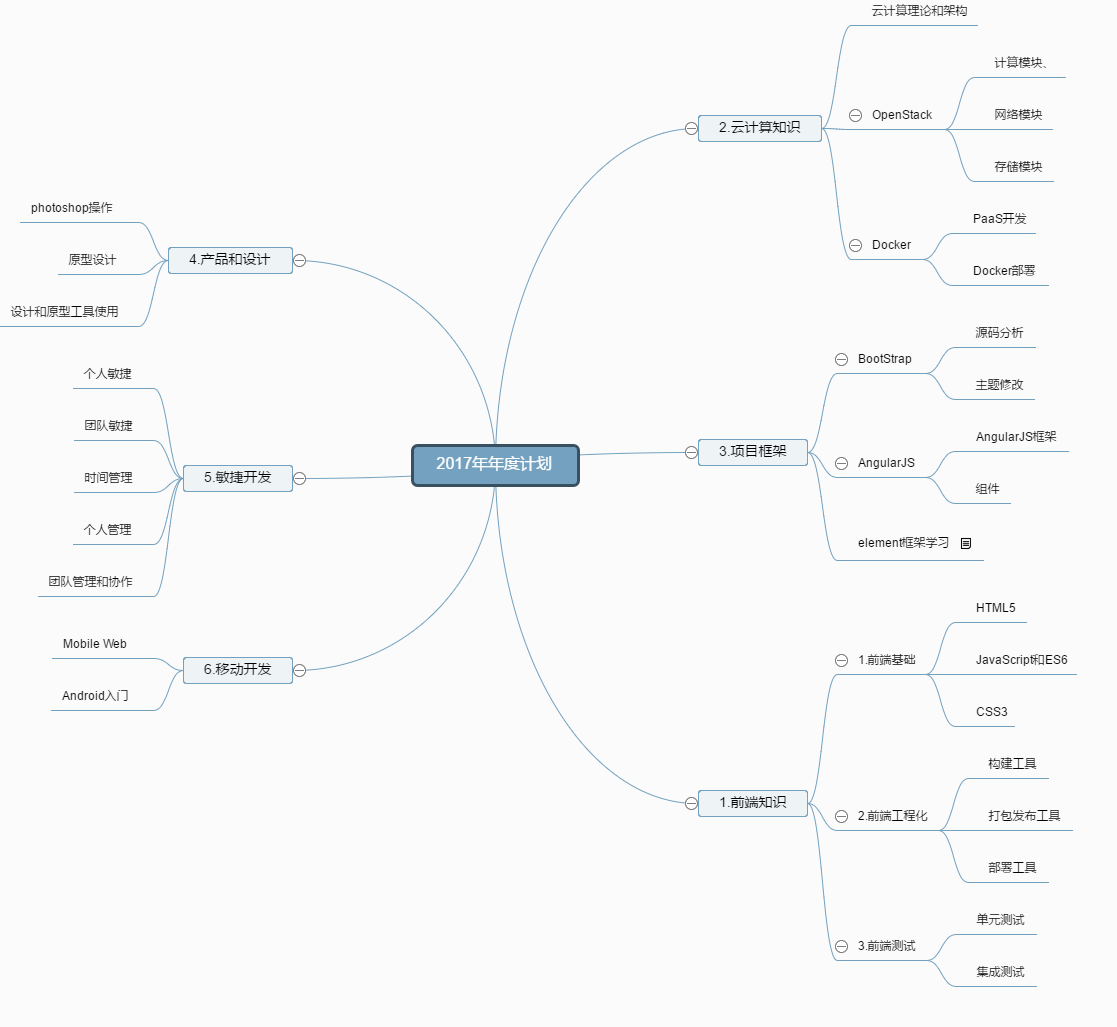
2017年学习和工作的重点还是基于Openstack的私有云Portal系统的前端架构和构建。

