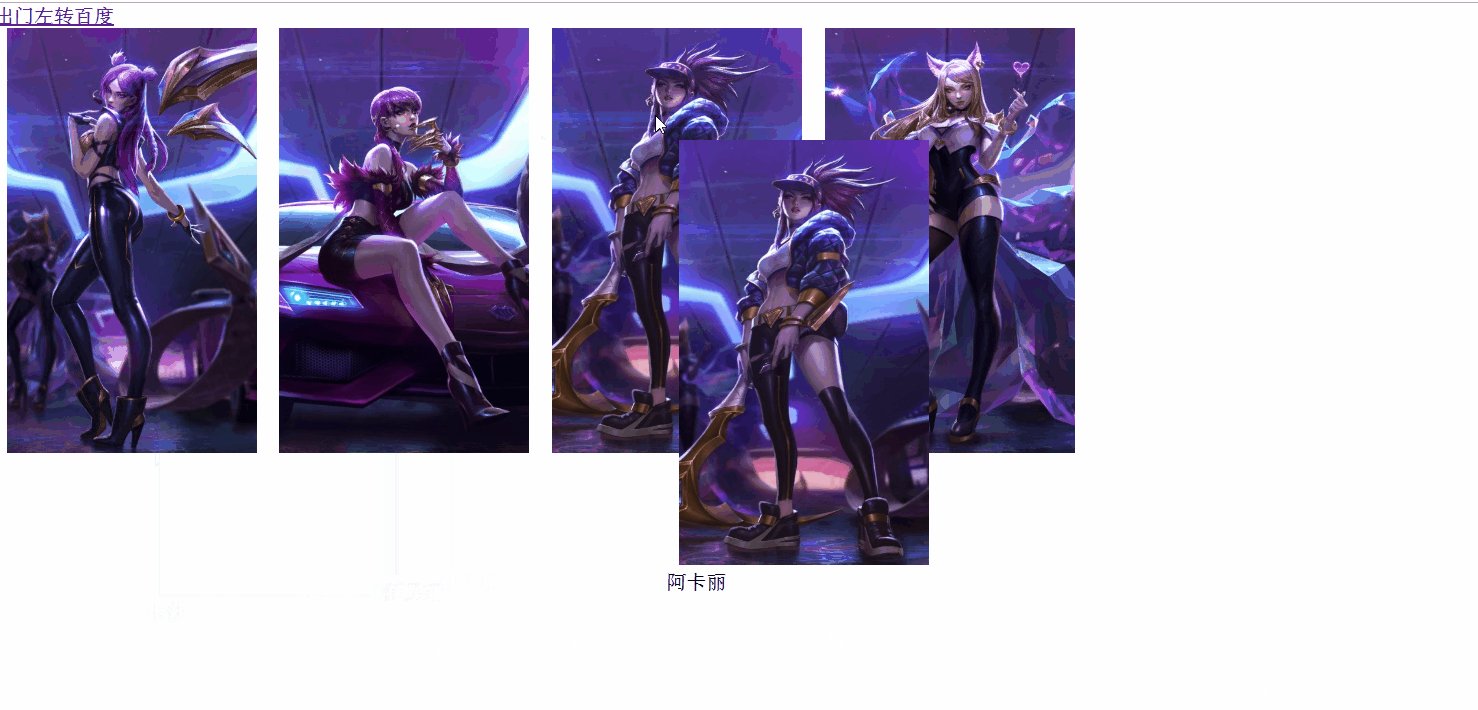
<img src="../img/405263107443.jpeg" title="阿卡丽">
<img src="../img/405263107437.jpeg" title="阿狸">
<script>
$(function(){
var X = 10;
var Y = 20;
$("#link").mouseover(function(e){
this.myTitle = this.title;//获取原先的title值
this.title = "";//清空原先的title值
var tooltip = "<div id='tooltip'>" + this.myTitle + "</div>";//创建新的div 类似于html()方法
$("body").append(tooltip);//插入新的div到文档中
$("#tooltip").css({
"top": (e.pageY + Y) + "px",//设置提示的位置,与鼠标位置有关
"left": (e.pageX + X) +"px"
}).show("fast"); //show()方法的speed参数规定元素的出现速度
})//链式操作同样可以用于绑定事件
.mouseout(function(){
this.title = this.myTitle;//鼠标离开后,将title值还原,避免下一次划入时myTitle = ""
$("#tooltip").remove();//移除提示
}).mousemove(function(e){
$("#tooltip").css({
"top": (e.pageY + Y) + "px",//使提示的位置随着鼠标位置而变化
