本文实例讲述了JS生成一维码(条形码)功能的方法。分享给大家供大家参考,具体如下:
1、js代码:
(function() {
if (!exports) var exports = window;
var BARS = [212222,222122,222221,121223,121322,131222,122213,122312,132212,221213,221312,231212,112232,122132,122231,113222,123122,123221,223211,221132,221231,213212,223112,312131,311222,321122,321221,312212,322112,322211,212123,212321,232121,111323,131123,131321,112313,132113,132311,211313,231113,231311,112133,112331,132131,113123,113321,133121,313121,211331,231131,213113,213311,213131,311123,311321,331121,312113,312311,332111,314111,221411,431111,111224,111422,121124,121421,141122,141221,112214,112412,122114,122411,142112,142211,241211,221114,413111,241112,134111,111242,121142,121241,114212,124112,124211,411212,421112,421211,212141,214121,412121,111143,111341,131141,114113,114311,411113,411311,113141,114131,311141,411131,211412,211214,211232,23311120]
, START_BASE = 38
, STOP = 106 ;
function code128(code, barcodeType) {
if (arguments.length<2)
barcodeType = code128Detect(code);
if (barcodeType=='C' && code.length%2==1)
code = '0'+code;
var a = parseBarcode(code, barcodeType);
return bar2html(a.join('')) + '<label>' + code + '</label>';
}
function bar2html(s) {
for(var pos=0, sb=[]; pos<s.length; pos+=2) {
sb.push('<div class="bar' + s.charAt(pos) + ' space' + s.charAt(pos+1) + '"></div>');
}
return sb.join('');
}
function code128Detect(code) {
if (/^[0-9]+$/.test(code)) return 'C';
if (/[a-z]/.test(code)) return 'B';
return 'A';
}
function parseBarcode(barcode, barcodeType) {
var bars = [];
bars.add = function(nr) {
var nrCode = BARS[nr];
this.check = this.length==0 ? nr : this.check + nr*this.length;
this.push( nrCode || ("UNDEFINED: "+nr+"->"+nrCode) );
};
bars.add(START_BASE + barcodeType.charCodeAt(0));
for(var i=0; i<barcode.length; i++) {
var code = barcodeType=='C' ? +barcode.substr(i++, 2) : barcode.charCodeAt(i);
converted = fromType[barcodeType](code);
if (isNaN(converted) || converted<0 || converted>106) throw new Error("Unrecognized character ("+code+") at position "+i+" in code '"+barcode+"'.");
bars.add( converted );
}
bars.push(BARS[bars.check % 103], BARS[STOP]);
return bars;
}
var fromType = {
A: function(charCode) {
if (charCode>=0 && charCode<32) return charCode+64;
if (charCode>=32 && charCode<96) return charCode-32;
return charCode;
},
B: function(charCode) {
if (charCode>=32 && charCode<128) return charCode-32;
return charCode;
},
C: function(charCode) {
return charCode;
}
};
//--| Export
exports.code128 = code128;
})();
/*
showDiv:代表需要显示的divID,
textVlaue : 代表需要生成的值,
barcodeType:代表生成类型(A、B、C)三种类型
*/
function createBarcode(showDiv,textValue,barcodeType){
var divElement = document.getElementById(showDiv);
divElement.innerHTML = code128(textValue,barcodeType);
}
2.css代码如下:
.barcode {
float:left;
clear:both;
padding: 0 10px; /*quiet zone*/
overflow:auto;
height:0.5in; /*size*/
}
.right { float:right; }
.barcode + * { clear:both; }
.barcode div {
float:left;
height: 0.35in; /*size*/
}
.barcode .bar1 { border-left:1px solid black; }
.barcode .bar2 { border-left:2px solid black; }
.barcode .bar3 { border-left:3px solid black; }
.barcode .bar4 { border-left:4px solid black; }
.barcode .space0 { margin-right:0 }
.barcode .space1 { margin-right:1px }
.barcode .space2 { margin-right:2px }
.barcode .space3 { margin-right:3px }
.barcode .space4 { margin-right:4px }
.barcode label {
clear:both;
display:block;
text-align:center;
font: 0.125in/100% helvetica; /*size*/
}
/*** bigger ******************************************/
.barcode2 {
float:left;
clear:both;
padding: 0 10px; /*quiet zone*/
overflow:auto;
height:1in; /*size*/
}
.barcode2 + * { clear:both; }
.barcode2 div {
float:left;
height: 0.7in; /*size*/
}
.barcode2 .bar1 { border-left:2px solid black; }
.barcode2 .bar2 { border-left:4px solid black; }
.barcode2 .bar3 { border-left:6px solid black; }
.barcode2 .bar4 { border-left:8px solid black; }
.barcode2 .space0 { margin-right:0 }
.barcode2 .space1 { margin-right:2px }
.barcode2 .space2 { margin-right:4px }
.barcode2 .space3 { margin-right:6px }
.barcode2 .space4 { margin-right:8px }
.barcode2 label {
clear:both;
display:block;
text-align:center;
font: 0.250in/100% helvetica; /*size*/
}
3.html代码如下:
<html>
<head>
<title>QR-Code Clock</title>
<link rel="stylesheet" href="code128.css" type="text/css" media="screen" charset="utf-8">
<script src="code128.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
(function(divId) {
var divElement ,oldOnLoad = window.onload ;
function getTimeString() {
var pad = function(n) { return n < 10 ? '0' + n.toString(10) : n.toString(10); }
,dt = new Date();
return [pad(dt.getHours()), pad(dt.getMinutes()), pad(dt.getSeconds())].join(':');
}
function UpdateClock() {
var timeText = getTimeString();
divElement.innerHTML = code128(timeText);
}
window.onload = function() {
divElement = document.getElementById(divId);
UpdateClock();
setInterval(UpdateClock, 1000);
if (typeof oldOnLoad == 'function') oldOnLoad.apply(this, arguments);
}
})('div1');
</script>
</head>
<body>
<input type="button" value ="生成" onclick="createBarcode('div128','12345678','B');"/>
<div class="barcode2" id="div128"></div>
<div class="barcode2" id="div1"></div>
</body>
</html>
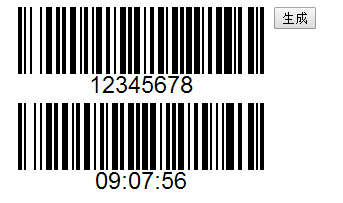
运行效果图如下:

更多关于JavaScript相关内容可查看本站专题:《