DOM是一种结构化对象模型提供了标签对象通用的访问方式,将HTML文件视为一个节点树,每一个标签和文字都是一个节点,可以访问每个节点和节点内容。
这样我们就可以通过DOM提供给的方法、接口来访问HTML内容,而不需要单个元素一个一个的查询。
优点:
跨平台和程序语言的程序接口
DOM提供应用程序环境的一种标准程序处理接口,这是一种HTML和XML文件的标准API,可以再网络上交换数据。
支持多种文件格式
支持多种程序语言
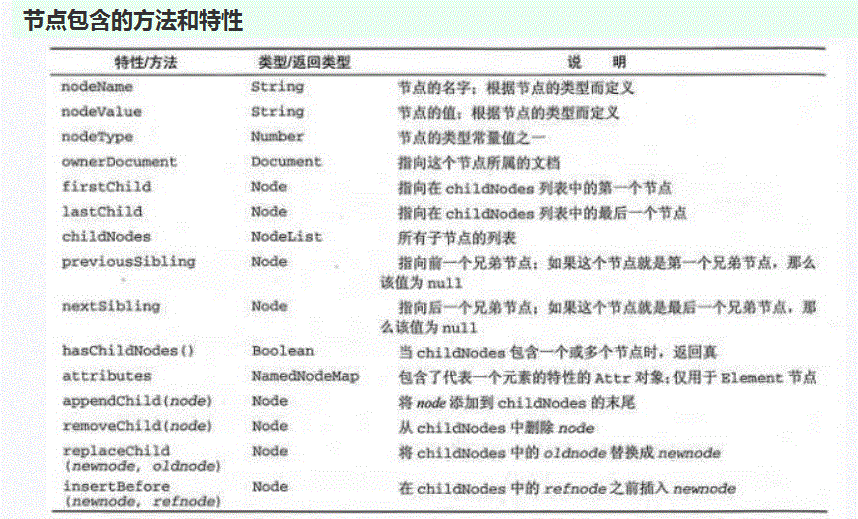
DOM提供了几个属性可以容易的访问树结构中的节点。如下

以parentNode、childNodes、previousSibling为例进行说明,看下面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script language="javascript">
//显示当前节点的父节点
function showParentNode()
{
//获得当前节点对象
var myObj=document.getElementById("lilongsheng");
//查找父节点
var parent=myObj.parentNode;
//显示父节点名
alert(parent.nodeName);
}
//显示孩子节点列表,返回类型为NodeList
function showchild()
{
//获得当前节点对象
var myObj=document.getElementById("lilongsheng");
//查找节点的子节点列表
var child=myObj.childNodes;
//循环显示子节点列表
for (var i=0;i<child.length;i++)
{
alert(child[i].nodeName);
}
}
//显示下一个兄弟节点
function showSibling()
{
//获得当前节点对象
var myObj=document.getElementById("lilongsheng");
//查找下一个兄弟节点
var sibling=myObj.nextSibling;
//显示
alert(sibling.nodeName);
}
</script>
</head>
<body>
<form>
<ul id="lilong">
<li id="lilongsheng">
<a href="#" >标题1</a>
<a href="#" >标题2</a>
<a href="#" >标题3</a>
<a href="#" >标题4</a>
</li>
<hr/>
</ul>
<input type="button" onclick="showParentNode()" value="获取父标签名" />
<input type="button" onclick="showchild()" value="获取子标签名" />
<input type="button" onclick="showSibling()" value="获取兄弟标签名" />
</form>
</body>
</html>
分别单击三个单选按钮,可以获得结果如下:



分别获得当前标签的父标签、子标签、兄弟标签,其余方法不再累述,可以使用这些简单的方法实现对DOM文档模型里的元素进行增、删、改、查,操作DOM文档。
待续……