原文地址:http://yeoman.io/codelab/write-unit-tests.html
对于不熟悉的Karma的人来说,这是JavaScript测试框架,这个Angular的生成器包含了两个测试框架: ngSenario和Jasmine,当我们之前运行yo angular创建了一个karma.conf.js文件。并且获取Karma的Node模块。我们将编辑一个Jasmine来测试我们的项目。
运行单元测试
让我们回到命令行,使用Ctrl + C来关闭Grunt服务。这已经存在于Gruntfile.js基架中。输入下面的命令
grunt test
当我们运行 grunt test,你将看到Yeoman界面中的警告,不要担心,我们来修复它。
记得查看grunt当前的端口有没有被占用,否则会出现错误的。
更新Karma的配置
第一,我们需要检查Karma配置来看我们是否安装了最新的Bower
打开karma.conf.js。现在这个files看起来是这样的
files: [ // bower:js 'bower_components/jquery/dist/jquery.js', 'bower_components/angular/angular.js', 'bower_components/bootstrap/dist/js/bootstrap.js', 'bower_components/angular-animate/angular-animate.js', 'bower_components/angular-cookies/angular-cookies.js', 'bower_components/angular-resource/angular-resource.js', 'bower_components/angular-route/angular-route.js', 'bower_components/angular-sanitize/angular-sanitize.js', 'bower_components/angular-touch/angular-touch.js', 'bower_components/jquery-ui/jquery-ui.js', 'bower_components/angular-ui-sortable/sortable.js', 'bower_components/angular-mocks/angular-mocks.js', // endbower 'app/scripts/**/*.js', 'test/mock/**/*.js', 'test/spec/**/*.js' ],
Bower已经读取了新的依赖文件,并且自动的添加了karma.conf.js文件
更新单元测试
你在test/spec/controllers/main.js更改代码如下
it('should attach a list of awesomeThings to the scope', function () {
expect(scope.awesomeThings.length).toBe(3);
});
然后代替成如下代码
it('should have no items to start', function () {
expect(scope.todos.length).toBe(0);
});
打开scripts/controllers/main.js
删除$scope.todos中的3个元素
$scope.todos = [];
重新运行grunt test,你将看到测试通过

如果出现下面的错误

那就输入下面的命令
npm install grunt-karma karma karma-phantomjs-launcher karma-jasmine jasmine-core phantomjs --save-dev
添加更多的单元测试
让我们添加更多的单元测试
it('should add items to the list', function () {
scope.todo = 'Test 1';
scope.addTodo();
expect(scope.todos.length).toBe(1);
});
it('should add then remove an item from the list', function () {
scope.todo = 'Test 1';
scope.addTodo();
scope.removeTodo(0);
expect(scope.todos.length).toBe(0);
});
MainCtrl测试如下所示(test/spec/controllers/main.js)
'use strict'; describe('Controller: MainCtrl', function () { // load the controller's module beforeEach(module('mytodoApp')); var MainCtrl, scope; // Initialize the controller and a mock scope beforeEach(inject(function ($controller, $rootScope) { scope = $rootScope.$new(); MainCtrl = $controller('MainCtrl', { $scope: scope }); })); it('should have no items to start', function () { expect(scope.todos.length).toBe(0); }); it('should add items to the list', function () { scope.todo = 'Test 1'; scope.addTodo(); expect(scope.todos.length).toBe(1); }); it('should add then remove an item from the list', function () { scope.todo = 'Test 1'; scope.addTodo(); scope.removeTodo(0); expect(scope.todos.length).toBe(0); }); });
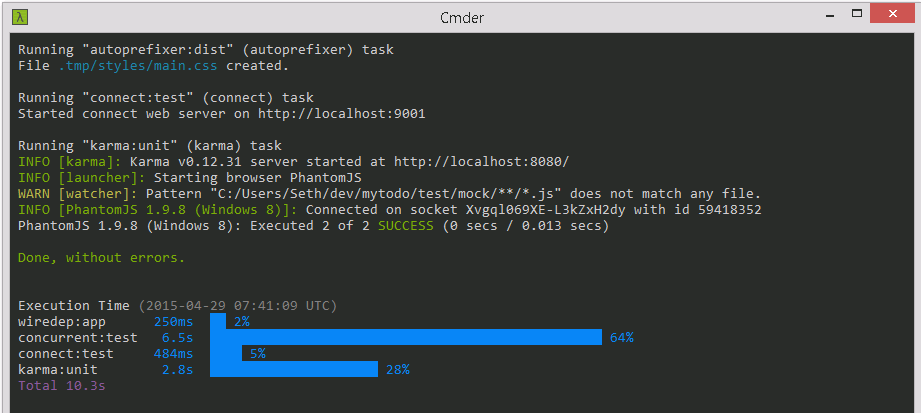
再次运行测试,我们会得到下面结果

测试成功