SVG transform矩阵遇到的兼容性问题。在chrome、safari、火狐、360极速浏览器上都正常显示的图,在手机端就不行啊!!!
先上图。
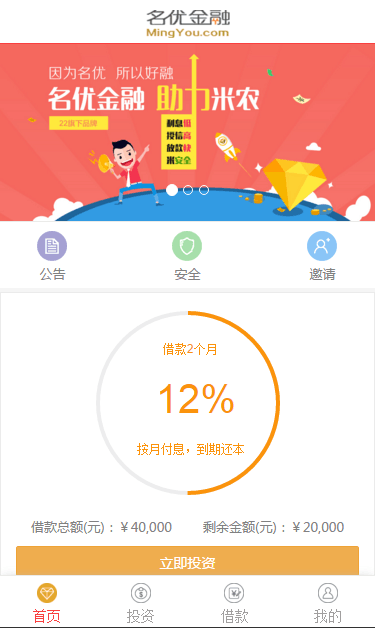
图1 PC端浏览器

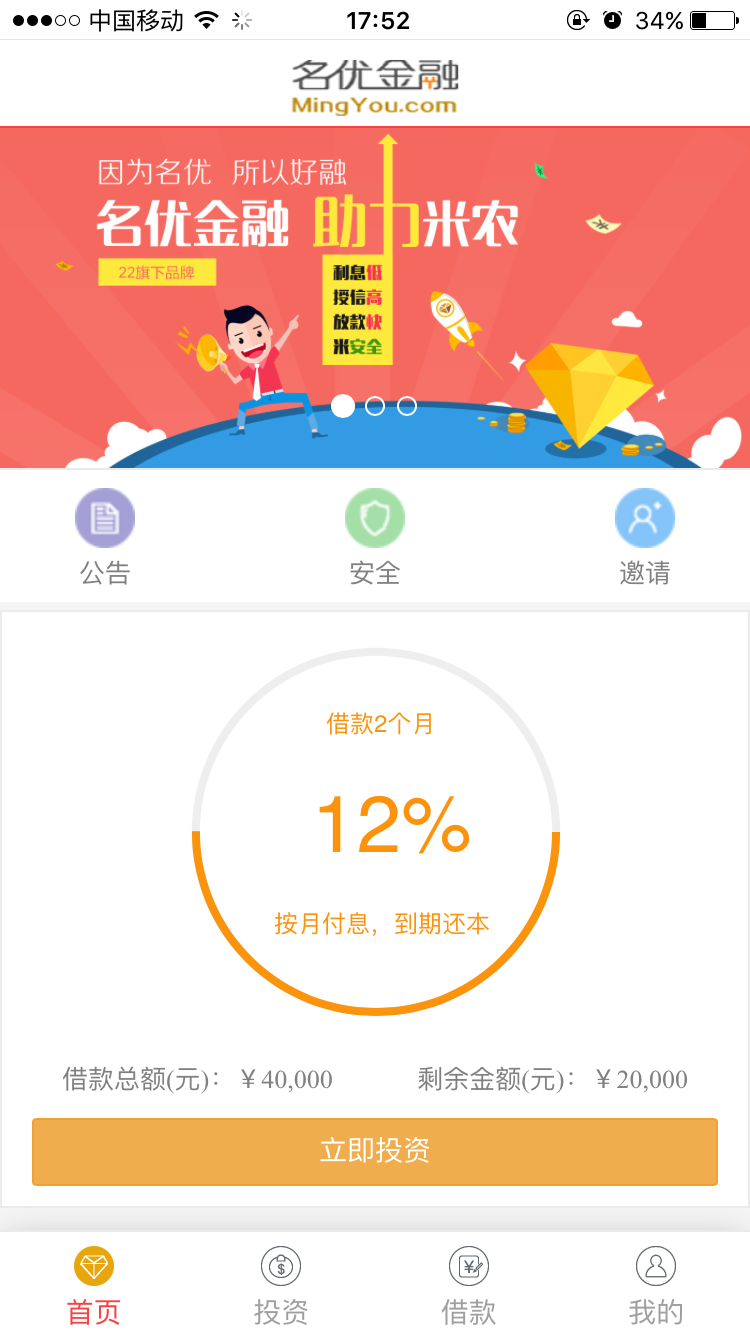
图2 iPhone手机客户端

两者比较是不是感觉手机端的环形比很不正常。感觉手机端就跟后妈养得一样!!!说好的270度旋转效果呢,为啥出不来效果,为啥!
好了,接下去上简易版代码吧。。。就一个圆。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 6 <title>test3</title> 7 <meta name="viewport" content="width=device-width; initial-scale=1.0" /> 8 </head> 9 <body> 10 <div class="circle container"> 11 <svg width="220" height="220" viewbox="0 0 220 220"> 12 <circle cx="110" cy="110" r="90" stroke-width="4" stroke="#eee" fill="none"></circle> 13 <circle id="c1" cx="110" cy="110" r="90" stroke-width="4" stroke="#fb930d" fill="none" transform="matrix(0,-1,1,0,0,220)" stroke-dasharray="0 1069"></circle> 14 </svg> 15 </div> 16 <script> 17 var circle = document.querySelector("#c1"); 18 var percent =0.5, perimeter = Math.PI * 2 * 90; 19 circle.setAttribute('stroke-dasharray', perimeter * percent + " " + perimeter * (1- percent)); 20 </script> 21 </body> 22 </html>
做过很多尝试,然而现在问题还木有解决。待补充。