转发: https://www.jianshu.com/p/7747636f7cb6
现象
表单不可编辑状态-ios的input的属性设置为disabled,会造成字体颜色变灰
需求
移动端,浏览个人信息页时,表单内的信息希望是不可编辑不可点状态(readonly属性会另外出现光标)
当点击编辑按钮进入可编辑状态后,姓名和岗位变为可编辑状态,手机仍旧是不可编辑不可点状态
问题描述
对不可编辑不可点的设置,input定义disabled属性
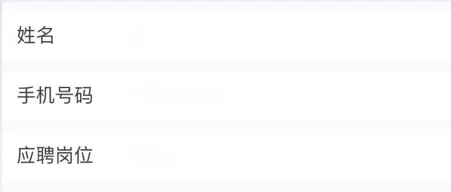
在ios上会出现截图所示,设置的value的值几乎看不见

解决办法
1.解决的办法是不用disabled,用readonly属性(readonly属性会额外出现光标,另行处理)
2.解决办法,设置字体颜色,并对透明度设置为1
#判断使用disabled属性时,优先选择
①设置颜色:
color改变disabled下的字体颜色,text-fill-color用来做填充色使用,如果有设置这个值,则color属性将不生效。 解决ios的value值颜色(详情见修改颜色需要同时利用两个属性)
input:disabled, input[disabled]{ color:#8d9399;-webkit-text-fill-color:#8d9399;}
https://www.w3cways.com/1418.html

②设置透明度:
ios默认了disabled属性时透明度为0.3
input:disabled, input[disabled]{ -webkit-opacity:1; opacity: 1; }
http://blog.csdn.net/qq_33008701/article/details/55259734
https://segmentfault.com/q/1010000003782696

同时对比disabled 和readonly属性:
disabled 属性规定禁用 input 元素。被禁用的 input 元素既不可用,也不可点击。
readonly属性readonly 属性为只读,但没有禁用,通过表单提交。
拥有disabled属性的表单元素处理页面是获取不到其值的,而readonly则可以
Readonly作用范围:只针对input(text / password)和textarea有效
disabled作用范围:对于所有的表单元素都有效,包括select, radio, checkbox, button
作者:Dorazzz
链接:https://www.jianshu.com/p/7747636f7cb6
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。