
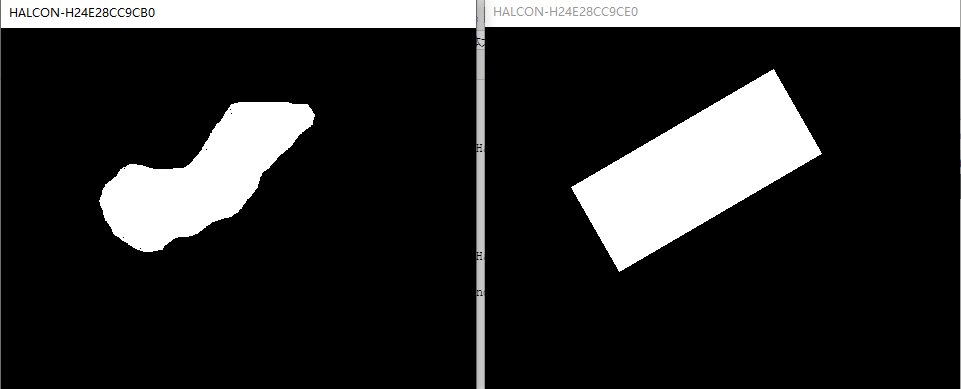
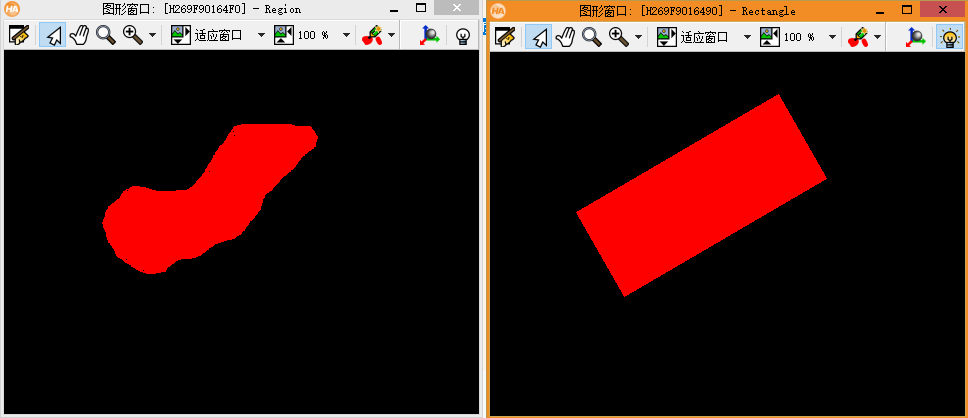
最小外接矩形:最小外接矩形长宽的一半称为长宽半轴,长轴方向称为区域的方向
存在任意角度的称为rect2,水平竖直的矩形称为rect1
在HDevelop中
read_image (Image, 'D:/bb/tu/5.jpg') rgb1_to_gray(Image,Image1) threshold (Image1, Region,[75] , [90]) smallest_rectangle2 (Region, Row, Column, Phi, Length1, Length2) *返回最小外接任意角度矩形数据 *参数1:输入区域 *参数2:最小外接矩形的中心点的行坐标-y坐标 *参数3:最小外接矩形的中心点的列坐标-x坐标 *参数4:最小外接矩形的长边与图像坐标系x轴的夹角,,范围为-1.5707963265到+1.5707963265弧度(-90°到+90°) * x轴算起逆时针时角度为正,顺时针是角度为负 *参数5:最小外接矩形的短边(宽度 width) *参数6:最小外接矩形的长边(长度 height) get_image_size (Image1, Width, Height) dev_open_window(10,10,Width, Height,'black',WindowHandle) dev_display(Region) dev_open_window(10,10,Width, Height,'black',WindowHandle1) gen_rectangle2(Rectangle,Row,Column,Phi,Length1,Length2) *生成任意角度矩形区域 *参数1:Rectangle输出任意角度矩形区域 *参数2:Row 矩形中心点行坐标 *参数3:Column矩形中心点列坐标 *参数4:Phi角度 *参数5:Length1矩形宽度 *参数6:Length2矩形长度 dev_display(Rectangle)

在QtCreator中
HObject ho_Image, ho_Image1, ho_Region, ho_Rectangle;
HTuple hv_Row, hv_Column, hv_Phi, hv_Length1;
HTuple hv_Length2, hv_Width, hv_Height, hv_WindowHandle;
HTuple hv_WindowHandle1;
ReadImage(&ho_Image, "D:/bb/tu/5.jpg"); Rgb1ToGray(ho_Image, &ho_Image1); Threshold(ho_Image1, &ho_Region, 75, 90); SmallestRectangle2(ho_Region, &hv_Row, &hv_Column, &hv_Phi, &hv_Length1, &hv_Length2); //返回最小外接任意角度矩形数据 //参数1:输入区域 //参数2:最小外接矩形的中心点的行坐标-y坐标 //参数3:最小外接矩形的中心点的列坐标-x坐标 //参数4:最小外接矩形的长边与图像坐标系x轴的夹角,,范围为-1.5707963265到+1.5707963265弧度(-90°到+90°) // x轴算起逆时针时角度为正,顺时针是角度为负 //参数5:最小外接矩形的短边(宽度 width) //参数6:最小外接矩形的长边(长度 height) GetImageSize(ho_Image1, &hv_Width, &hv_Height); SetWindowAttr("background_color","black"); OpenWindow(10,10,hv_Width,hv_Height,0,"visible","",&hv_WindowHandle); HDevWindowStack::Push(hv_WindowHandle); if (HDevWindowStack::IsOpen()) DispObj(ho_Region, HDevWindowStack::GetActive()); SetWindowAttr("background_color","black"); OpenWindow(10,10,hv_Width,hv_Height,0,"visible","",&hv_WindowHandle1); HDevWindowStack::Push(hv_WindowHandle1); GenRectangle2(&ho_Rectangle, hv_Row, hv_Column, hv_Phi, hv_Length1, hv_Length2); //生成任意角度矩形区域 //参数1:Rectangle输出任意角度矩形区域 //参数2:Row 矩形中心点行坐标 //参数3:Column矩形中心点列坐标 //参数4:Phi角度 //参数5:Length1矩形宽度 //参数6:Length2矩形长度 if (HDevWindowStack::IsOpen()) DispObj(ho_Rectangle, HDevWindowStack::GetActive());