安装webpack在文件夹中

安装完成如图所示

牛刀小试
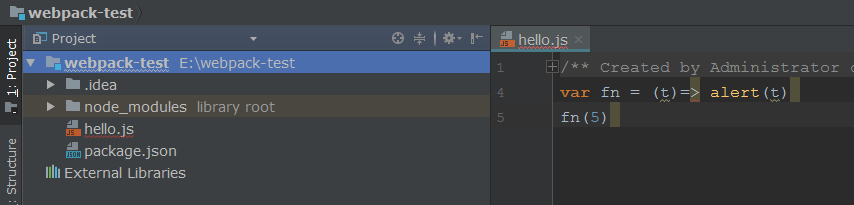
在webpack-test根目录下新建一个hello.js (不新建在node-modules文件夹下面的目的是,该文件夹是webpack的依赖,我们自定的文件不去破坏它,并且我们以后上传代码的时候不会上传该文件夹,只需在上一节的package.json中配置该文件的版本,用到的时候只需npm下载)

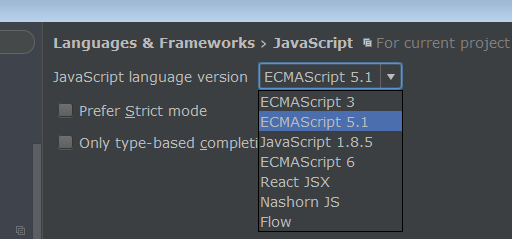
这里我用的是es6的写法,编辑器报错,必须的设置一下IDEA(右上角File -> Settings -> Languages & Frameworks -> JavaScripts) 选择ECMAscript 6 -> OK 设置完成会发现没有红色警告了

打包第一个webpack文件 输入命令webpack hello.js hello.bundle.js 按回车打包 语法是webpack 打包的文件名 打包完成后的文件名 hello.js是要被打包的文件名 hello.bundle.js是打包完成后的文件名

打包完成后 会出现一些选项 例如 Hash Version Time 这些可供你参考
打开我们打包完成后的 hello.bundle.js 上面webpack自动生成的代码 你可以忽视它 拉倒最下面 这是第0个模块 在里面就是我们的代码。第一个webpack打包完成。
