1、js:JavaScript一种直译式脚本语言(解释型脚本语言,执行前不需要编译;这一点和Java类似,Java也是解释型语言,源码变为字节码(jvm可执行的代码)的过程不是编译过程),是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
html是页面的框架,骨架,是静态的;
css能够使你的页面更加多样;
js则使你的页面能够动起来,由静态变为动态;
2、js组成
(1)ECMAScript(核心部分,描述了该语言的语法和基本对象):核心语法,方法,关键字,保留字等:
1.语法
2.变量:只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的。弱类型(函数的形参不写var)!
变量的另一作用:对于重复代码,可以在定义函数的时候传入变量参数来控制,函数方法里传形参,标签里调用时传入实际的参数,代码示例见js的数遍移入/移出事件;
注:使用var时,有一个细节点:定义变量时,var i=1;这个i时局部变量,只能在方法里使用,如果只是i=1,则i是成员(全局)变量,可以在方法外的另外方法里使用;
3.数据类型:原始数据类型(undefined/null/string/number/boolean)
注:a、对null使用typeof()方法,得到的是object;
b、js中的null代表不存在,在某些情况下和undefined定义一样,比如null==undefined返回的是true;而undefined这表示未定义;undefined是个类型,null是个object;然而''则表示具体的类型的值 了;如果一个变量申明了未赋值,则类型未定义,这里判断变量==null会返回true;
c、根本区别在于变量是否已经赋值,即是否已经初始化,这里要清楚:null是个object类型,且值只有null,undefined是个undefined类型,值只有undefined,只声明,未初始化,实例化,''是个 String 类型的值,已经实例化,只不过是空字符串,那么这里:
null==undefined返回true,null===undefined返回false,null==""返回false,undefined==""返回false
4.语句:
5.运算符:==与===的区别,注意:js里边没有equals;
6.函数:两种写法(有命名称,匿名的)
着重介绍匿名的函数:
a.声明一个匿名函数,直接赋值给某一个事件:
window.onload=function(){ alert(123) }
b.使用匿名函数表达式。将匿名函数,赋值给一个变量
声明:var func=function(){ }
调用:func();
比如:var func = function(){ alert(123) },
直接用func()调用;这里匿名函数的调用语句,必须放在函数声明语句之后!!!(与普通函数的区别,普通函数的声明与函数的调用没有先后之分)
c.自执行函数:
1)可以使用多种运算符开头但一般用!!function(形参列表){}(实参列表)
!function(){alert(123)}()
2)使用()将函数及函数后的括号包裹
(function(){}());
3)使用()值包裹函数值
(function(){})();
(2)BOM(浏览器对象模型):描述与浏览器进行交互的方法和接口。
window对象(代表浏览器打开的窗口)的方法:window.alert():弹出文本框(window一般省去)
prompt():弹出输入框
confirm():弹出确认框
setInterval(),clearInterval():设置/清除定时操作
setTimeout(),clearTimeout():设置/清除定时操作
history对象(包含在浏览器窗口中访问过的URL,history对象是window对象的一部分,可以通过window.history属性对其进行访问)的方法:
go(参数):加载history列表中某一个具体页面,且需要设置参数;history.go(-1)可以实现back();history.go(1)可以实现back()可以实现forward()
back():加载history列表中前一个URL;eg:function xxx(){history.back()}
forward():加载history列表中下一个URL
location对象(包含有关当前URL的信息,也是window对象的一部分): href属性,从当前页面跳转到某一个页面:location.href="xxx.html"
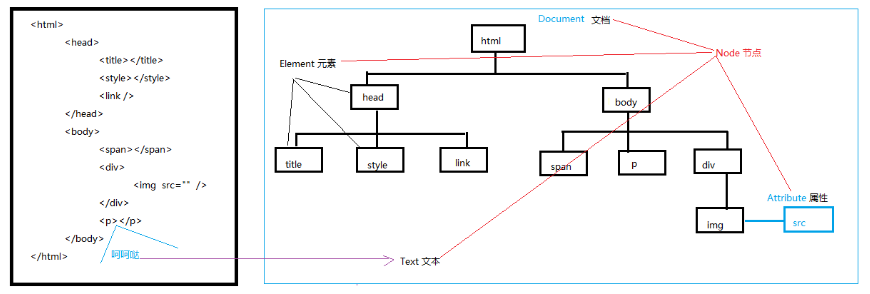
(3)DOM(Document文档对象模型):描述处理网页内容的方法和接口:

DOM文档结构图
HTML DOM对象:
a.DOM Element:HTML页面中所有的标签;常见方法有:
|
向元素添加新的子节点,作为最后一个子节点。 |
|
|
返回元素的首个子节点。 |
|
|
返回元素节点的指定属性值。 |
|
|
设置或返回元素的内容。 |
|
|
在指定的已有的子节点之前插入新节点。 |
|
|
返回元素的最后一个子元素。 |
|
|
把指定属性设置或更改为指定值。 |
|
|
从元素中移除子节点。 |
|
|
替换元素中的子节点。 |
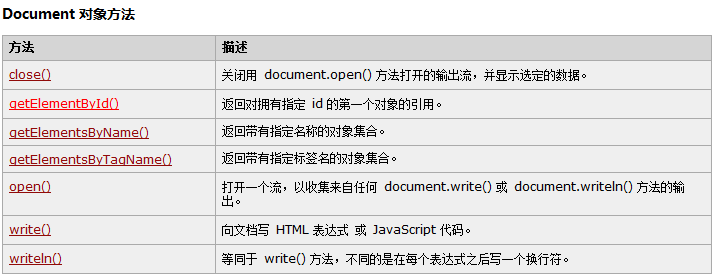
