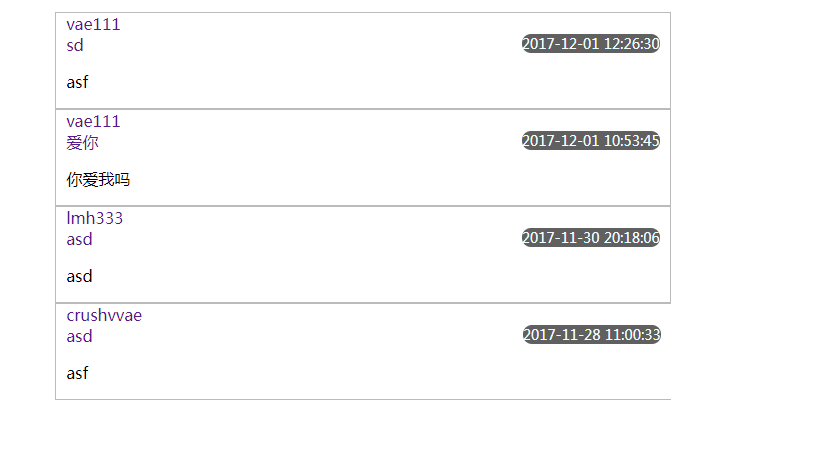
- 首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
主python文件
# 将数据库查询结果传递到前端页面 Question.query.all(),问答排序
@app.route('/')
def index():
context ={
'questions':Qusetion.query.order_by('-time').all()
}
return render_template('index.html',**context)
前端页面显示列表html
<ul class="note-list" style=" padding-left: 10px;padding-right: 10px;"> {% for foo in questions %} <li class="list-group-item" style="clear: both"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <br> <a href="#">{{ foo.title }}</a> <span id="badge" >{{ foo.time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul>
CSS
.col-sm-16{ width: 50%; height: 25%; margin-left: 20%; } div.img{ border: 1px solid #cccccc; margin: 5px; width: 25%; float: left; } div.img img{ width: 100%; height: auto; } div.dese{ text-align: center; padding: 5px; } a:link {text-decoration:none;} /* unvisited link */ a:visited {text-decoration:none;} /* visited link */ a:hover {text-decoration:underline;} /* mouse over link */ a:active {text-decoration:underline;} /* selected link */ div.img:hover{ border: 1px solid #000000; } div.col-sm-12{ clear: both; } #badge{ float: right; background-color: #606060; color: azure; border-radius: 25px; font-size: 14px } .list-group-item{ list-style:none; border:1px solid #bbb; }

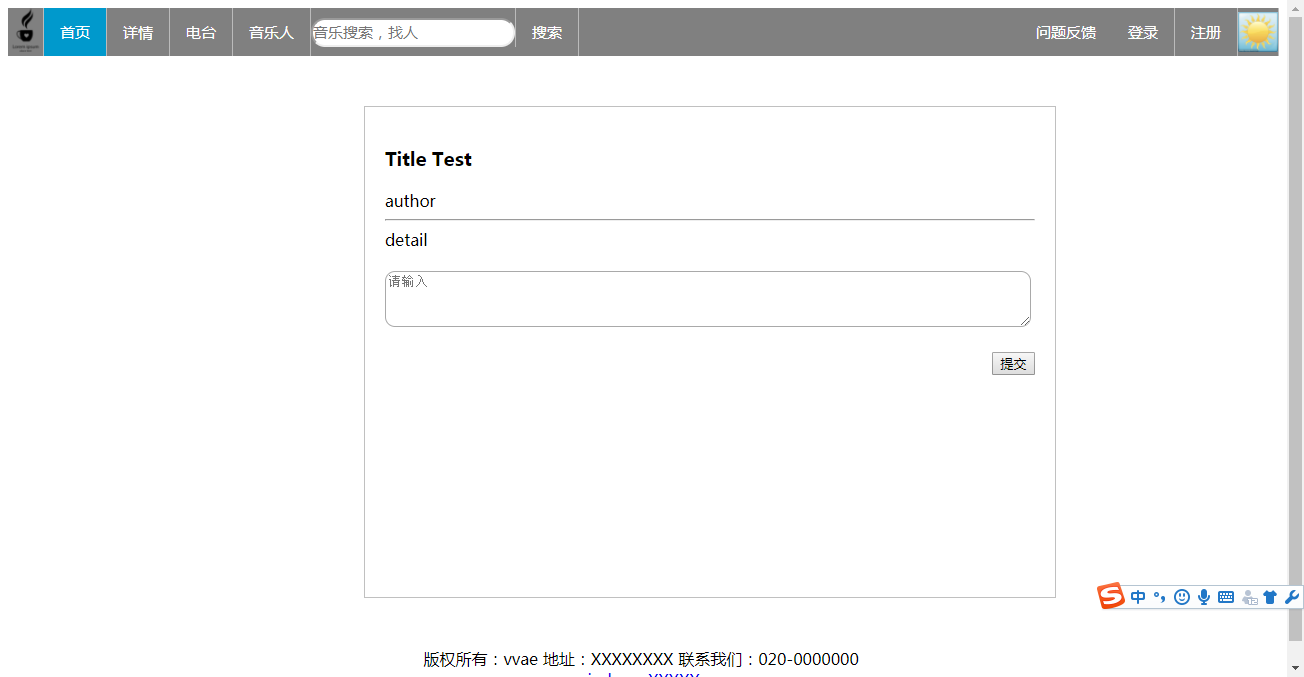
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
{% extends 'base.html' %} {% block title %} detail {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/detail.css') }}"> {% endblock %} {% block main %} <body> <form class="demo-form"> <h3>Title Test</h3> <span>author</span> <hr> <text>detail</text><br><br> <textarea class="form-control" id="question" placeholder="请输入"></textarea><br><br> <input type="submit" value="提交" style="float: right"> </form> </body> {% endblock %}

- 在首页点击问答标题,链接到相应详情页。