添加与新增一些小玩意的1.0.3版本:传送门
各位带哥,这不是你们要的c++、java、c#作业哈
课上要求做个小作业,学生管理考勤系统,原本想着是个练手的好机会,结果只证实了我还是个弟中弟。
设想的功能只写了1/3左右,其余的大多数由于技术未涉及/基础不扎实(闭包问题,其实正好高程三才开始读到闭包)等被删了
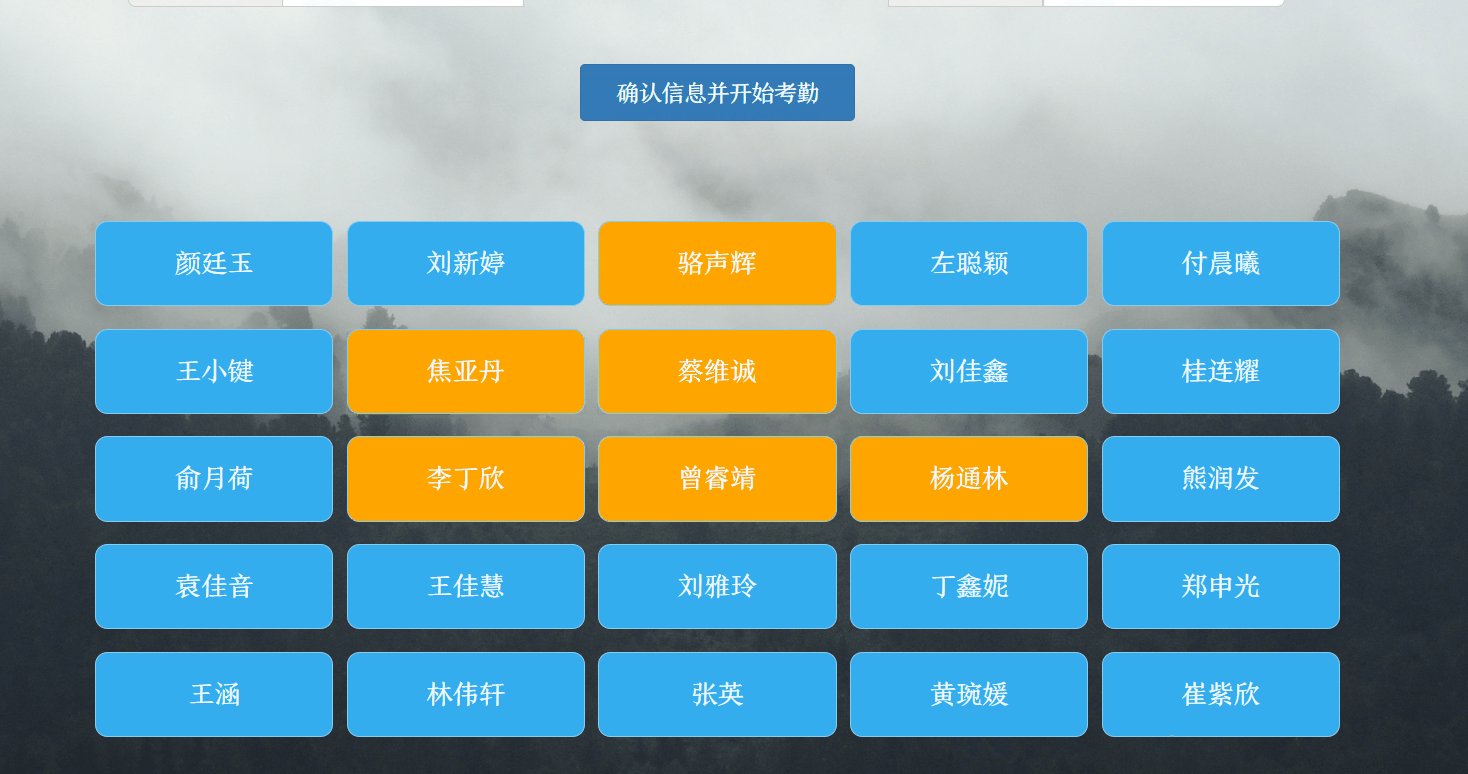
原本设想的功能里包括点击“结束考勤”按钮后能把没有变色的按钮的名字收集起来,结果卡死在闭包问题上了。
暂且先上传这一版本,有个想法是等以后学的更深更深一些把这个开发成一个真正的,有后台、有数据库的考勤系统。
我这个专业真的诡异,要学数据库、Delphi和面向对象程序设计,但是java啊c啊还有组成原理数据结构却不教...