b.DOM Document;每个载入浏览器的HTML文档都会成为Document对象

另外还有两个重要的方法:创建文本(标签中间的内容)节点:document.createTextNode();创建元素(标签)节点document.createElement(),但在手册中查不到;这两个方法使用示例如下(动态添加城市):

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>动态添加城市</title> <script> window.onload = function(){ document.getElementById("btn").onclick = function(){ //1.获取ul元素节点 var ulEle = document.getElementById("ul1"); //2.创建城市文本节点 var textNode = document.createTextNode("深圳");//深圳 //3.创建li元素节点 var liEle = document.createElement("li");//<li></li> //4.将城市文本节点添加到li元素节点中去 liEle.appendChild(textNode);//<li>深圳</li> //5.将li添加到ul中去 ulEle.appendChild(liEle); } } </script> </head> <body> <input type="button" value="添加新城市" id="btn"/> <ul id="ul1"> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </body> </html>
c.DOM Attribute:HTML页面中所有标签的属性都是attribute :

d.DOM Event:
3、js的对象获取,js输出,js事件,js引入
(1)、js获取对象
document.getElementById();
document.getElementsByName();
document.getElementById().value;这里value是属性,不需要加括号,当然这里的属性也可以换为其他的标签属性 :src等等;
document.getElementById().style.display="none"(隐藏显示);每一个元素标签都有一个style属性;如:<p style="color:red;">哇哈哈</p>
(2)、javascript输出:
a.document.getElementById().innerHTML="HTML标签";
b.document.write("<h1>welcome,friedns!</h1> ");
c.alert("abc");注:括号内为变量时,不加引号,为字符串时,需加引号
(3)、javascript的事件
a.表单提交事件:onsubmit=“return checkForm()”;在定义函数的时候需要给出一个返回值:
例如:<form action="#" method="post" name="form" onsubmit="return checkForm()"></form>,代码如下:
<script>
function checkForm(){
var uValue = document.getElementById("id名").value;
if(uValue==""){//js里的判空只能用“”
alert("用户名不能为空!");
return false; //意思是,为空时,表单不提交;
}
}
</script>
<form action="#" method="post" name="form" onsubmit="return checkForm()">
</form>
b.普通按钮点击事件:onclick(单击)/ondblclick(双击);
onclick的两种写法(普通的写法未展示):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JQ的获取</title> 6 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 7 <script> 8 $(function(){ 9 //1.JS方式获取 10 document.getElementById("btn").onclick= function(){//这里也可以把onclick(属性)定义在input标签里 11 location.href="惊喜.html"; 12 } 15 }); 16 </script> 17 </head> 18 <body> 19 <input type="button" value="点我有惊喜" id="btn"/> 20 </body> 21 </html>
c.页面加载事件:onload;写在body标签里边且只能写一次,表示页面或者图片加载完毕之后才会触发该事件,window.onload表示页面加载完成之后触发该事件,例如:<body onload="init()"></body> ,代码如下:
注:这里的function init(){
这里边可以有很多个setInterval("xxx()",3000);
setInterval("xx1()",3000)
....
