腐蚀特点:对于去除图像分割后物体的突出区域以及区域边界的凸区域具有很好的效果
腐蚀分类:根据腐蚀结构元的形状,在halcon中分为圆形腐蚀以及矩形腐蚀等。
腐蚀原理:https://member.bilibili.com/platform/upload-manager/article
1.jpg

在HDevelop中
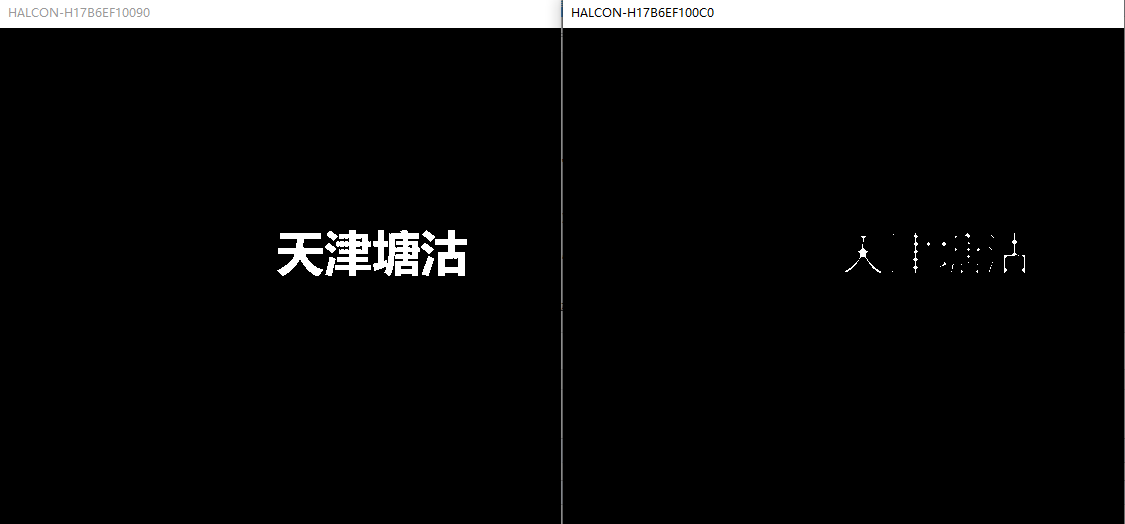
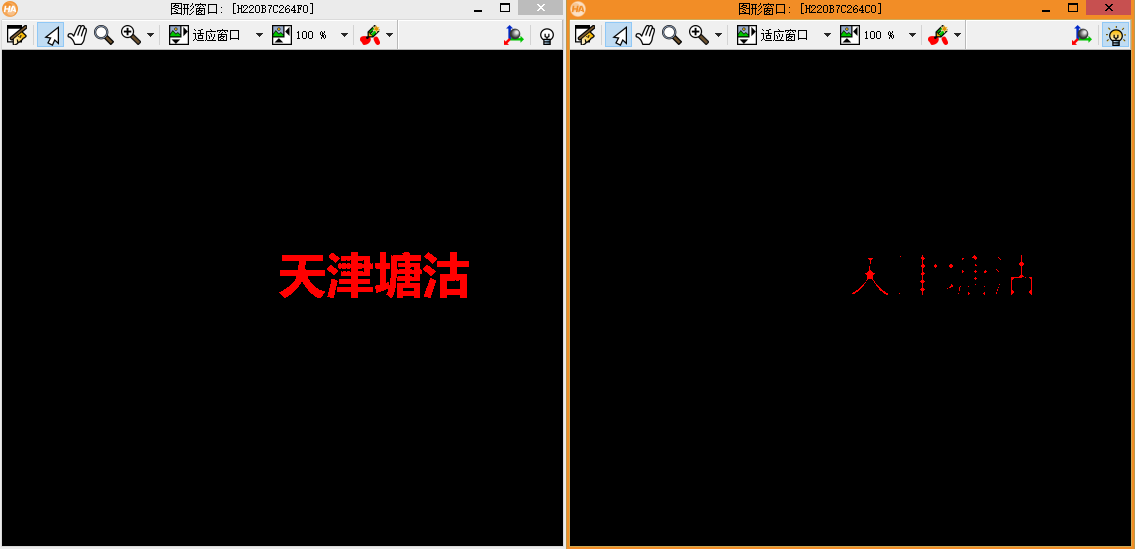
dev_update_off() read_image (Image, 'D:/bb/tu/1.jpg') rgb1_to_gray(Image,Image1) *将RGB图像转换为灰度图像 threshold (Image1, Region, 200, 230) erosion_circle (Region, RegionErosion, 3.5) *圆形腐蚀 *参数1:需要腐蚀的区域 *参数2:输出区域 *参数3:结构元半径 get_image_size (Image1, Width, Height) dev_open_window(10,10,Width, Height,'black',WindowHandle) dev_display(Region) dev_open_window(10,100,Width, Height,'black',WindowHandle1) dev_display(RegionErosion)

在QtCreator中
HObject ho_Image, ho_Image1, ho_Region, ho_RegionErosion;
HTuple hv_Width, hv_Height, hv_WindowHandle;
HTuple hv_WindowHandle1;
ReadImage(&ho_Image, "D:/bb/tu/1.jpg"); Rgb1ToGray(ho_Image, &ho_Image1); //将RGB图像转换为灰度图像 Threshold(ho_Image1, &ho_Region, 200, 230); ErosionCircle(ho_Region, &ho_RegionErosion, 3.5); //圆形腐蚀 //参数1:需要腐蚀的区域 //参数2:输出区域 //参数3:结构元半径 GetImageSize(ho_Image1, &hv_Width, &hv_Height); SetWindowAttr("background_color","black"); OpenWindow(10,10,hv_Width,hv_Height,0,"visible","",&hv_WindowHandle); HDevWindowStack::Push(hv_WindowHandle); if (HDevWindowStack::IsOpen()) DispObj(ho_Region, HDevWindowStack::GetActive()); SetWindowAttr("background_color","black"); OpenWindow(10,100,hv_Width,hv_Height,0,"visible","",&hv_WindowHandle1); HDevWindowStack::Push(hv_WindowHandle1); if (HDevWindowStack::IsOpen()) DispObj(ho_RegionErosion, HDevWindowStack::GetActive());