注:每个机器,软件版本可能不一样,虽然网上有很多类似的帖子,但是我在搭建的时候遇到了不少的坑,此文仅供参考。
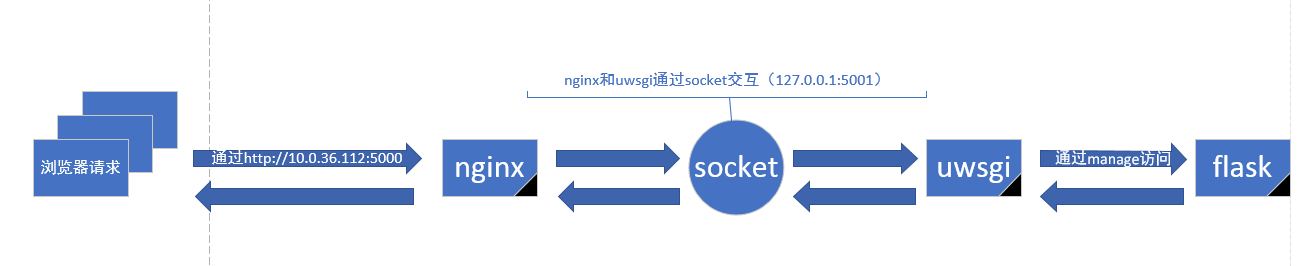
请求流程:

1、安装uwsgi
uwsgi是一个应用服务器,非静态文件的网络请求就必须通过他完成,他也可以充当静态文件服务器,但不是他的强项。uwsgi是使用python编写的,因此通过`pip install uwsgi`就可以了。(uwsgi必须安装在系统级别的Python环境中,不要安装到虚拟环境中)。
pip install uwsgi
测试uwsgi是否安装正确:创建一个test.py的测试文件
# test.py def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b"Hello World"] # python3 #return ["Hello World"] # python2
启动uwsgi服务:
uwsgi --http :8000 --wsgi-file test.py
访问页面可以看到 Hello World ,标识uwsgi安装成功。
2、安装nginx
nginx是一个web服务器。用来加载静态文件和接收http请求的。
yum install nginx
默认安装完nginx是不会自动启动的:常用命令:
* 启动nginx:service nginx start
* 关闭nginx:service nginx stop
* 重启nginx:service nginx restart

