我们知道前台所显示的数据一般是传过去一些list集合封装的信息,但面对众多的数据自然不可能是一页显示完成,
需要我们进行分页处理。这里需要前后台分别对数据和页面就行处理和交互,才能形成良好界面。
先从后台代码说起,首先传到前台的数据不止集合,还需要分页的一些数据参数,所以这里我们选择封装一个PageBean,一般只需5条数据,示情况选择再添加,详细见下
//当前页 private int currentPage; //当前页显示的条数 private int currentCount; //总条数 private int totalCount; //总页数 private int totalPage; //每页显示的数据 private List<T> list=new ArrayList<T>();
currentPage当前页代表页面停留的这一页码,currentCount当前页面显示的条数,totalCount总的条数,totalPage总的页数(可通过计算获得)list代表分页后的该页数据定义成泛型可重复利用。
String cpg = request.getParameter("currentPage");
if(cpg==null) cpg="1";
int currentPage=Integer.parseInt(cpg);
int currentCount=10;
PageBean<Person> pageBean= ps.findPageBean(currentPage,currentCount);
request.setAttribute("pagebean", pageBean);
因为当前页面第一次访问默认是第一页,所以进行一次判断赋值为1,这里每页显示的数据我写为了10,视情况可自行设定,然后就是通过dao从数据库查询分页数据在service层进行封装。然后存到域对象转发或重定向即可。
下面就是进行封装这些数据到对象中
PageBean pageBean = new PageBean(); PersonDao pd = new PersonDaoImpl(); // 1.当前页 pageBean.setCurrentPage(currentPage); // 2.当前页条数 pageBean.setCurrentCount(currentCount); // 3.总条数 int totalCount = pd.getTotalCount(); pageBean.setTotalCount(totalCount); // 4.总页数 int totalPage = (int) Math.ceil(1.0 * totalCount / currentCount); pageBean.setTotalPage(totalPage); // 5.每页的数据 int index = (currentPage - 1) * currentCount; List<Person> list = pd.findPersonListForPageBean(index, currentCount); pageBean.setList(list);
总条数和list分页的数据需要进行数据库查询操作,其他皆可以直接赋值或计算获得。
附上dao数据
@Override public int getTotalCount() { // TODO Auto-generated method stub QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from user"; long query = 0; try { query = (long) runner.query(sql, new ScalarHandler()); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return (int) query; }
这里需注意查询出来的总条数默认是long型 ,需要自行转为int型。
@Override public List<Person> findPersonListForPageBean(int index, int currentCount) { // TODO Auto-generated method stub QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select *from user limit ?,?"; List<Person> query = null; try { query = runner.query(sql, new BeanListHandler<Person>(Person.class), index, currentCount); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return query; }
这里就是常规的分页操作。
至此,分页的一些后台准备已经全部准备完善,把数据发给前台,即去前台进行剩下的处理。
前台相关
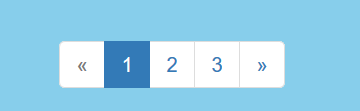
<div class="col-md-12"> <div class="text-center"> <ul class="pagination"> <c:if test="${pagebean.currentPage==1 }"> <li class="disabled"><a href="javascript:void(0);">«</a></li> </c:if> <c:if test="${pagebean.currentPage!=1 }"> <li><a href="${pageContext.request.contextPath}/personlist?currentPage=${pagebean.currentPage-1}">«</a></li> </c:if> <c:forEach begin="1" end="${pagebean.totalPage }" var="page"> <c:if test="${pagebean.currentPage==page }"> <li class="active"><a href="javascript:void(0);">${page }</a></li> </c:if> <c:if test="${pagebean.currentPage!=page }"> <li><a href="${pageContext.request.contextPath}/personlist?currentPage=${page}">${page }</a></li> </c:if> </c:forEach> <c:if test="${pagebean.currentPage==pagebean.totalPage }"> <li class="disabled"><a href="javascript:void(0);">»</a></li> </c:if> <c:if test="${pagebean.currentPage!=pagebean.totalPage }"> <li><a href="${pageContext.request.contextPath}/personlist?currentPage=${pagebean.currentPage+1}">»</a></li> </c:if> </ul> </div> </div>
这里是前台的一些分页条,用了bootstrap的模板样式

前台的一些逻辑需要注意:在第一页的时候无法点击上一页,最后一页同样无法访问下一页。点击当前页无法进行跳转,当处于当前页需要深色以示区别其他页。
结合jstl的一些if和foreach语句即可实现上述功能,
javascript:void(0)代表不进行跳转即无法点击。
其他的一些逻辑自行研究即可。