代码缩进和排版非常丑陋,但是急于实现暂且先不管,而且真的怕整理一下又哪里冒出问题.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
@font-face{
font-family: "方正颜宋简体";
src: url("方正颜宋简体.ttf");
}
*{
margin: 0;
padding: 0;
}
body,html{
100%;
height: 100%;
}
body{
background-image: url("img/jhk-1549033898060.jpg");
background-size: 120%;
background-position: 50% 50%;
background-repeat: no-repeat;
font-family: "方正颜宋简体";
background-attachment: fixed;
height:90%;
}
.imfor{
100%;
height: 20%;
}
.systemimfo{
text-align: center;
font-size: 53px;
margin-top: 10px;
}
.version{
font-size: 18px;
}
.teacher{
/* padding-left: 20%; */
margin-top: 1%;
}
button.btn{
margin-top: 3%;
220px;
height: 45px;
margin-right: 30px;
font-size: 18px;
margin-left: 2%;
/*真的有毒,BootStrap把两个输入框并排之后没法调节中间距离...我再试试*/
}
.btngroup{
position: relative;
top:17%;
left: 17%;
66%;
height: 55%;
/* border: 1px solid darkcyan; *//*我现在觉得写布局的时候先画框真的太好用了*/
text-align: center;
vertical-align: middle;
padding-top: 2px;
font-size: 21px;
margin-bottom: 150px;
/* float: left; */
/* display: none; */把这行放回去,这里注释掉是方便调试
}
div.btngroup button{
height: 16%;
19%;
margin-top: 18px;
color: aliceblue;
border: 1px solid skyblue;
background-color: rgb(52, 173, 238);
border-radius: 10px;
}
div.btngroup button:hover{
box-shadow: 3px 3px goldenrod;
}
.unattendance{
position: absolute;
top: 39%;
left: 66%;
30%;
height: 45%;
border: 1px solid firebrick;
}
#end{
background-color: red;
height: 15%;
color: antiquewhite;
margin-top: 20px;
border: 1px solid darkorange;
}
#end:hover{
box-shadow: 1px 2px lightskyblue
}
</style>
</head>
<body>
<div class = "imfor">
<div class="systemimfo">
<span>学生管理考勤系统</span>
<span class="version"><b>Version:1.0.0</b></span>
</div>
<div class="classimfo" style="text-align:center;">
<form class="bs-example bs-example-form teacher" role="form">
<div class="input-group input-group-lg" style="padding-left:19%;padding-right: 1%;">
<span class="input-group-addon" >授课教师:</span>
<input type="text" class="form-control" placeholder="输入授课教师姓名" style = " 40%; margin-right: 0;">
<span class="input-group-addon" style="margin-left: 15%;">授课班级:</span>
<input type="text" class="form-control" placeholder="输入授课班级" style = " 40%;margin-right: 0; float: left;" >
</div>
</form>
<button type="button" class="btn btn-primary" id="start">确认信息并开始考勤</button> <!-- <button type="button" class="btn btn-primary" >开始考勤</button> -->
</div>
</div>
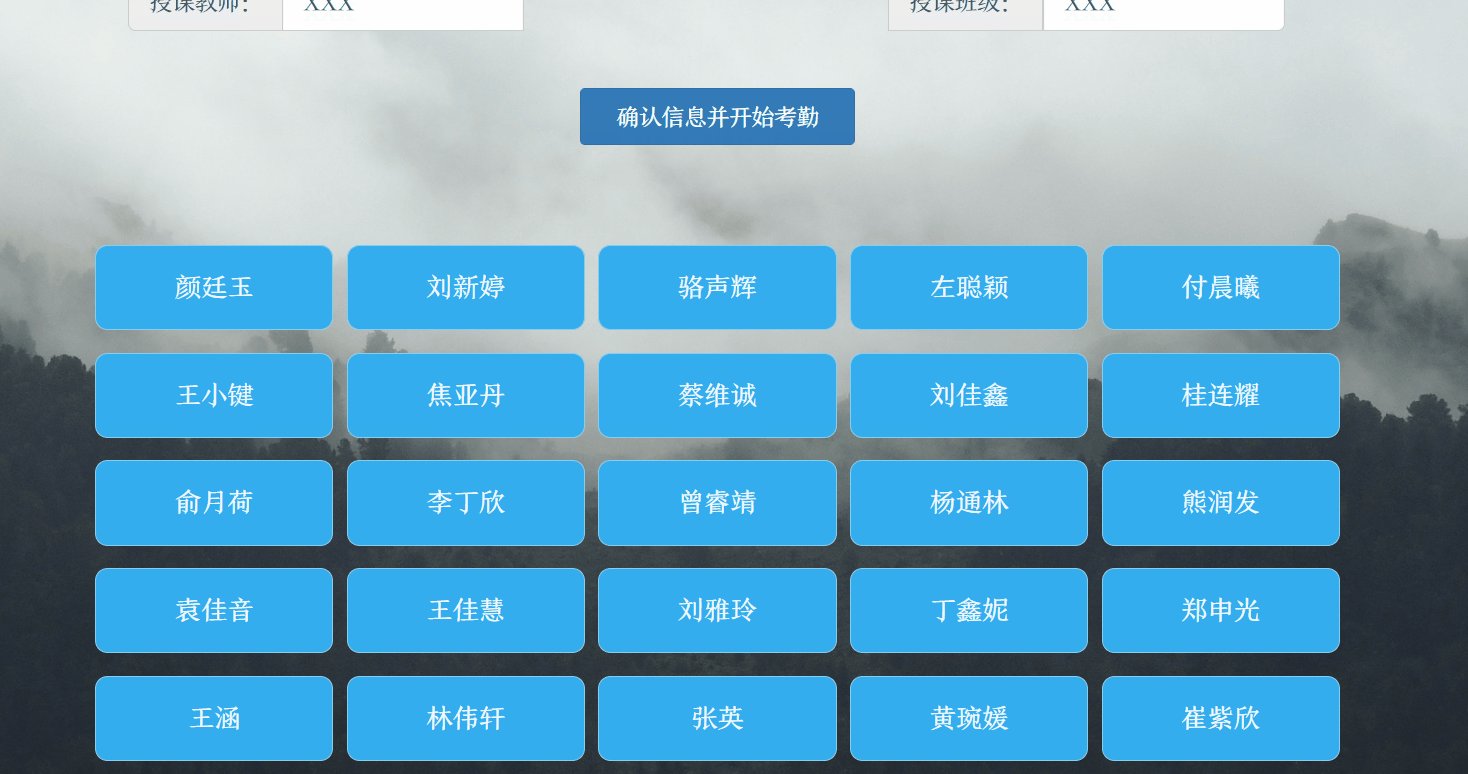
<div class = "btngroup">
