最近项目中使用了一个基于Bootstrap的daterangepicker控件。
1.点击页面其他空白的地方,会把之前在日历上选中的日期选择上。
具体描述:
1.点击打开日期选择框
2.选择一个日期范围,用户没有点击“Apply”按钮,然后点击页面其他空白区域,控件会把选择的日期赋值到文本框中去。
这个需求估计在国外属于正常的情况。但是国内的用户习惯是:点击其他空白地方,应该是和点击“取消”按钮相同的作用。所以看了一下源代码。在outsideClick方法里面,作者直接调用了hide()方法,这个方法正好做了将选中的日期范围赋值给文本框。修改代码行数在Line616,问题可以解决。
outsideClick: function (e) { var target = $(e.target); // if the page is clicked anywhere except within the daterangerpicker/button // itself then call this.hide() if ( target.closest(this.element).length || target.closest(this.container).length || target.closest('.calendar-date').length ) return; //this.hide();//注释代码 //添加的代码,这里只是隐藏显示,不做任何赋值操作 this.element.removeClass('active'); this.container.hide(); this.element.trigger('hide.daterangepicker', this); },
2.Bootstrap daterangepicker在BootStrap Modal里面无效。
问题描述:
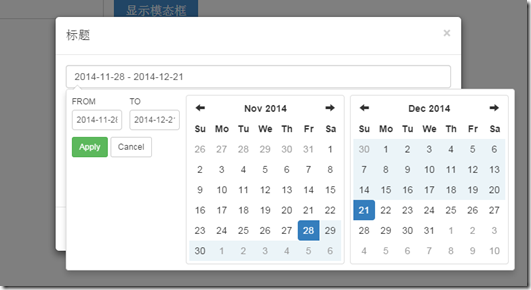
1.在Bootstrap Modal对话里面打开daterangepicker出现如下界面
2.选择一个日期,点击“Apply”按钮,发现选中的日期不能赋值到文本框中。这里是因为我复制modal代码时,modal代码上面有一个tabindex=”-1”,将这个属性删除,就能正常运行。
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
3.在IE中,已经移除了tabindex=”-1”,代码已经不能运行正常。选中不了已经选择的时间范围。
需要继续修改代码:
outsideClick: function (e) { var target = $(e.target); // if the page is clicked anywhere except within the daterangerpicker/button // itself then call this.hide() if ( e.type == "focusin"|| target.closest(this.element).length || target.closest(this.container).length || target.closest('.calendar-date').length ) return; //this.hide(); this.element.removeClass('active'); this.container.hide(); this.element.trigger('hide.daterangepicker', this); },
参考网址:
1.GitHub地址 https://github.com/dangrossman/bootstrap-daterangepicker
2.Demo地址: http://www.dangrossman.info/2012/08/20/a-date-range-picker-for-twitter-bootstrap/