在ES6中新增了let命令,该命令的用法与var 类似,但是所声明的变量只能在let命令所在的代码块(最接近let 命令的大括号内)中有效果。但是let 又有一些不同于var 的特性。
1.let定义的变量的生命周期只存在与定义的块级作用域中
{ let a = 12; var b = 1; } console.log(b);//1 console.log(a);// Uncaught ReferenceError: a is not defined
输出结果:b 为1,a为未定义 ,这说明let 定义的变量只能在属于自己的块级作用域使用,而var 定义的变量可以在块级作用域 之外使用。
2..let定义的变量不允许重复定义
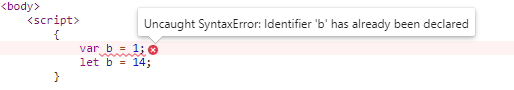
{ let a = 12; let a=32; var b = 1; var b = 14; console.log(b); console.log(a); }
以上代码会报错 Identifier 'a' has already been declared,let 定义的变量不允许重复定义,而var 可以重复定义一个变量。
3.let定义变量的优先级比var定义的变量的优先级高

若同时使用var 和let 定义同一个变量 let 优先完成定义,并按照第二条的规则let定义的变量不允许重复定义。
4.在for循环中使用let 定义的变量 只在本循环中有效果
var a = []; for (var i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6](); //10
var a = []; for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6](); //6
使用var 定义的for循环输出结果为10 使用let 定义的变量输出如果为6,这是因为使用let定义的变量只在本轮循环中有效,而var 定义的变量循环结束之后还有效。
5.暂时性死区
console.log(a)//let使用.html:9 Uncaught ReferenceError: Cannot access 'a' before initialization let a=12;
以上代码会报错,是因为使用let 定义的变量不存在变量提升,这是为了使程序员编写 的代码尽可能规范。若不用let定义a就存在变量提升的概念进而就不会报错。这里需要引入一个概念叫暂时性死区,
定义为:如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
暂时性死区就很好的定义了以上代码为什么会报错的原因。