1.前端知识
前端基础知识还是Web前端三剑客:HTML(5)、CSS(3)、JavaScript(ES6)。额外要补充就是jQuery。
HTML(5)
工作1-2年,对于HTML知识应该是前端工程师必备的技能,但是对于HTML5,还是要很多欠缺的地方。首先新增的标签,比如canvas,video,audio这几个就可以衍生很多高级内容,还有localStorage,web worker,web socket等。2017主要系统学习一遍HTML5相关的知识,完成2-3个基于HTML5新特性的小网站或系统。
css(3)
css选择器优先级,css3里面的transform和animation就足以把学习CSS3的门槛提高一个档次。因为本身是面向ToB的系统,所以在系统中使用CSS3新特性的地方不是特别多,但是在活动营销或者广告创意方面,CSS3的大量新特性应用还是非常多。
JavaScript(ES6)
Javascript基础和面向对象JavaScript的学习,对于后续学习jQuery和新框架都用很大的帮助。在学习新框架的同时,必须回头复习JavaScript相关基础知识。而且JavaScript里面应该学习最难,收益最大的一门技术。
跟着阮一峰老师的ES教程,把ES6系统学习一遍。
jQuery
虽然新的框架,比如vue.js、React和AngularJS等目前占据了主流,但是掌握和学习jQuery还是非常有必要的。
2.云计算知识
因为公司项目的底层是基于Openstack,所以需要了解Openstack里面计算模块、网络模块和存储模块的基础知识,特别是Openstack dashboard上的功能和交互样式。
项目后端基于Docker容器部署,而且后续要引入API网关技术。后续前端开发工程师需要了解一下Docker基础知识,能基于Docker做前端部署。最好是能基于自动化部署。
目前PaaS开发只有Sina App Engine和Baidu App Engine两家公司支持。而且业余开发的图书轮流看项目也是基于BAE开发的,所以后续再继续学习和使用PaaS相关知识。
3.项目框架
项目CSS框架基于Bootstrap,JavaScript框架基于AngularJS。路由方面引入了ui-router,按需加载引入ocLazyLoad,表格使用的是 smart-table,图表目前使用的ECharts。组件方面使用的ui-bootstrap。同时所在的team也开发了一些自定义指令,后面将这些整合在一起,能做出类似http://element.eleme.io/#/zh-CN/component/installation这种,能满足部门其他的team的使用。
4.产品原型和设计
一直没有持续的学习Photoshop,所以在新的一年,跟着网易云课堂的相关ps课程,把ps相关基础操作和切图操作学会。能简单进行网页设计就OK。前端也需要参与到产品的原型设计,样式设计和交互流程,所以学会ps和Balsamiq Mockups对于前端开发也是很有帮助的。
5.敏捷开发
团队从2016年5月份左右就开始实行敏捷开发模式。每2周进行迭代一次,效果相对于之前还是有很大进步和改善。目前在测试方面还有一些欠缺。敏捷开发涉及到2个方面:一个是个人敏捷,另外一个是团队敏捷。更多关于敏捷相关的知识,可以参考周金根的博客。敏捷个人:敏捷生活,平衡生活,你想一起来试试吗?
后续会写一篇关于个人时间管理的相关的工具,包括Todo,笔记和博客工具的使用。
6.移动开发
Mobile Web是PC Web对应技术,在客户端Android和iOS开发的App中,或多或少要嵌入一些html页面,而这里的页面我可以称之为:mobile web页面。mobile web也有相应的前端框架,比如jQuery Mobile、Sench Touch等。涉及到响应式布局,移动端时间检测,滑动,keyframe动画等。
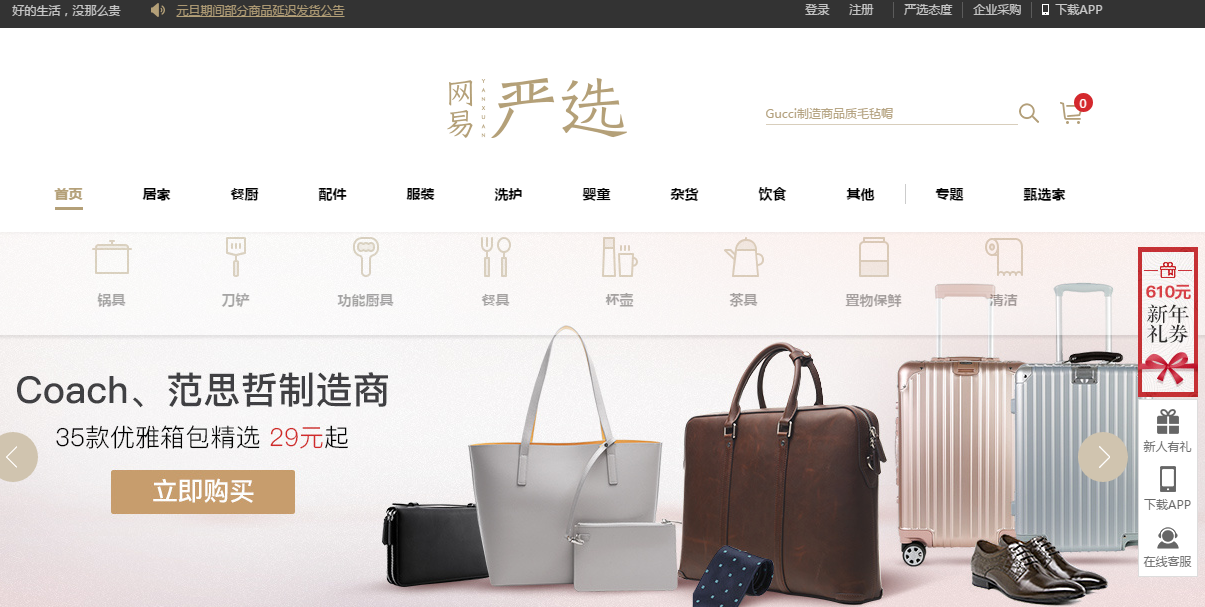
比如网易严选PC页面如下:

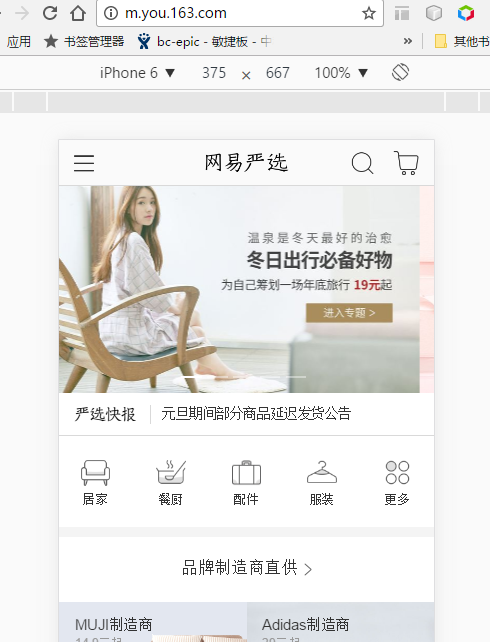
Mobile页面如下:

Android开发是大前端的范畴,如果时间允许的话,尝试学习一下Android开发的基础,能掌握Hybird App开发经验最佳,完成的HTML5页面嵌入到App中。更多内容可以参照rank的从 Web 前端到客户端
ps:后续补充购买的相关书籍。