"left": (e.pageX + X) +"px"
});
});
$("img").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var imgTitle = this.myTitle ? "<br/>" + this.myTitle : "";
var tooltip = "<div id = 'tooltip'><img src='" + this.src + "'>" + imgTitle + "</div>";
$("body").append(tooltip);
$("#tooltip").css({
"top": (e.pageY + Y) + "px",
"left": (e.pageX + X) +"px"
}).show("fast");
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove();
}).mousemove(function(e){
$("#tooltip").css({
"top": (e.pageY + Y) + "px",//使提示的位置随着鼠标位置而变化
"left": (e.pageX + X) +"px"
});
});
})
</script>
</body>
</html>
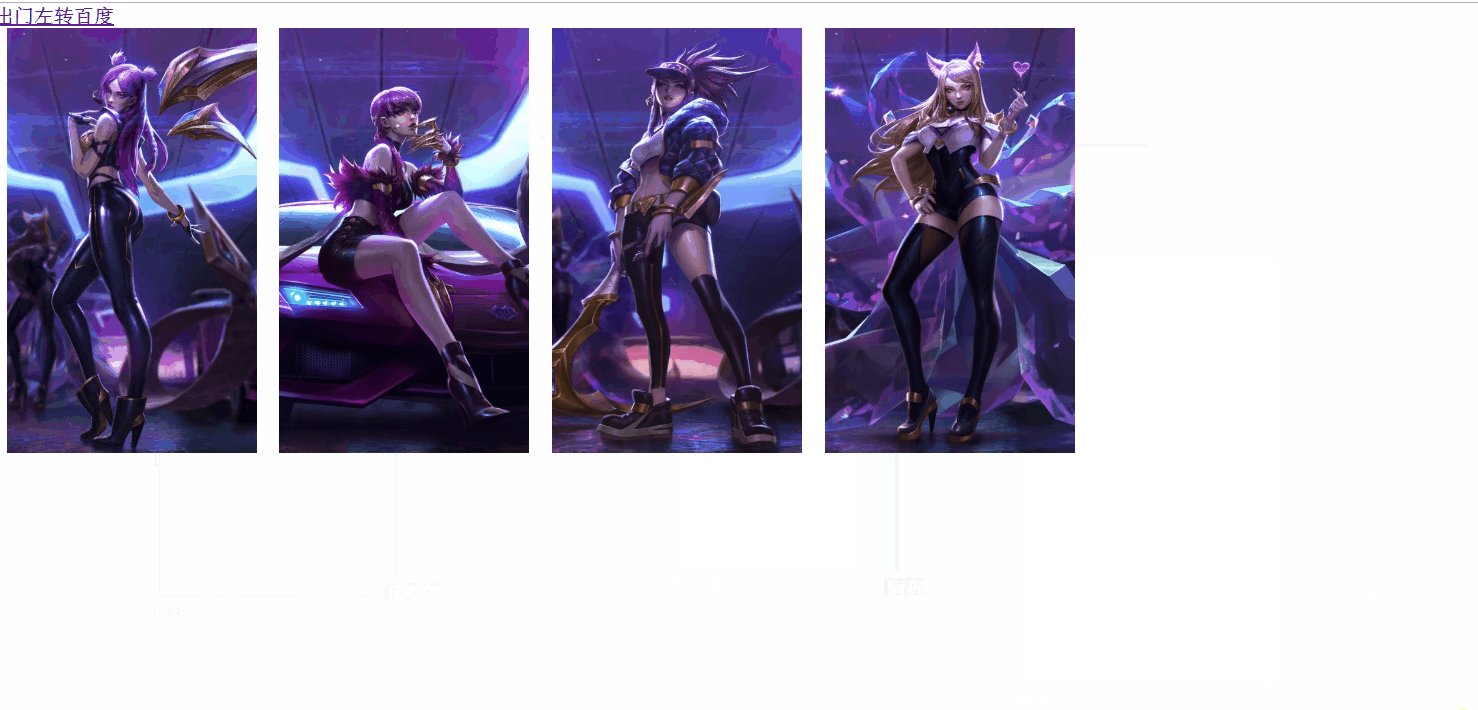
事实上仍然有一些纰漏:

为了美观起见,应该把title居中对齐,但是:
在整个tooltip div中设置text-indent/text-align/margin等,或是将文字放在p标签里再设置这些属性都是无效的,暂时不知道应该怎么进行调整,回头来解决这个问题