说明:因为在移动上主要利用CSS来做动画,所以没有考虑其他浏览器的兼容性,只有-webkit这个前缀,如果需要其他浏览器,请自行补齐。
首先解释一下什么是无缝滚动动画,
例如下面的例子
See the Pen css实现上下循环滚动效果 by lilyH (@lilyH) on CodePen.
-------------------------------------------------------------------------------
实现原理:
- 首先需要滚动的是每一条数据,而不是数据外面包裹的父元素
- 保证每一条数据循环滚动的时间相同,只是他们之间滚动到可视区域的时间段不同
- 平分滚动的整个时间段,保证每条数据滚动的时间间隔相同
以上三条,看起来就头疼,也太绕了,下面直接说明例子中的实现方法。
1、html
通过class是wrap的div把可视区域固定在30PX高度内,在此区域中的为可见区域,在此之外的为不可见区域
2、CSS
(1).content p:nth-child(n) // 这里是为了获得每一个p数据,例子中具体写明了1,2。可以用n代替,比如2n表示偶数位置上的子元素 .content p:nth-child(2n)就是表示p元素位于0,2,4位置上的元素
(2)-webkit-animation: anim1 3s linear infinite; //这里注意的是,每一个p元素只有动画名称不同,其他的都是相同的,包括动画的时间,效果,方式等
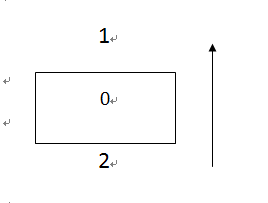
(3)关键的就在于每一个动画如何在做,如下图所示

假设图中0的位置是可视区域,那么滚动的时候,数据需要从2滚动到0再滚动到1位置,只要保证每条数据进入可视区域到离开可视区域的时间相同,那么就能计算出每个数据动画位置。
另外还需要说明的是,为什么题目中说的是有间隔地,因为实际上数据从位置0移动到位置1以后,下一条数据才从位置2开始移动进入0. 所以如果滚动的是2条,那么第一条从2到1的动画时间就是0%到50%,第2条数据的动画时间就是50%到100%,为了保证在动画能循环出现,所以还需要设置动画在其他的时间段时是不可见的,并且回到初始的位置。
@-webkit-keyframes anim1{ 0% {top: 30px;opacity: 1} 50% {top: -30px;opacity: 1} 75% {top: -30px ;opacity: 0}/*为了做隐藏**/ 100%{top:30px;opacity: 0}/*让数据回到原始的位置**/ } @-webkit-keyframes anim2{ 0% {top: -30px;opacity: 0}/**为了做隐藏*/ 25% {top: 30px;opacity: 0}/**让数据回到原始的位置**/ 50% {top: 30px;opacity: 1} 100%{top: -30px;opacity: 1} } .content p:nth-child(1){background-color: red;} .content p:nth-child(2){background-color: yellow;}
OK,有N条数据,就用100%/N,得到每一条数据的区间,用这种计算方法得到的每条数据的运动区间与间隔区间是同样的时间。。
当然用这种方法有一个不太好控制的地方在于,当数据条数是除以100不为整数的时候,时间间隔可能不是很准备;比如如果数据是3条,那么得到的每个数据的运动间隔就是100/3 ≈ 33%