....
setInterval("xxn()",3000)
}
function xx1(){}
...
...
function xxn(){}
1 <script> 2 function init(){ 3 setInterval("changeImg()",3000); 4 } 5 var i=1; 6 function changeImg(){ 7 i++; 8 document.getElementById("img1").src="../../img/"+i+".jpg"; 9 if(i==3){ 10 i==0; 11 } 12 } 13 </script>
1 onload事件的两种写法 2 1、写在body标签里边(因为body包含了整个页面的内容,body加载即页面加载) 3 <body onload="init()"></body> ,然后再js里定义init函数: 4 <script> 5 function init(){} 6 </script> 7 2、直接写在script里(匿名函数) 8 <script> 9 window.onload=function(){ 10 alert("aaa"); 11 } 12 </script>
d.定时操作:
a.setInterval("changeImage()",3000);周期性循环操作,3000ms;会不停的调用,直到窗口关闭或调用clearInterval(),他是window对象的方法,调用时window.setInterval(),其中window可以省略不写;
另外,setInterval是有返回值的,time=setInterval("changeImage()",3000);,可以在使用clearInterval()时传入参数time:clearInterval(time),代表清除上一步的定时操作,这里的time没有var修饰,表示成员变量
b.setTimeout(),只执行一次;
e.聚/离焦事件:onfocus/onblur;用于表单校验
f.鼠标移入移出事件:onmouseover/onmouseout(onmousemove鼠标移动事件),代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格隔行换色</title> 6 <script> 7 function changeColor(id,flag){ 8 if(flag=="over"){ 9 document.getElementById(id).style.backgroundColor="red"; 10 }else if(flag=="out"){ 11 document.getElementById(id).style.backgroundColor="white"; 12 } 13 } 14 </script> 15 16 </head> 17 <body> 18 <table border="1" width="500" height="50" align="center"> 19 <thead> 20 <tr> 21 <th>编号</th> 22 <th>姓名</th> 23 <th>年龄</th> 24 </tr> 25 </thead> 26 <tbody> 27 <tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')"> 28 <td>1</td> 29 <td>张三</td> 30 <td>22</td> 31 </tr> 32 <tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')"> 33 <td>2</td> 34 <td>李四</td> 35 <td>25</td> 36 </tr> 37 <tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')"> 38 <td>3</td> 39 <td>王五</td> 40 <td>27</td> 41 </tr> 42 <tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')"> 43 <td>4</td> 44 <td>赵六</td> 45 <td>29</td> 46 </tr> 47 <tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')"> 48 <td>5</td> 49 <td>田七</td> 50 <td>30</td> 51 </tr> 52 <tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')"> 53 <td>6</td> 54 <td>汾九</td> 55 <td>20</td> 56 </tr> 57 </tbody> 58 </table> 59 </body> 60 </html>
g.onkeydown/onkeypress:搜索引擎使用的比较多
h.用户改变内容时使用onchange事件(用于二级联动sellect表单选项),比如:<select onchange="changeCity(this.value)"></select>,this.value表示该select中某个被选中的option的value值
(4)、js的引入:
a.内部引入:直接将js代码写在<script type="text/Javascript "></script>,这里的type="text/Javascript "可以省去不写,默认就是
b.<script type="text/Javascript " src="1.js"></script >
注:js文件里直接写方法,function。。。,不需要再写script 标签;
区别于css的引入方式:<link rel="stylesheet" type="text/css" href="xxx.css"/>
c.特殊的,直接写在标签里边的(js代码比较少的时候)
<input type="button" value="跳转" onclick="javascript:location.href='xxx.html'"/>
4、js案例
(1)实现图片轮播
(2)定时弹出广告图片
(3)注册表单js校验,结合正则表达式
(4)隔行换色
(5)使用js完成省市二级联动的效果(见随笔js02)
(6)js实现全选和全不选,批量操作等
