JSON:一种轻量级的数据表示方法,优点:传输方便,占用字节少
XML:一种偏重量级的数据表示方法,优点:格式清晰,占用字节多,大量的字节都浪费在了标签上;
网络传输我们常使用json,因为浏览器解析方便;服务器可以利用json工具(比如:fastjson,gson)等快速的将json和java对象进行互转;
一个简单的json格式数据 {“name”:”tom”,”age”:18}
如果上面的数据用xml。可以这么表示
<user>
<name>tom</name>
<age>18</age>
</user>
<!-- Jackson Json处理工具包 --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.4.2</version> </dependency>
<dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.2.4</version> </dependency>
html页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="script/jquery-1.5.1.min.js"></script> <script type="text/javascript"> $(function(){ var url="http://localhost:8080/day06/hello"; var jsonData={ name: "John", time: "2pm" }; var fun= function(data){ alert(data.name); }; var type="json"; $.post(url,jsonData,fun,type); }); </script> </head> <body> <form action="http://localhost:8080/day06/hello2" method="get"> 用户名:<input name="username" type="text" /><br/> 密码:<input name="password" type="password" /> <br/> <input type="submit" /> </form> </body> </html>
web.xml配置处理的servlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>day06</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> </welcome-file-list> <servlet> <servlet-name>hello</servlet-name> <servlet-class>com.lamsey.Hello</servlet-class> </servlet> <servlet-mapping> <servlet-name>hello</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping> </web-app>
servlet的实现类:
public class Hello extends HttpServlet { private static final long serialVersionUID = 1L; @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String name = req.getParameter("name"); System.out.println("name:"+name); String time = req.getParameter("time"); System.out.println("time:"+time); //创建json对象,用于把map转换成为json字符串返回 Gson gson = new Gson(); Map map = new HashMap<>(); map.put("name", "limingxian"); String jsonString = gson.toJson(map); System.out.println(jsonString); resp.getWriter().write(jsonString); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } }
总结:
ajax与正常的java后台返回不同是,ajax会将返回的数据到data
$(function(){
var url="http://localhost:8080/day06/hello";
var jsonData={ name: "John", time: "2pm" };
var fun= function(data){
alert(data.name);
};
var type="json";
$.post(url,jsonData,fun,type);
});
JSON中两个常用的方法。
JSON对象和字符串对象的互转
JSON.stringify( json ); 此方法可以把一个json对象转换成为json字符串
JSON.parse( jsonString ); 此方法可以把一个json字符串转换成为json对象
<script type="text/javascript"> // 一个json对象 var obj = { "a" : 12, "c" : "str" }; // 把json对象转换成为字符串对象 var objStr = JSON.stringify(obj); // alert(objStr); // 把json对象的字符串,转换成为 json对象 var jsonObj = JSON.parse(objStr); alert(jsonObj); </script>
2.3、JQuery的Ajax请求(重点****)
四个Ajax请求方法
$.ajax方法
$.get方法
$.post方法
$.getJSON方法
一个表单序列化方法:serialize()表单序列化方法
如何使用上面的五个方法:
在JQuery中和Ajax请求有关的方法有四个
$.ajax请求参数
url: 请求的地址
type : 请求的方式 get或post
data : 请求的参数 string或json
success: 成功的回调函数
dataType: 返回的数据类型 常用json或text
下面的方法必须遵守参数的顺序
$.get请求和$.post请求
url:请求的URL地址
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text。
Jquery的$.getJSON
url:待载入页面的URL地址
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
表单的序列化
serialize() 方法可以把一个form表单中所有的表单项。都以字符串name=value&name=value的形式进行拼接,省去我们很多不必要的工作。
这样就可以在java里面对值进行获取了。
如果不用serialize(),就要一个个用选择器进行取值后封装为json用ajax传送给java后台
$("#submit").click(function(){
var url="http://localhost:8080/day06/hello";
var jsonData=$("#form01").serialize();
var fun= function(data){
alert(data.name);
};
var type="json";
$.post(url,jsonData,fun,type);
});
<form id="form01" > 用户名:<input name="username" type="text" /><br/> 密码:<input name="password" type="password" /><br/> <input id="submit" type="submit" /> </form>
在使用表单的序列化进行的案例中,用springMVC无法获取参数,后更换为$.ajax();后同时设置contentType="application/json;charset=utf-8"后顺利接收到数据传输。为此分析springMvc的数据绑定流程
$.ajax({
type: "POST",
url: url,
contentType : "application/json;charset=utf-8",
data: jsonData,
success: function(msg){
alert( "Data Saved: " + msg );
}
});
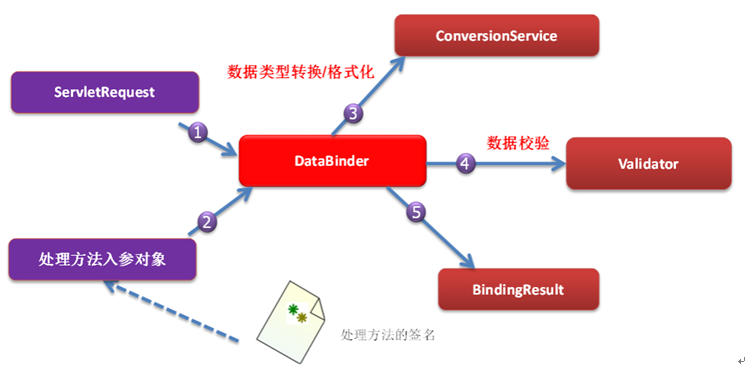
springMVC数据绑定流程:
Spring MVC 框架会将 HTTP 请求的信息绑定到相应的方法入参中,并根据方法的返回值类型做出相应的后续处理。
1)springMVC将servletRequest的对象及目标方法传递给实例WebDataBindFactory后,创建DataBinder 实例对象。
2)DataBinder 调用装配在 Spring MVC 上下文中的ConversionService组件进行数据类型格式转换和数据格式化工作,
将 Servlet 中的请求信息填充到入参对象中
3)利用Validator 组件对请求消息的入参对象进行数据合法性校验,并最终生成数据绑定结果 BindingData 对象
4) Spring MVC 抽取 BindingResult 中的入参对象和校验错误对象,将它们赋给处理方法的响应入参