nginx默认端口为80端口,浏览器访问地址看到如下显示则标识nginx安装成功了。

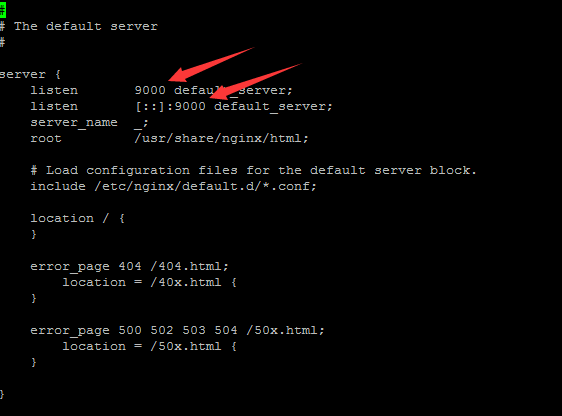
——修改nginx默认的80端口。
找到default.conf配置文件

直接修改对于端口就行了,修改完毕之后记得重启nginx生效。

3、配置uwsgi
在项目根目录创建***_uwsgi.ini 文件,基础配置信息如下
[uwsgi] chdir=/srv/cms # 项目根目录 module=manage # 项目启动脚本名字 wsgi-file=/srv/cms/manage.py # flask启动脚本的具体文件 callable=app # 程序内的application变量名 home=/root/.virtualenvs/cms-env-py3 # 虚拟环境的具体路径 socket=127.0.0.1:5001 # socket 协议,用于和nginx通讯 deamonize=/srv/cms/logs/cms-uwsgi.log # 日志文件 master=true # 主进程 processes=2 # 最大工作进程 threads=1 # 线程数量
关于socket和http的差别。从概念上来说,socket本身不是协议而是一种具体的TCP/IP实现方式,而HTTP是一种协议且基于TCP/IP。具体到这个配置这里来,如果我只配了socket = 127.0.0.1:5001的话,通过浏览器或者其他HTTP手段是无法成功访问的。而在uwsgi这边的日志里会提示请求包的长度超过了最大固定长度。另一方面,如果配置的是http = 127.0.0.1:5001的话,那么就可以直接通过一般的http手段来访问到目标。但这会引起nginx无法正常工作。
正确的做法应该是:
如果有nginx在uwsgi之前作为代理的话应该配socket 如: socket=127.0.0.1:5001
而如果想让请求直接甩给uwsgi的话那么就要配http。 如: http=127.0.0.1:5001
4、配置nginx
进入nginx的conf.d路径新建一个**.conf的配置文件。

配置信息如下:
server { # 监听端口 listen 5000; # 允许访问的域名或IP,本机IP server_name 10.0.36.112; charset utf-8; access_log /srv/cms/logs/access.log; # 日志文件 error_log /srv/cms/logs/error.log; # 错误日志文件 # 最大上传文件大小 client_max_body_size 75M; # 静态文件URL location /static { # 文件路径 alias /srv/cms/static; } # 非静态文件服务器 location / { include uwsgi_params; # 引入uwsgi配置 uwsgi_pass 127.0.0.1:5001; # uwsgi的配置文件里的socket对应 uwsgi_param UWSGI_CHDIR /srv/cms; # 项目根路径 uwsgi_param UWSGI_SCRIPT manage:app; # 启动的主程序 } }
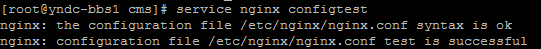
检查配置文件是否正常
# ervice nginx configtest

5、启动nginx服务
# service nginx start

6、启动uwsgi服务
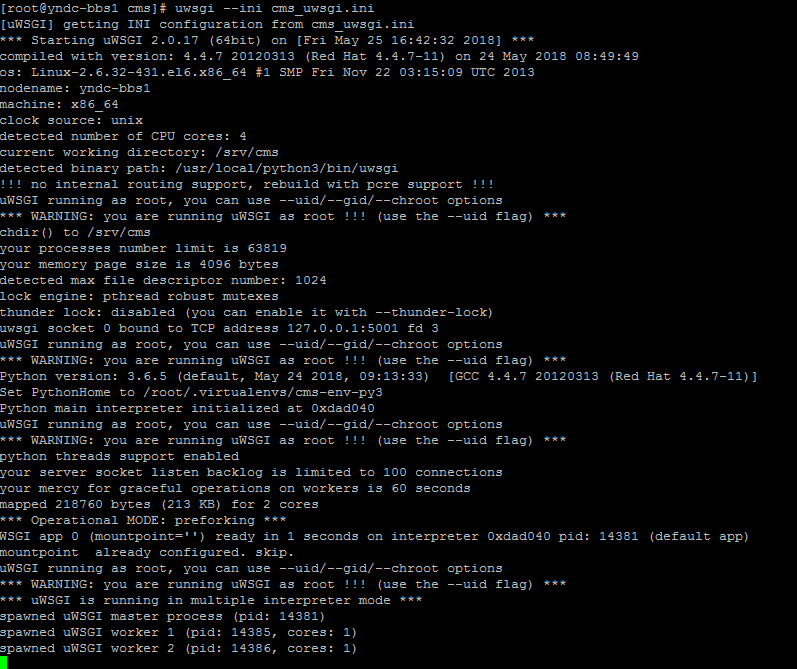
# uwsgi --ini cms_uwsgi.ini

到这里,服务器搭建完成。
备注:
uwsgi 常用命令:
uwsgi --ini cms_uwsgi.ini //启动 uwsgi cms_uwsgi.ini --deamonize //后台运行启动 uwsgi --stop uwsgi.pid //停止服务 uwsgi --reload uwsgi.pid //可以无缝重启服务
nginx+uwsgi+flask成功运行了。