<button style="" onclick="change(this)">学生姓名</button><!--必须添加一个空的内联样式,如果用setProperty就不用--!>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<br>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<br>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<br>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<br>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<button style="" onclick="change(this)">学生姓名</button>
<br>
<!-- <input type="button" id="end" value="结束考勤并统计缺勤名单"> -->
</div>
<!-- <div class="unattendance">
<div id="absent"></div>
<button id="clear">清除当前记录</button>
</div> -->
<script defer>
window.onload = function(){};
var imfor = document.getElementsByTagName("input");
var btngroup = document.getElementsByClassName("btngroup")[0];
var btn = document.querySelectorAll(".btngroup button");
var btn_style;
// var temp = "";
var stat = document.getElementById("end");
var absent = document.getElementById("absent");
var clear = document.getElementById("clear");
// var temp = [];
// console.log(btn);
// console.log(btngroup);
// console.log(imfor);
function change(into){
// var style = window.getComputedStyle(into);
console.log(into);
into.style = "background-color:orange;"
// into.style.backgroundColor = "orange";
}
//本来用的是这个写法,但是估计又栽在了闭包问题上,于是只能换上面那种笨比写法
// for(let i = 0; i < btn.length;i++){
// btn_style = window.getComputedStyle(btn[i]);
// btn[i].onclick = function(){
// console.log("?");
// if(btn_style.backgroundColor == "rgb(52, 173, 238)"){
// // console.log(arguments[0]);
// btn[i].style.backgroundColor = "orange";
// }
// }
// };
//
//
//等搞定了闭包回来实现这个
// for(let j = 0; j < btn.length; j++){
// btn_style = window.getComputedStyle(btn[j]);
// stat.onclick = function(){
// if(btn_style.backgroundColor == "orange"){
// temp += " ";
// temp += btn[j].innerHTML;
// console.log("1");
// }
// }
// };
// function cle(){
// absent.innerText = "";
// }
// stat.addEventListener("click",unattendance,false);
// clear.addEventListener("click",cle,false);
var teacherimfor = imfor[0];
console.log(teacherimfor);
var classimfo = imfor[1];
var start_btn = document.getElementById("start");
var confirmimfor = "";
function confirme(){
if(!(teacherimfor.value == "" || classimfo.value == "")){
confirmimfor = "已确认,授课教师:" + teacherimfor.value + ", 授课班级:" + classimfo.value;
alert(confirmimfor);
btngroup.style.display = "block";
}else{
alert("请输入有效信息!");
}
}
start_btn.addEventListener("click",confirme,false);
</script>
</body>
</html>