不使用单文件组件的缺点:
- 全局定义:强制要求每个component中的命名不能重复
- 字符串模板:缺乏高亮展示,用``,多行代码时需要
- 不支持css,
- 没有构建步骤
Vue CLI 官网:https://cli.vuejs.org/zh/
vue的安装:
npm install -g @vue/cli # OR yarn global add @vue/cli
查看vue的版本:
vue --version
创建项目:
vue create my-project
# OR
vue ui
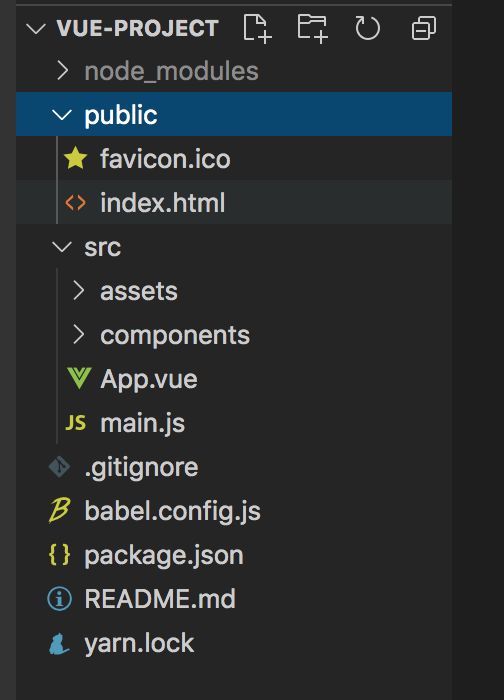
创建好项目后的目录结构:

自定义组件的导入-App.vue
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png" /> <todo-list> <!-- 使用默认插槽 --> <todo-item v-for="item in list" :title="item.title" :key="item.title" :del="item.del" @delete="handleDelete" > <!-- 旧版写法 --> <span name="pre_slot">前置插槽</span> <!-- 名称插槽,新版写法 --> <template v-slot:pre_slot="{ value }"> <span>前置插槽{{ value }}</span> </template> <template v-slot:suf_slot="{ value }"> <span>后置插槽{{ value }}</span> </template> </todo-item> </todo-list> </div> </template> <script> // 导入组件 import TodoItem from "./components/TodoItem.vue"; import TodoList from "./components/TodoList.vue"; export default { name: "App", // 不是全局组件,只能在当前vue文件中使用 components: { TodoItem, TodoList, }, data() { return { list: [ { title: "语文", del: false, }, { title: "数学", del: true, }, { title: "英语", del: true, }, ], }; }, }; </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>